iframe内联框架
<iframe src="path" name="mainFrame" ></iframe>
path:引用页面地址
mainFrame:框架标识名
<iframe src="https://www.bilibili.com/" frameborder="0" width="500" height="400"</iframe>

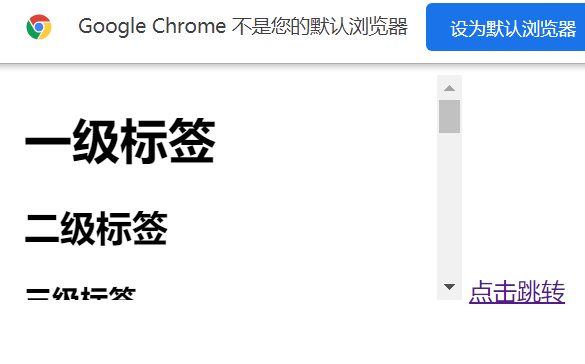
<iframe src="" name="hello" frameborder="0"></iframe>
<a href="基本标签学习.html" target="hello">点击跳转</a>
name是内联块的名字,a标签意思是在hello内联块内打开超链接
没了hello会在新页面打开 就无法实现内联了







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律