B2C在线教育商城--前后端分离部署
技术栈:vue + nginx + uwsgi + django + mariadb + redis
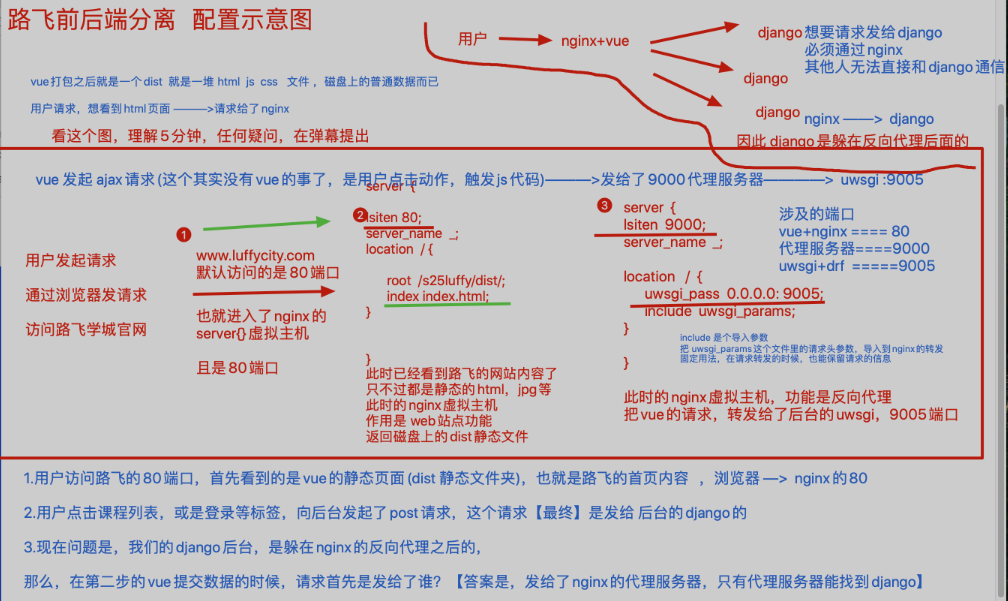
基本流程
vue打包之后,生成了dist静态文件夹 ,前端的静态文件,都在这里了,静态文件,都是丢给nginx直接去返回即可
vue的dist静态文件运行之后,能够立即看到路飞的首页内容了,此时还没有和后端的数据交互
当你在前端的单页面应用中,点击课程列表,向后台发送ajax请求,提交post
vue请求课程列表的post请求,应该是发给谁去处理的?
答案是DRF后台去处理的
注意在线上部署的架构图流程中,,django后台,是躲在了防火墙之后的,只能通过nginx反向代理去访问
路飞前后端分离部署的示意图
前端环节
配置node的环境,用于 npm run build 对前端的vue代码进行打包
1.获取前端vue的项目代码
(s25_crm) [root@localhost ~]# mkdir /s25luffy
(s25_crm) [root@localhost ~]# cd /s25luffy/
(s25_crm) [root@localhost s25luffy]# wget https://files.cnblogs.com/files/pyyu/07-luffy_project_01.zip
(s25_crm) [root@localhost s25luffy]# ls
07-luffy_project_01.zip
2.解压缩代码,进行编译打包vue的代码,注意要配置nodejs环境
(s25_crm) [root@localhost s25luffy]# unzip 07-luffy_project_01.zip
(s25_crm) [root@localhost s25luffy]# ls
07-luffy_project_01 07-luffy_project_01.zip __MACOSX
(s25_crm) [root@localhost s25luffy]# deactivate
[root@localhost s25luffy]#
3.配置nodejs环境,下载nodejs源码包
# 这里特殊的是这个地址是node的二进制源码包,是已经编译完成了的node解释器
# 直接解压缩,配置PATH即可,无需再编译了
[root@localhost s25luffy]# wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz
[root@localhost s25luffy]# ls
07-luffy_project_01 07-luffy_project_01.zip __MACOSX node-v8.6.0-linux-x64.tar.gz
[root@localhost s25luffy]# tar -zxvf node-v8.6.0-linux-x64.tar.gz
# 添加node的环境变量,如下
[root@localhost s25luffy]# cd node-v8.6.0-linux-x64/
[root@localhost node-v8.6.0-linux-x64]# ls
bin CHANGELOG.md include lib LICENSE README.md share
[root@localhost node-v8.6.0-linux-x64]# cd bin/
[root@localhost bin]# ls
node npm npx
[root@localhost bin]# pwd
/s25luffy/node-v8.6.0-linux-x64/bin
[root@localhost bin]# vim /etc/profile
PATH="/opt/tngx232/sbin:/opt/python369/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/s25luffy/node-v8.6.0-linux-x64/bin:"
4.重新读取/etc/profile,加载node的环境,查看是否正常
[root@localhost bin]# source /etc/profile
[root@localhost bin]# node -v
v8.6.0
[root@localhost bin]# npm -v
5.3.0
5.进入vue的代码目录下,修改数据提交地址,这一步非常重要
# 这里是vue页面运行之后,出发js的数据提交动作,向某个地址,发出了请求,这个地址对吗?
# 为什么不对呢?是因为vue向当前机器的本地去发送请求了,是错的
# 应该向后台服务器去发送请求
# 那么,应该发给谁呢?
# 应该发给刚才9000端口还是9005端口呢?
# 这里是数据提交地址,应该发给代理服务器,也就是9000端口,然后再通过9000端口,转发给uwsgi,也就是9005端口
sed命令
批量修改的命令
是用于文本内容处理的强大命令,可以直接替换文件中的内容
类似notapad++的全局替换功能
# sed命令 -i参数是把替换结果写入到文件
# 's/127.0.0.1:8000/10.0.0.129:9000/g'
# s是替换指令 /你要替换的内容/替换之后的内容/ g是全局替换,global的意思
[root@localhost bin]# cd /s25luffy/
[root@localhost s25luffy]# ls
07-luffy_project_01 07-luffy_project_01.zip __MACOSX node-v8.6.0-linux-x64 node-v8.6.0-linux-x64.tar.gz
[root@localhost s25luffy]# cd 07-luffy_project_01/
[root@localhost 07-luffy_project_01]# ls
build config index.html package.json package-lock.json README.md src static
[root@localhost 07-luffy_project_01]# sed -i 's/127.0.0.1:8000/10.0.0.129:9000/g' src/restful/api.js
6.明确vue的数据提交地址,正确修改之后,开始安装node的依赖
# 类似python项目要运行,需要安装pip3模块一样
# node项目要运行,也需要 npm install package.json # 安装模块
# 以下这个命令,是更换npm的源的含义,加速下载
# --registry https://registry.npm.taobao.org 这是临时更换淘宝源的含义
# 结尾什么都不跟上,默认是安装当前路径的 package.json文件
[root@localhost 07-luffy_project_01]# npm --registry https://registry.npm.taobao.org install
7.安装完node的模块之后,开始编译vue
[root@localhost 07-luffy_project_01]# npm run build
8.此时应该会生成了dist文件夹,直接丢给nginx去返回页面即可
由于在 https://www.cnblogs.com/zylyehuo/p/17684304.html 中80端口已经给crm项目用了,因此路飞需要换成81端口
[root@localhost 07-luffy_project_01]# cd dist/
[root@localhost dist]# ls
index.html static
[root@localhost dist]# pwd
/s25luffy/07-luffy_project_01/dist
9.修改nginx.conf,添加一个server{}虚拟主机,返回路飞的页面
[root@localhost dist]# vim /opt/tngx232/conf/nginx.conf
注释版
# 添加第二个虚拟主机,给路飞使用
server {
listen 81;
server_name _;
location / {
# 直接返回vue的打包内容即可
root /s25luffy/07-luffy_project_01/dist;
index index.html;
}
}
无注释版
server {
listen 81;
server_name _;
location / {
root /s25luffy/07-luffy_project_01/dist;
index index.html;
}
}
重启nginx服务
[root@localhost dist]# nginx -t
nginx: the configuration file /opt/tngx232//conf/nginx.conf syntax is ok
nginx: configuration file /opt/tngx232//conf/nginx.conf test is successful
[root@localhost dist]# nginx -s reload
浏览器访问 10.0.0.129:81 查看效果
后端环节
1.获取drf项目代码,本地上传,git克隆
[root@localhost ~]# cd /s25luffy/
[root@localhost s25luffy]# wget https://files.cnblogs.com/files/pyyu/luffy_boy.zip
[root@localhost s25luffy]# ls
07-luffy_project_01 07-luffy_project_01.zip luffy_boy.zip __MACOSX node-v8.6.0-linux-x64 node-v8.6.0-linux-x64.tar.gz
2.解压缩项目代码之后,安装依赖,使用虚拟环境管理不同的项目
[root@localhost s25luffy]# unzip luffy_boy.zip
[root@localhost s25luffy]# ls
07-luffy_project_01 luffy_boy __MACOSX node-v8.6.0-linux-x64.tar.gz
07-luffy_project_01.zip luffy_boy.zip node-v8.6.0-linux-x64
[root@localhost s25luffy]# cd luffy_boy/
[root@localhost luffy_boy]# virtualenv --python=python3 s25_luffy
[root@localhost luffy_boy]# ls
api db.sqlite3 keys luffy_boy manage.py s25_luffy static templates
[root@localhost luffy_boy]# source s25_luffy/bin/activate
(s25_luffy) [root@localhost luffy_boy]#
3.解决路飞后台代码所需的依赖,下载 requirements.txt 文件即可
(s25_luffy) [root@s25linux luffy_boy]# vim requirements.txt
certifi==2018.11.29
chardet==3.0.4
crypto==1.4.1
Django==2.1.4
django-redis==4.10.0
django-rest-framework==0.1.0
djangorestframework==3.9.0
idna==2.8
Naked==0.1.31
pycrypto==2.6.1
pytz==2018.7
PyYAML==3.13
redis==3.0.1
requests==2.21.0
shellescape==3.4.1
urllib3==1.24.1
uWSGI==2.0.17.1
4.安装路飞的依赖文件
(s25_luffy) [root@localhost luffy_boy]# pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple -r requirements.txt
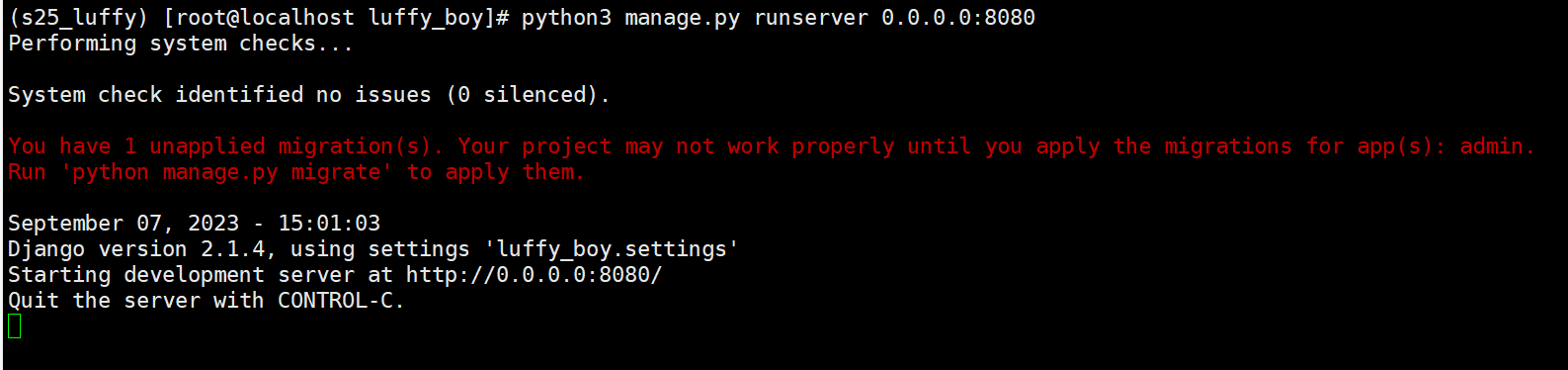
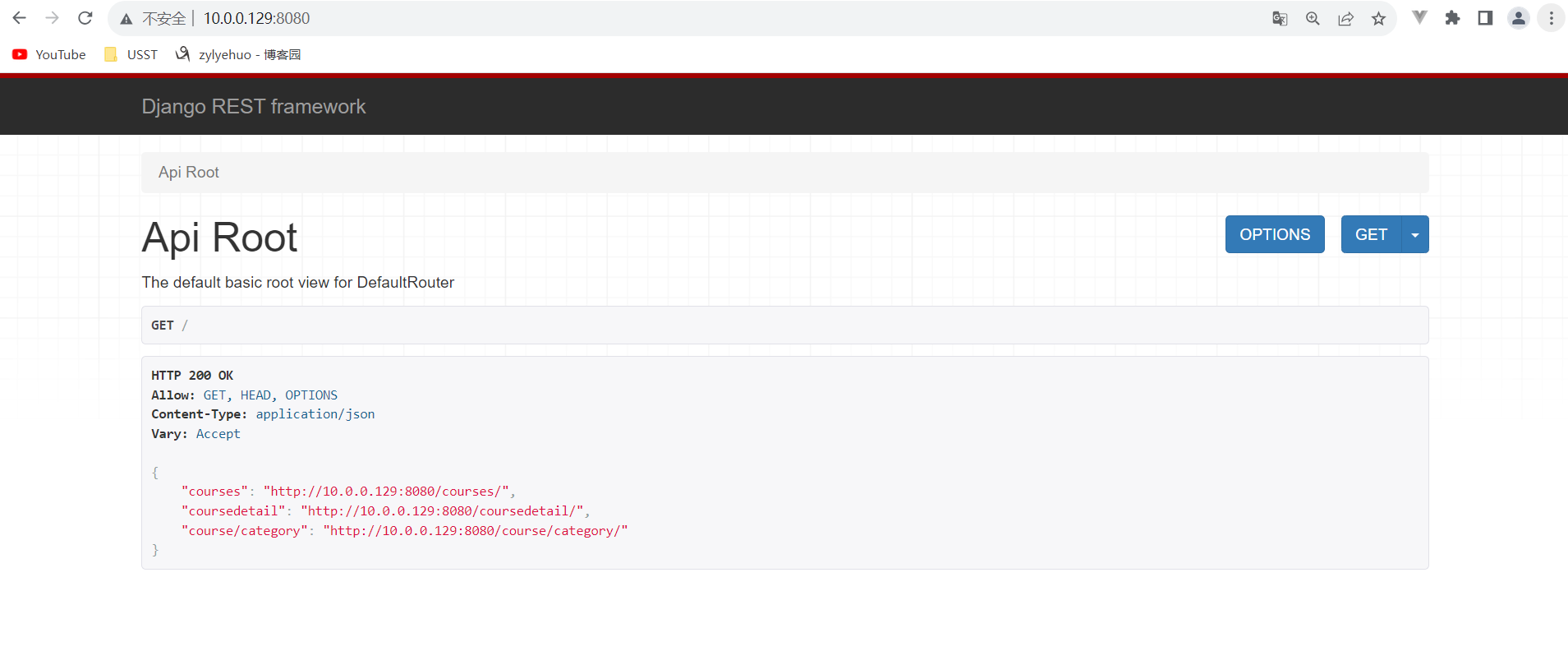
5.测试路飞代码是否能够运行
(s25_luffy) [root@localhost luffy_boy]# python3 manage.py runserver 0.0.0.0:8080
6.测试通过之后,配置uwsgi.ini,启动路飞后端,uwsgi.ini内容如下
(s25_luffy) [root@localhost luffy_boy]# vim uwsgi.ini
注释版
[uwsgi]
# Django-related settings
# the base directory (full path)
# 填写crm项目的第一层绝对路径
chdir = /s25luffy/luffy_boy
# Django's wsgi file
# 填写crm项目第二层的相对路径,找到第二层目录下的wsgi.py
# 这里填写的不是路径,是以上一个参数为相对,找到第二层项目目录下的wsgi.py文件
module = luffy_boy.wsgi
# the virtualenv (full path)
# 填写虚拟环境解释器的第一层工作目录
home = /s25luffy/luffy_boy/s25_luffy
# process-related settings
# master
master = true
# maximum number of worker processes
# 代表定义uwsgi运行的多进程数量,官网给出的优化建议是 2*cpu核数+1 ,单核的cpu填写几?
# 如果是单进程,十万个请求,都丢给一个进程去处理
# 3个工作进程,十万个请求,就分给了3个进程去分摊处理
processes = 3
# the socket (use the full path to be safe
# 这里的socket参数,是用于和nginx结合部署的unix-socket参数,这里临时先暂停使用
# 使用此协议运行后台,就无法通过浏览器访问了,协议不一样
socket = 0.0.0.0:9005
# 线上不会用http参数,因为对后端是不安全的,使用socket参数是安全的连接,用nginx反向代理去访问
# 后端程序是运行在防火墙内部,外网是无法直接访问的
# 临时使用http参数,便于我们用浏览器调试访问
#http = 0.0.0.0:8000
# ... with appropriate permissions - may be needed
# chmod-socket = 664
# clear environment on exit
vacuum = true
无注释版
[uwsgi]
chdir = /s25luffy/luffy_boy
module = luffy_boy.wsgi
home = /s25luffy/luffy_boy/s25_luffy
master = true
processes = 3
socket = 0.0.0.0:9005
vacuum = true
7.此时给supervisor再添加一个任务,用于管理路飞
(s25_luffy) [root@localhost luffy_boy]# vim /etc/supervisord.conf
# 在最下面,添加如下
[program:s25_luffy]
command=/s25luffy/luffy_boy/s25_luffy/bin/uwsgi --ini /s25luffy/luffy_boy/uwsgi.ini
autostart=true
startsecs=10
autorestart=true
stopasgroup=true
killasgroup=true
8.此时重启supervisord进程,把新的任务,管理路飞也加进去
# 先杀死所有的supervisor进程
(s25_luffy) [root@localhost luffy_boy]# pkill -9 supervisor # 杀死supervisor进程,用于重启
(s25_luffy) [root@localhost luffy_boy]# pkill -9 uwsgi # 杀死crm的进程,用于待会重启
9.此时检查2个任务的状态
(s25_luffy) [root@localhost luffy_boy]# supervisord -c /etc/supervisord.conf
Unlinking stale socket /tmp/supervisor.sock
(s25_luffy) [root@s25linux luffy_boy]# supervisorctl -c /etc/supervisord.conf
s25_luffy RUNNING pid 125193, uptime 0:00:19
s25crm RUNNING pid 125194, uptime 0:00:19
supervisor>
10.此时还差一个代理服务器的配置,修改nginx.conf如下
(s25_luffy) [root@localhost luffy_boy]# vim /opt/tngx232/conf/nginx.conf
注释版
# 再添加一个虚拟主机,作用是给路飞后台的反向代理使用
server {
# 这里应该填写9000的代理服务器端口
listen 9000;
server_name _;
# nginx的9000代理服务器,接收到任意请求之后,直接转发给后端的uwsgi
location / {
uwsgi_pass 0.0.0.0:9005;
include uwsgi_params;
}
}
无注释版
server {
listen 9000;
server_name _;
location / {
uwsgi_pass 0.0.0.0:9005;
include uwsgi_params;
}
}
11.重启nginx
(s25_luffy) [root@localhost luffy_boy]# nginx -s reload
12.浏览器访问 10.0.0.129:81,并登录路飞
账号: alex
密码: alex3714
13.安装redis且启动redis服务
(s25_luffy) [root@localhost luffy_boy]# yum install redis -y
(s25_luffy) [root@localhost luffy_boy]# systemctl start redis