vue 加 flexible 实现自适应
1. npm install lib-flexible --save
安装 lib-flexible的依赖。在入口文件的main.js 引入。 import 'lib-flexible'
2. npm install px2rem-loader --save-dev
安装px2rem-loader,用来把px转化为rem。
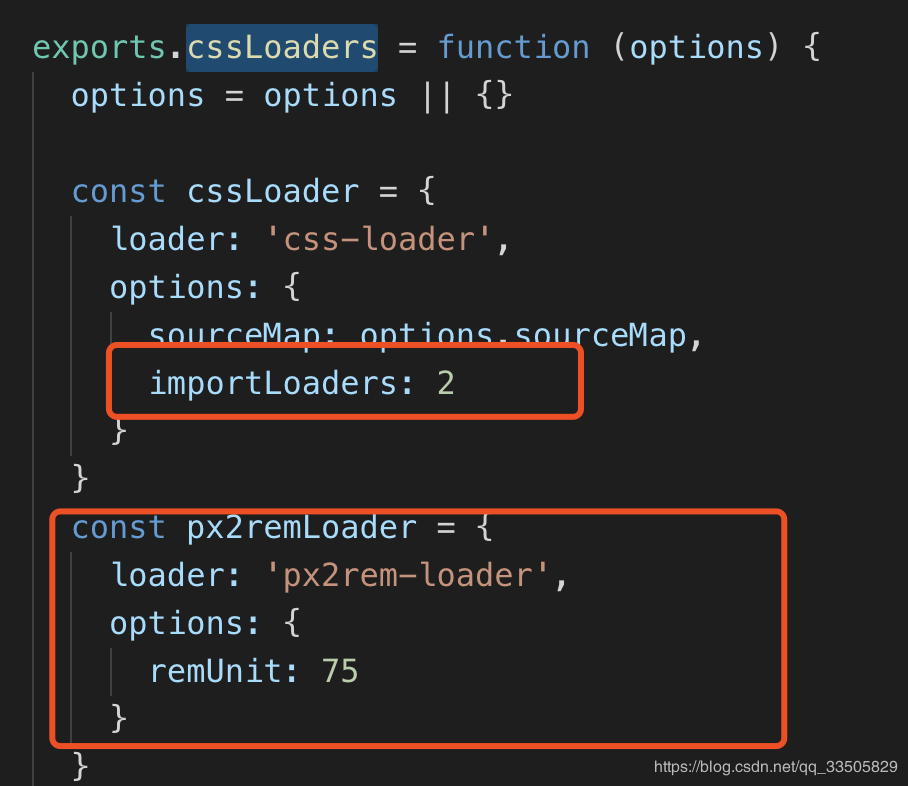
在build文件夹下的utils.js的文件中添加以下代码。

options 配置的remUnit 设置为75,表示75px将会转化为1rem。
配置loader的加载顺序,cssLoader, postcssLoader, px2remLoader,需要放在postcssLoader后面,顺序一定要对。

配置完成,然后重启项目。即可生效。
关于px2rem的写法,
直接写px,编译后会直接转化成rem ---- 除开下面两种情况,其他长度用这个
在px后面添加/*no*/,不会转化px,会原样输出。 --- 一般border需用这个
在px后面添加/*px*/,会根据dpr的不同,生成三套代码。---- 一般字体需用这个
flexible的效果会在html 头部设置这样的格式 :<html data-dpr="1" style="font-size: 37.5px;"><head>

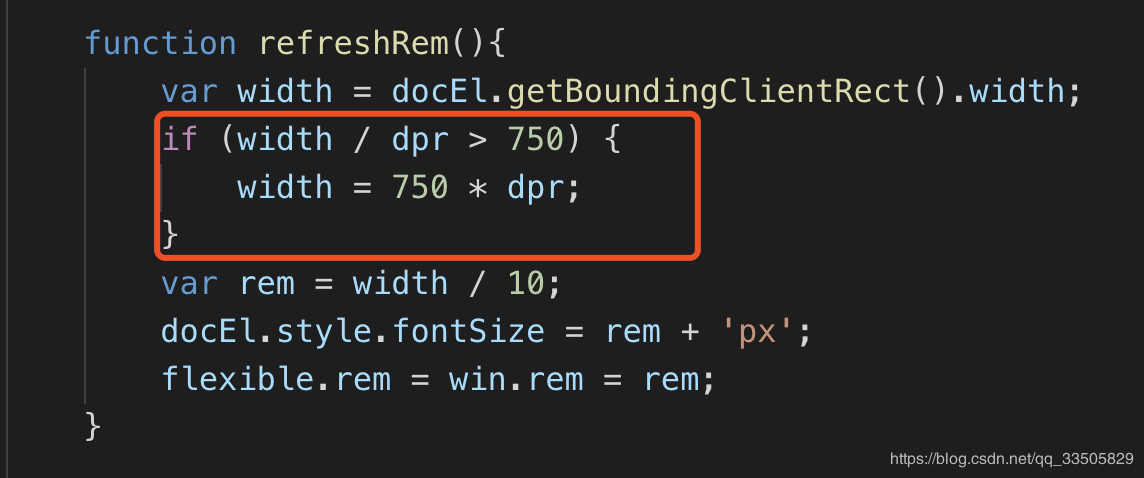
最大是54px,是因为flexible的js 里面有如下代码:
改成750,适应750的设计稿。可以按照自己的设计稿来


