css定位
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML 和XML 文档的表现。CSS 使用选择器
来为页面元素绑定属性。这些选择器可以被selenium 用作另外的定位策略。
CSS 可以比较灵活选择控件的任意属性,一般情况下定位速度要比XPath 快,但对于初学者来说比较
难以学习使用,下面我们就详细的介绍CSS 的语法与使用。
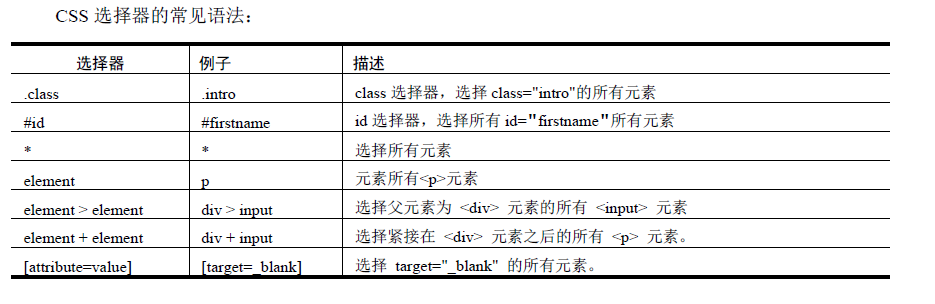
CSS 选择器的常见语法:


通过class 属性定位:
find_element_by_css_selector(".s_ipt")
find_element_by_css_selector(".bg s_btn")
find_element_by_css_selector()方法用于CSS 语言定位元素,点号(.)表示通过class 属性来定位元素。
通过id 属性定位:
find_element_by_css_selector("#kw")
find_element_by_css_selector("#su")
井号(#)表示通过id 属性来定位元素。
通过标签名定位:
find_element_by_css_selector("input")
在CSS 语言中用标签名定位元素不需要任何符号标识,直接使用标签名即可,但我们前面已经了解到
标签名重复的概率非常大,所以通过这种方式很难唯一的标识一个元素。
通过父子关系定位:
find_element_by_css_selector("span>input")
上面的写法表示有父亲元素,它的标签名叫span,查找它的所有标签名叫input 的子元素。
通过属性定位:
find_element_by_css_selector("input[autocomplete='off']")
find_element_by_css_selector("input[maxlength='100']")
find_element_by_css_selector("input[type='submit']")
在CSS 当中也可以使用元素的任意属性,只要这些属性可以唯一的标识这个元素。
组合定位:
我们当然可以把上面的定位策略组合起来使用,这样就大大加强了元素的唯一性。
find_element_by_css_selector("span.bg s_ipt_wr>input.s_ipt")
find_element_by_css_selector("span.bg s_btn_wr>input#su")
有一个父元素,它的标签名叫span,它有一个class 属性值叫bg s_ipt_wr,它有一个子元素,标签名
叫input,并且这个子元素的class 属性值叫s_ipt。好吧!我们要找的就是具有这么多特征的一个子元素。
我们通过可以使用Firebug 工具帮助我们生成CSS 语法。通过Firebug 定位元素,在元素上右键点击
选择“复制CSS”。

当然也可以使用FirePath 插件来帮助生成CSS 语法。

需要说明的是CSS 的语法远不止我们上面所介绍的内容。更多前端技术读者可以参考w3cschool 网站。


通过前面的学习XPath 和CSS 都提供了非常强大和灵活的定位方法。相比较CSS 语法更加简洁,但
真正的理解和使用学难度要更大一点。
对于web 自动化来说,学会元素的定位那么自动化已经学习会了一半,剩下的就是WebDriver 中所提
供的各种方法的使用了。



