登录和注册页面切换

css样式
.content .box .right .text form{
display: none;
}
.content .box .right .text form:first-child{
display: block;
}
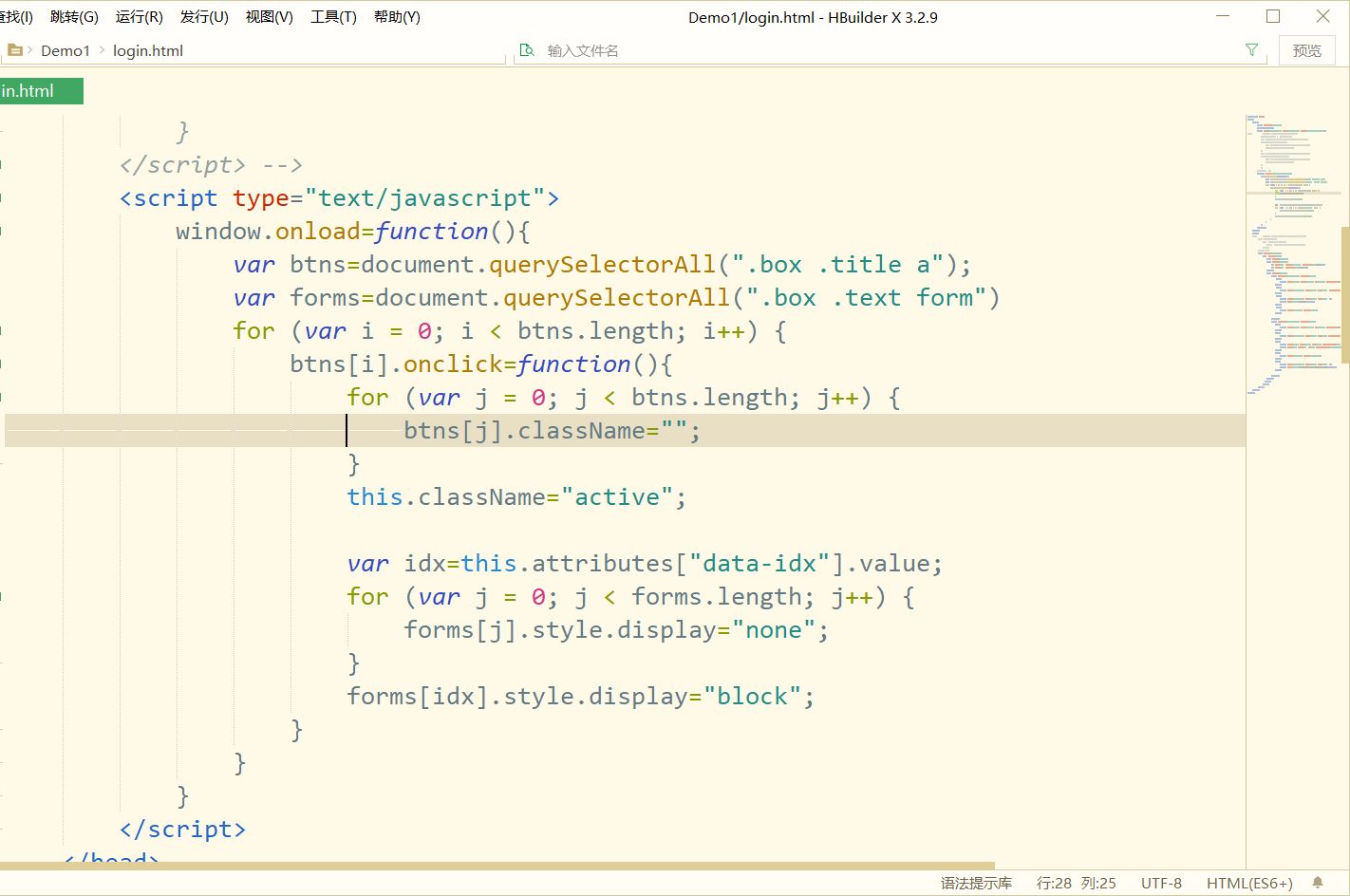
登录和注册的a标签添加 data-idx="0" 和 data-idx="1"
querySelectorAll 读取所有数据
<label></label>点击文字checkbox也能操作
flex布局
display: flex;
justify-content: space-around;
align-items: center;
input[type=text]可以设置input里的值
.content .box .right .text div input[type=text],
.content .box .right .text div input[type=password]{
width: 256px;
height: 28px;
border-radius: 4px;
outline: 1px solid #CCCCCC;
border: none;
padding-left: 10px;
}
border-radius圆角的设置
input[type=text]:focus选择器用于选取获得焦点的元素
transparent透明
×显示x
第一个子代:first-child




