HTML和CSS
今天讲的HTML和CSS
HTML讲的表格和表单
<table></table>表格
<tr></tr>行
<td><td/>列(一行两列)
文本输入
文本框<input type="txt" name="" id="" value=""
密码框<input type="password" name="" id="" value""/>
文本域<textarea name="" id="" cols""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value=""/>
按钮
提交按钮<input type="submit"name="" id="" value=""/>
重置按钮<input type="reset" name="" id="" value=""/>
选择输入
单选按钮组<input type="radio" name="" checked="checked" value=""/> checked(设置默认选项)
复选框<input type="checkbox" name="" value=""/>
文件上传<input type="file" name="" id=""/>
<lable></lable>
下拉列表框
<select name="" size="">
<option value="值">内容1<option>
<option value="值" selected="selected">内容2<option> -selected(设为默认)
<option value="值">内容3<option>
练习题:

答:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title></head><body><form>昵称:<input type="text" name="" id=""/><br><br>密码:<input type="password" name="" id=""/><br><br>邮箱:<input type="text" name="" id=""/> <select id="" name=""><option value="1">qq.com</option><option value="2">123.com</option><option value="3">xxx.com</option></select><br><br>性别:<label>男</label><input type="radio" id="" name="dd"><label>女</label><input type="radio" id="" name="dd"><br><br>兴趣:<label>旅游</label><input type="checkbox" id="" name=""><label>摄影</label><input type="checkbox" id="" name=""><label>运动</label><input type="checkbox" id="" name=""><br><br><table><tr><td>个人介绍:<br><br><textarea name="" id="" cols="30" rows="5"></textarea></td></tr></table><input type="submit" name=="" id="" value="注册"/><br><br>上传个人照片:<br><br><input type="file" name="" id=""> |
CSS的字体样式和文本样式
字体样式:font-family(字体类型)
font-size(字体大小)
font-weight(字体粗细)
font-style(字体倾斜)
color(颜色)
文本样式:text-decoration(下划线、删除线、顶划线)
text-indent(段落首行缩进)
text-align(文本水平对齐方式)
line-height(行高)
underline(下划线)
line-through(删除下)
overline(顶划线)
练习题:

答:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><style type="text/css">#aaa{text-decoration:line-through;}</style></head><body><img src="file:///C|/Users/Administrator/Desktop/8c1001e93901213fcbf5783d53e736d12e2e9508.jpg" width="200" ><br>史蒂夫·乔布斯传果粉致敬经典版典藏套装(当当全国独家<p>抢购价:¥116.10</p><p id="aaa">定价:¥198.00 </p><div><img src="u=3863055345,1307926133&fm=26&gp=0.jpg" width="20"><span>加入购物车</span></div></body></html> |
边框样式:
border-width(边框的宽度)
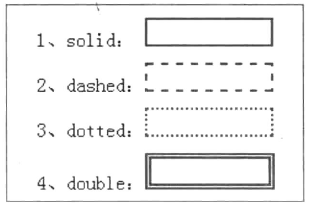
border-style(边框的外观):
none(无样式)
solid(实线)
hidden(与none相同。不过应用于表除外。对于表,hidde用于解决边框冲突)
dashed(虚线)
dotted(点线)
double(双线,双线的宽度等于 border-width的值)

3)border-color
属性用来定义边框的颜色。
(4)简洁写法
border-width: 1px;
border-style: solid;
border-color: red;
可以简写为:border:1px solid red;
(5)局部边框样式
border-top: ;
border-bottom: ;
border-left: ;


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步