ES6 19Promise状态特点
要点:1.状态特点 2.更多方法
一、状态特点
1.Promise解决了异步多层回调混乱,且执行顺序的问题
2.Promise对象异步操作的三种状态:
(1).Pending(进行中)
(2).Fulfilled(已完成)
(3).Rejected(已失败)
3.当异步操作执行之后,它得到的结果来决定其状态,其他任何操作都无法改变
4.Promise状态只有两种运行方式:从Pending到Fulfilled或Rejected
5.当状态已经固定后,此时就变成Resolved (已完成)
Pending - > resolve方法 - > Fulfilled -> Resolved
Pending - > reject 方法 - > Rejected -> Resolved
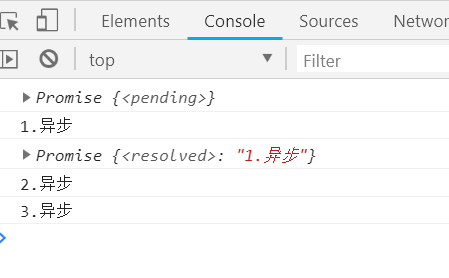
测试当前状态,在浏览器环境下比较直观: console.log(p1) ,在不同阶段执行

二、更多方法
1.Promise实例可完成异步的排序输出问题
2.Promise提供了一个 all()方法,可以简化多个实例调用输出排序
// p1,p2,p3是三个 Promise实例,数组元素顺序即输出顺序 let p=Promise.all([p1,p2,p3]); // 将三个 Promise实例的回调组合成数组输出 p.then(value=>{ console.log(value); //[ '1.异步', '2.异步', '3.异步' ] })
ps: 1. p1,p2,p3都是异步操作,但是最终要等待所有异步完成,才可以输出
2.p1,p2,p3中有一个出现Rejected ,则会执行失败回调
3.Promise提供了一个 race()方法,只输出第一个改变状态的实例
// p1,p2,p3只要有一个改变状态,即回调 let p=Promise.race([p1,p2,p3]); // 所以,这里只输出p2 2.异步
p.then(value=>{
console.log(value);
})
4.Promise提供了resolve()和reject(),直接返回一个成功或失败的实例
// 直接返回成功或失败的Promise实例 let ps=Promise.resolve('成功'); let pj=Promise.reject('失败'); ps.then(value=>{ console.log(value); return pj; }).catch(reason=>{ console.log(reason); }) // 等价于 new Promise(resolve=>resolve('成功')); //最常用的场景,类型一致性 function getP(){ if(false){ //或true return new Promise(resolve=>{ resolve('异步成功'); }) }else{ return Promise.resolve(0); //强制类型一致保证程序正确性 Promise.resolve(0) } } getP().then(value=>{ console.log(value); })




