xpath定位
XPath 是一种在XML 文档中定位元素的语言。因为HTML 可以看做XML 的一种实现,所以selenium
用户可是使用这种强大语言在web 应用中定位元素。
绝对路径定位:
XPath 有多种定位策略,最简单和直观的就是写元素的绝对路径。如果仍然把一个元素看做一个人的
话,那么现在有一个人,他没有任何属性特征,那么这个人一定会存在于某个地理位置,如:xx 省xx 市
xx 区xx 路xx 号。那么对于一个元素在一个页面当中也会有这样的一个绝对地址。
参考baidu.html 前端工具所展示的代码,我们可以用下面的方式来找到百度输入框和搜索按钮。
find_element_by_xpath("/html/body/div/div[2]/div/div/div/from/span/input")
find_element_by_xpath("/html/body/div/div[2]/div/div/div/from/span[2]/input")
find_element_by_xpath()方法用于XPath 语言定位元素。XPath 的绝对路径主要用标签名的层级关系来
定位元素的绝对路径。最外层为html 语言,body 文本内,一级一级往下查找,如果一个层级下有多个相
同的标签名,那么就按上下顺序确定是第几个,div[2]表示第二个div 标签。
利用元素属性定位:
除了使用绝对路径的以外,XPath 也可以使用使素的属性值来定位。同样以百度输入框和搜索按钮为例了:
find_element_by_xpath("//input[@id='kw']")
find_element_by_xpath("//input[@id='su']")
//表示当前页面某个目录下,input 表示定位元素的标签名,[@id='kw'] 表示这个元素的id 属性值等于
kw。下面通过name 和class 属性值来定位。
find_element_by_xpath("//input[@id='wd']")
find_element_by_xpath("//input[@class='s_ipt']")
find_element_by_xpath("//*[@class='bg s_btn']")
如果不想指定标签名也可以用星号(*)代替。当然,使用XPath 不仅仅只局限在id、name 和class 这
三个属性值,元素的任意属性值都可以使用,只要它能唯一的标识一个元素。
find_element_by_xpath("//input[@maxlength='100']")
find_element_by_xpath("//input[@autocomplete='off']")
find_element_by_xpath("//input[@type='submit']")
层级与属性结合:
如果一个元素本身并没有可以唯一标识这个元素的属性值,我们可以找其上一级元素,如果它的上级
有可以唯一标识属性的值,也可以拿来使用。参考baidu.html 文本。
……
<form id="form" class="fm" action="/s" name="f">
<input type="hidden" value="utf-8" name="ie">
<input type="hidden" value="8" name="f">
<input type="hidden" value="1" name="rsv_bp">
<input type="hidden" value="1" name="rsv_idx">
<input type="hidden" value="" name="ch">
<input type="hidden" value="02.." name="tn">
<input type="hidden" value="" name="bar">
<span class="bg s_ipt_wr">
<input id="kw" class="s_ipt" autocomplete="off"
maxlength="100" value="" name="wd">
</span>
<span class="bg s_btn_wr">
<input id="su" class="bg s_btn" type="submit"
value="百度一下">
</span>
……
假如百度输入框本身没有可利用的属性值,我们可以查找它的上一级属性。比如,“小明”刚出生的
时候没有名字,没上户口(没身份证号),那么亲朋好友来找“小明”可以先到小明的爸爸,因为他爸爸
是有很多属性特征的,找到了小明的爸爸,抱在怀里的一定就是小明了。通过XPath 描述如下:
find_element_by_xpath("//span[@class='bg s_ipt_wr']/input")
find_element_by_xpath("//span[@class='bg s_btn_wr']/input")
span[@class='bg s_ipt_wr'] 通过class 属性定位到是父元素,后面/input 也就表示父元素下面标签名为
input 的子元素。如果父元素没有可利用的属性值,那么可以继续向上查找“爷爷”元素。
find_element_by_xpath("//form[@id='form']/span/input")
find_element_by_xpath("//form[@id='form']/span[2]/input")
我们可以通过这种方法一级一级的向上打找,直到找到最外层的<html>标签,那么就是一个绝对路径
的写法了。
使用逻辑运算符
如果一个属性不能唯一的区分一个元素,我们还可以使用逻辑运算符连接多个属性来区别于其它属
性。
……
<input id="kw" class="su" name="ie">
<input id="kw" class="aa" name="ie">
<input id="bb" class="su" name="ie">
……
如上面的三行元素,假如我们现在要定位第一行元素,如果使用id 将会与第二行元素重名,如果使用
class 将会与第三行元素的重名。那么如果同时使用id 和class 就会唯一的标识这个元素。那么这个时候就
可以通过逻辑运算符号连接。
find_element_by_xpath("//input[@id='kw' and @class='su']/span/input")
当然,我们也可以用and 连接更多的属性来唯一的标识一个元素。
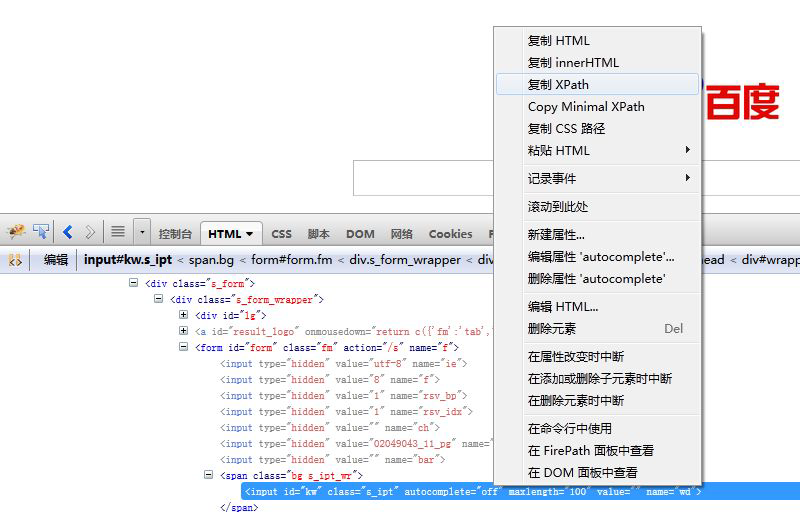
我们在本书的第一章中介绍的Firebug 前端调试工具和FirePath 插件可以方便的辅助XPath 语法。
打开FireFox 浏览器的FireBug 插件,点击插件左上角的鼠标箭头,再点击页面上需要定位的元素,在元
素行上右键弹出快捷菜单,选择“复制XPath”,将会获得当前元素的XPath 语法,(如图4.3)。

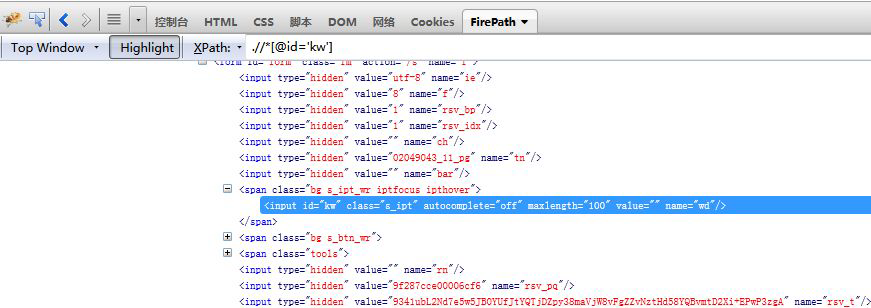
FirePath 插件的使用就更加方便和快捷了,选中元素后,直接在XPath 的输入框中生成当前元素的XPath
语法(如图4.4)。