nginx代理grafana配置
环境背景:
监控系统用的是Prometheus+altermanager+grafana+xxx-exporter实现的,现在业界内的夜莺监控系统已经非常的成熟了,使用夜莺管理配置监控相对比Prometheus+altermanager要友好很多,使用也方便,直接页面配置就好。但是相对图表化的监控信息,不想要重新配置,可以直接引用grafana的,当然夜莺也可以通过grafana的json面板迁移,直接嵌入到夜莺自己里面,只是开源免费版本的夜莺监控系统支持的数据源和插件有限,一些用mysql等其他的数据源没有办法使用,只能通过集成外部仪表盘来使用。另外夜莺监控系统需要集成的grafana是多个系统的,并且有需要做转发代理打通,有这些情况可以参考这个博客配置操作。
环境信息:
夜莺系统v7.7.0+grafana-v11.1.3(grafana-8.3.3)。首先grafana是支持通过sos单点登录的,但是夜莺集成面板配置的url这个是没有办法配置header或者auth等认证参数配置,所以只能是通过修改grafana的配置,将auth.anonymous的配置开启,允许面板配置了viewer的角色能任意访问的。
操作配置:
- 修改grafana的任意访问配置
修改grafana的defaults.ini配置中的auth.anonymous,将enabled = true开启,下面的配置anonymous可以访问的配置权限信息org_name = Main Org. org_role = Viewer - 修改root_url
由于是跨网络访问,所以对不同的grafana的访问localtion肯定是不一样的,所以需要根据localtion的配置去修改root_url的配置,这个也是在defaults.ini里面,我这里的访问是加了/grafana前缀,所以我现在的配置是root_url = %(protocol)s://%(domain)s:%(http_port)s/grafana,如果这里不加上的话,后面做nginx的代理配置的时候,访问静态资源时候的url会缺失/grafana拼接,导致静态资源访问404的情况。当然这个有大神能在nginx层面去解决处理也可以的,同步欢迎指导一下哈~ - 配置nginx
# 配置在http层级下面,跟server是同级的 map $http_upgrade $connection_upgrade { default upgrade; '' close; } # 配置在http.server层级下面,其实也就是配置在端口里面 location /grafana/ { proxy_set_header Host $host; proxy_pass http://192.168.0.2:3000/; rewrite ^/grafana/(.*) /$1 break; } # Proxy Grafana Live WebSocket connections. location /grafana/api/live/ { proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection $connection_upgrade; proxy_set_header Host $host; proxy_pass http://192.168.0.2:3000/; rewrite ^/grafana/(.*) /$1 break; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; }
完成后就可以通过nginx的代理后的端口和localtion访问自己的grafana,http://192.168.0.2:9011/grafana/ 去访问
- 配面板并集成到夜莺系统
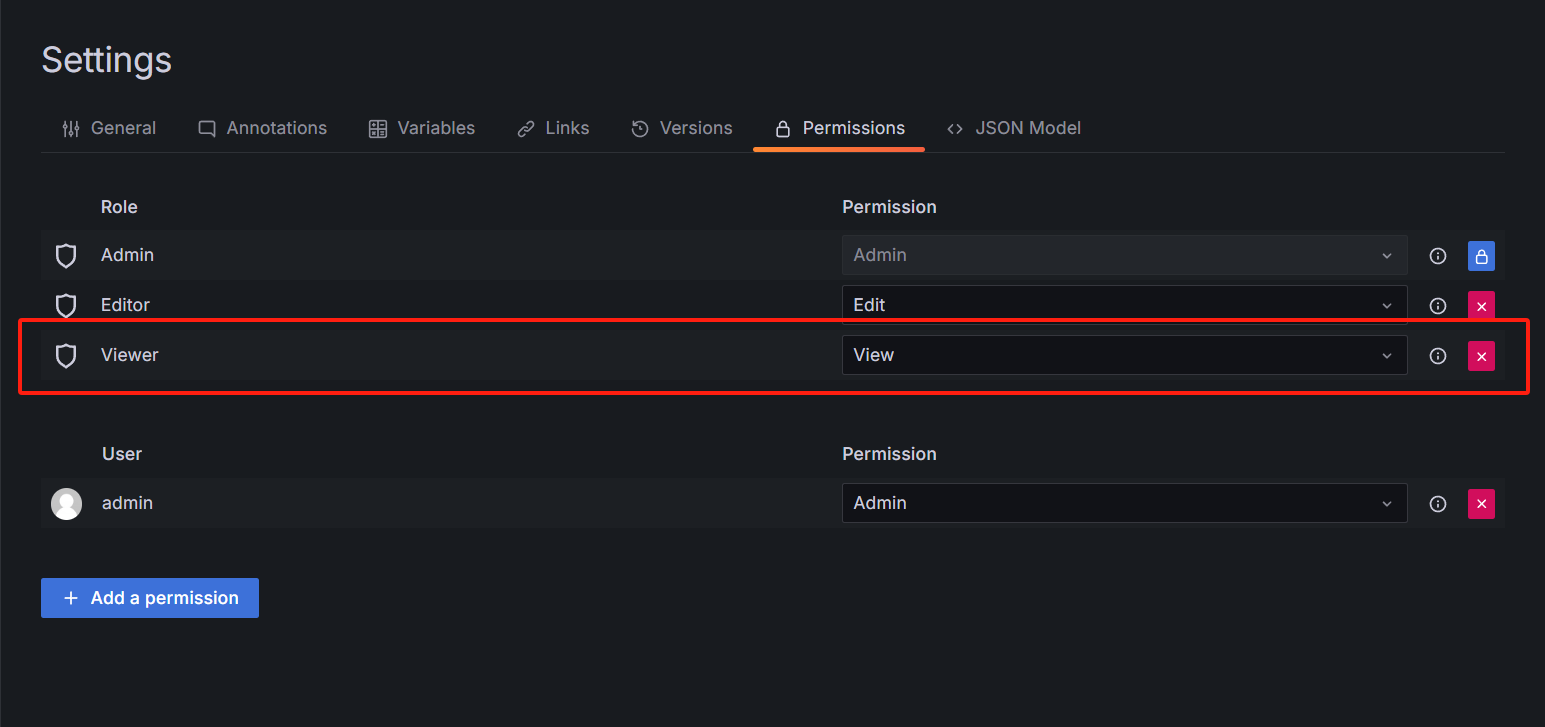
在dashboard面板中创建一个监控大屏,在设置权限中添加viewer的角色访问

- 解决跨域问题
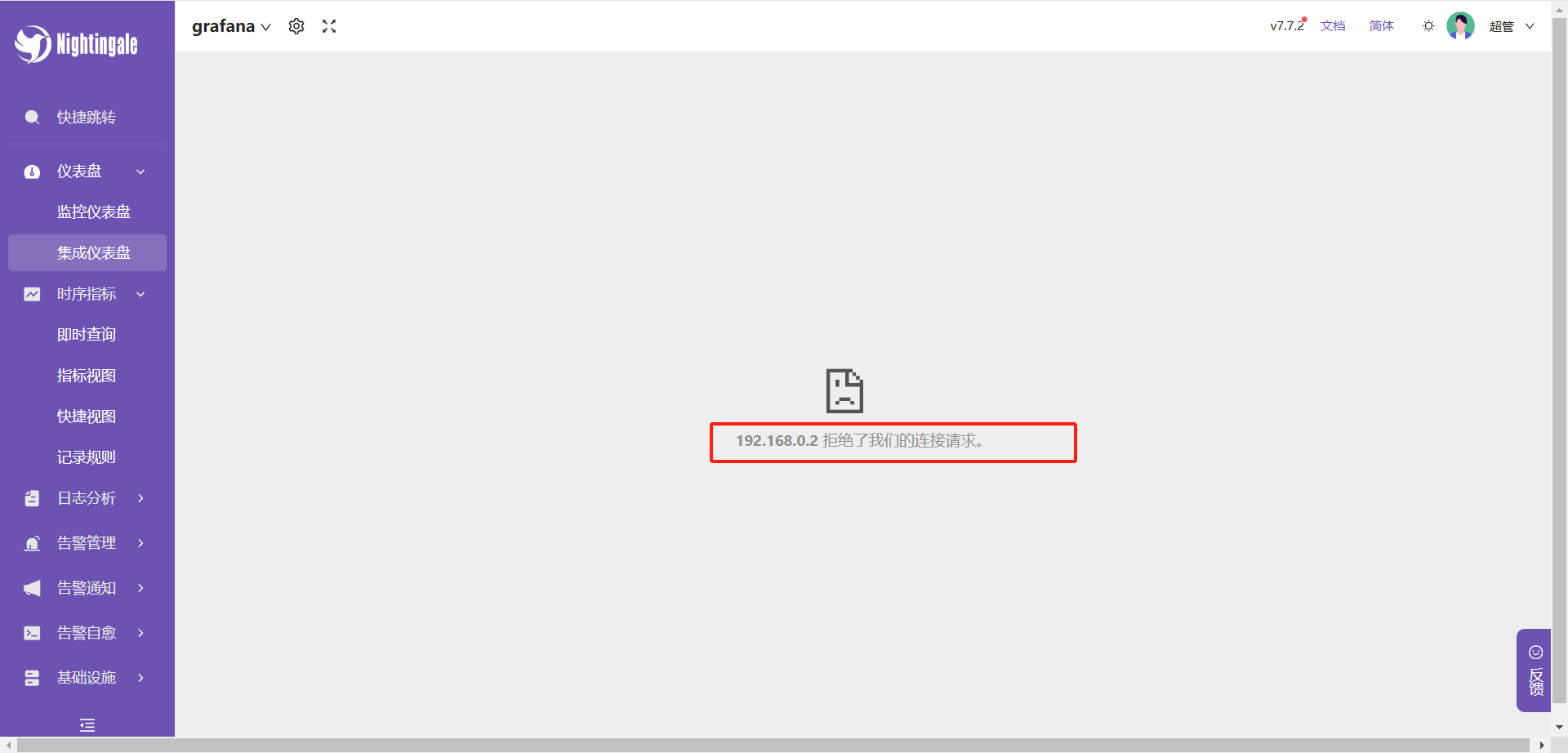
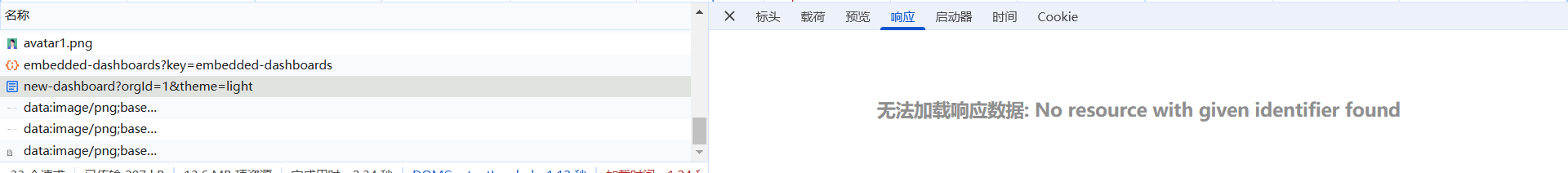
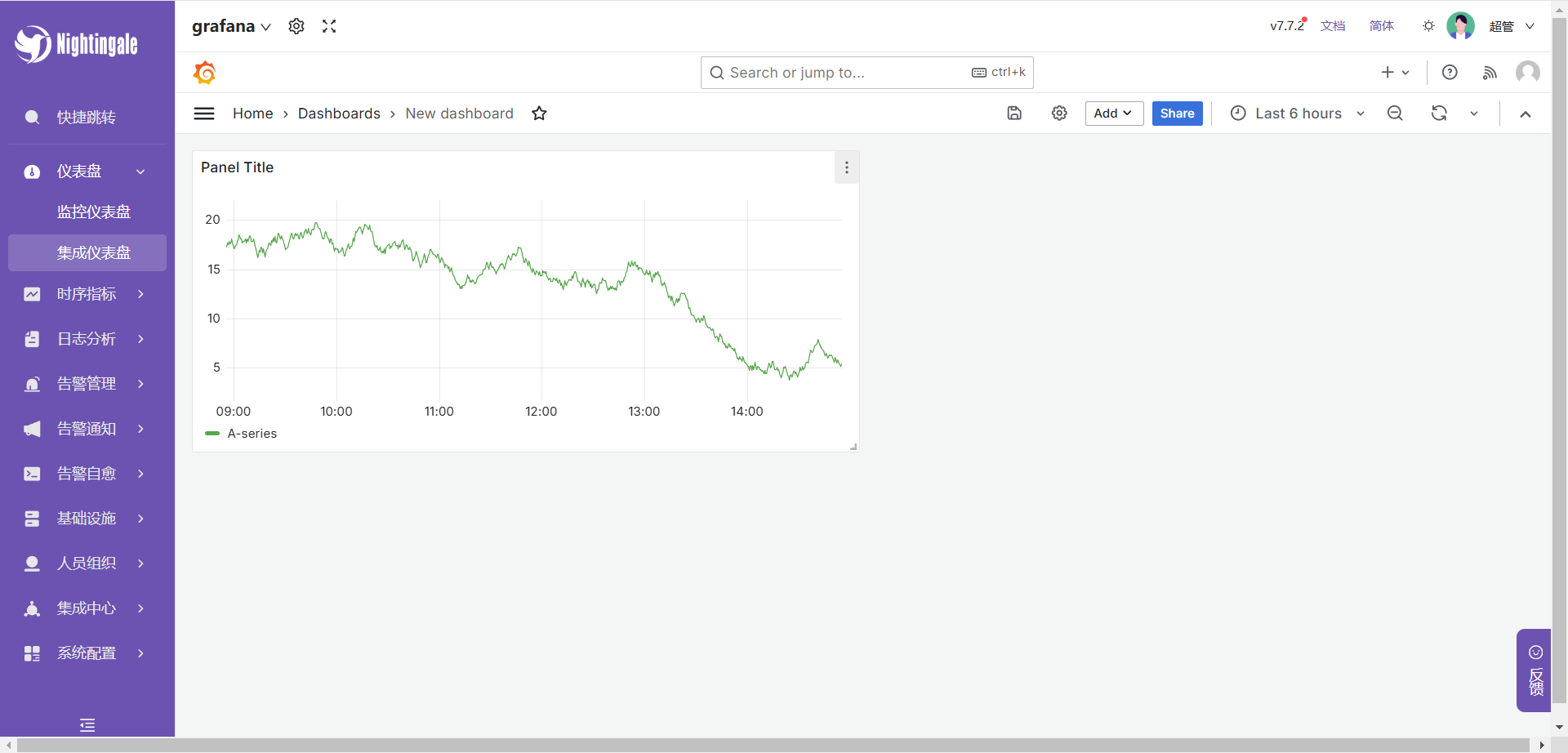
其实这个grafana已经可以通过url访问配置了,但是当我们通过夜莺去集成的时候会发现,主机拒绝了我们的访问,配置的url我直接在浏览器中,可以正常的访问,在抓包的过程中,发现这个respond中出现了这个“无法加载响应数据: No resource with given identifier found”,可以确定的是这个网络是没有问题的了,去看这个grafana的日志,有很多的403响应,要解决这个问题的话,需要在grafana中的defaults.ini将这个allow_embedding = true开启,同步可以指定allowedOrigins=http://xxxx:xxx的访问来源







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统