Django+DRF+Vue 网页开发环境安装(windows/Linux)
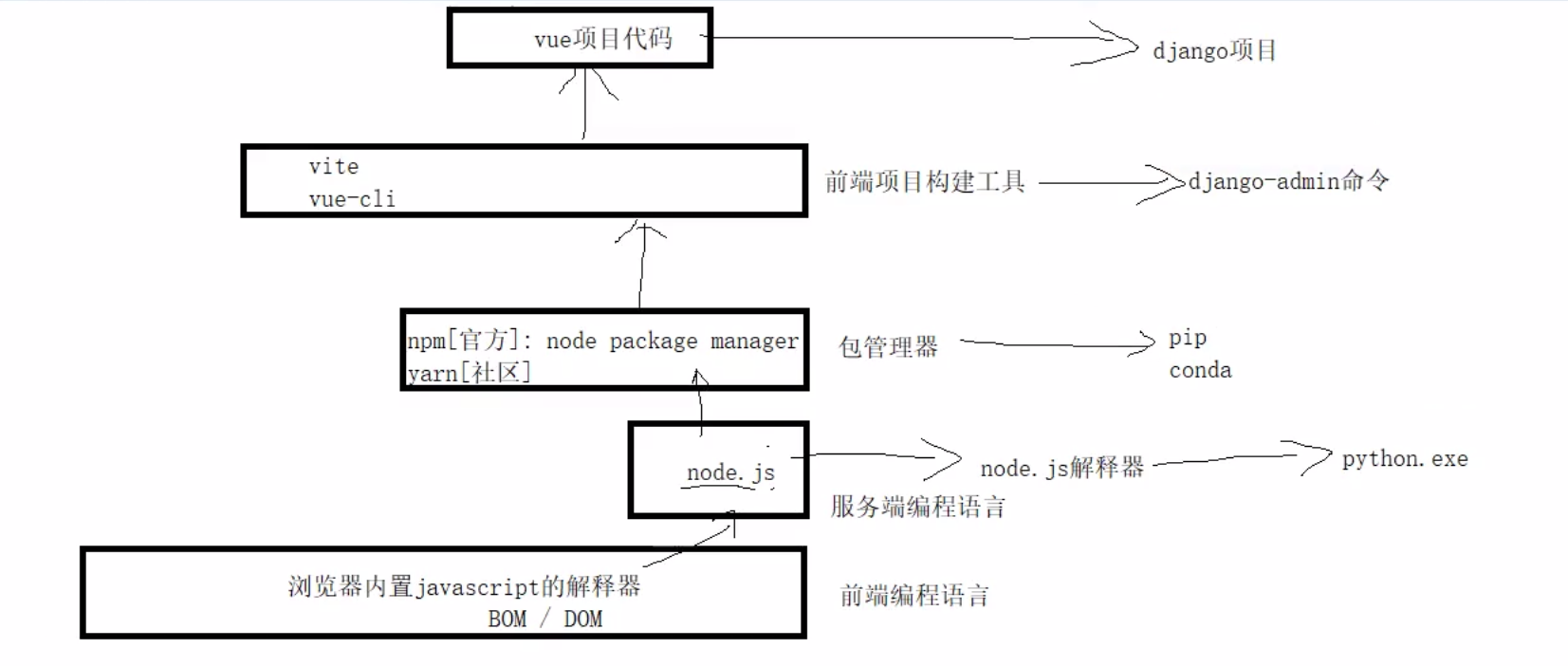
总览
一、安装 Django
pip install django==3.2
二、安装 MySQL 驱动程序
pip install pymysql
三、安装 DRF
pip install djangorestframework -i https://pypi.douban.com/simple
参考链接
Quickstart - Django REST framework (django-rest-framework.org)
四、安装 CROS
pip install django-cors-headers
五、安装 Vue
(一)脚本化引入
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
(二)单文件引入(vue-cli / vite)
环境搭建
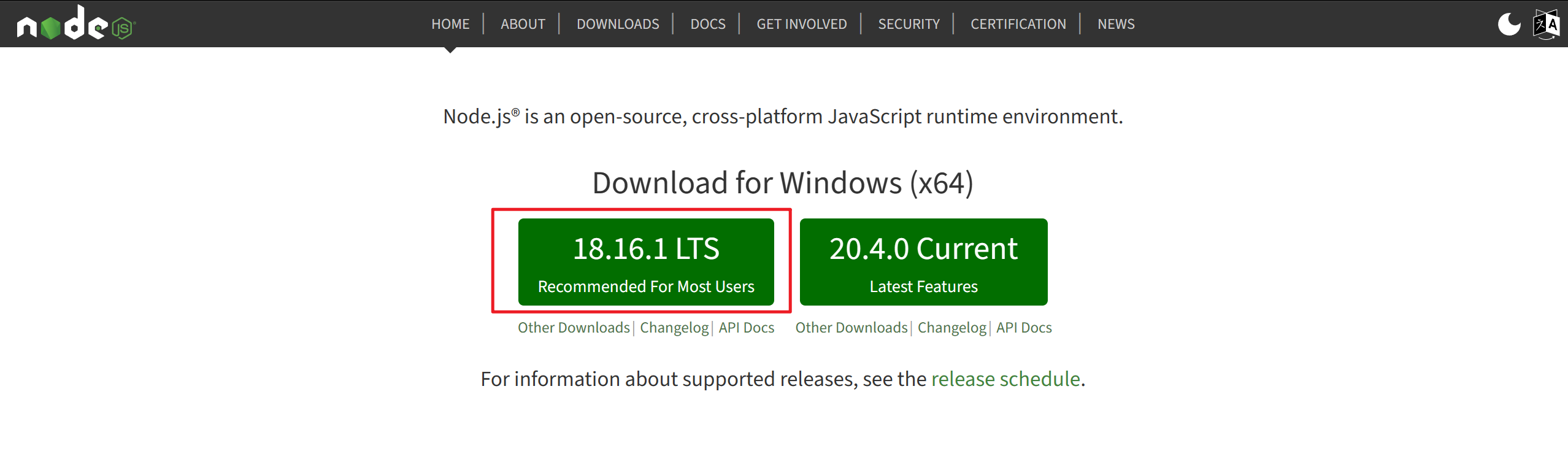
(1)安装 Node.js 版本10.0以上(偶数+LTS版本)的开发环境
# 安装地址
https://nodejs.org/
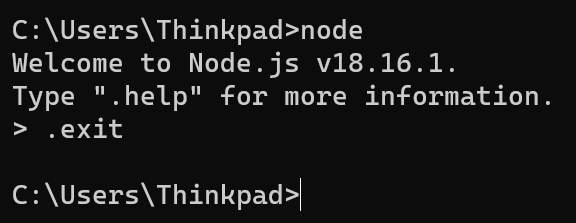
检查是否安装成功
查看版本
node -v
(2)安装 nvm(用于管理多个 node.js 版本)
# Linux 安装地址
https://github.com/nvm-sh/nvm
# 参考网址
https://www.jianshu.com/p/622ad36ee020
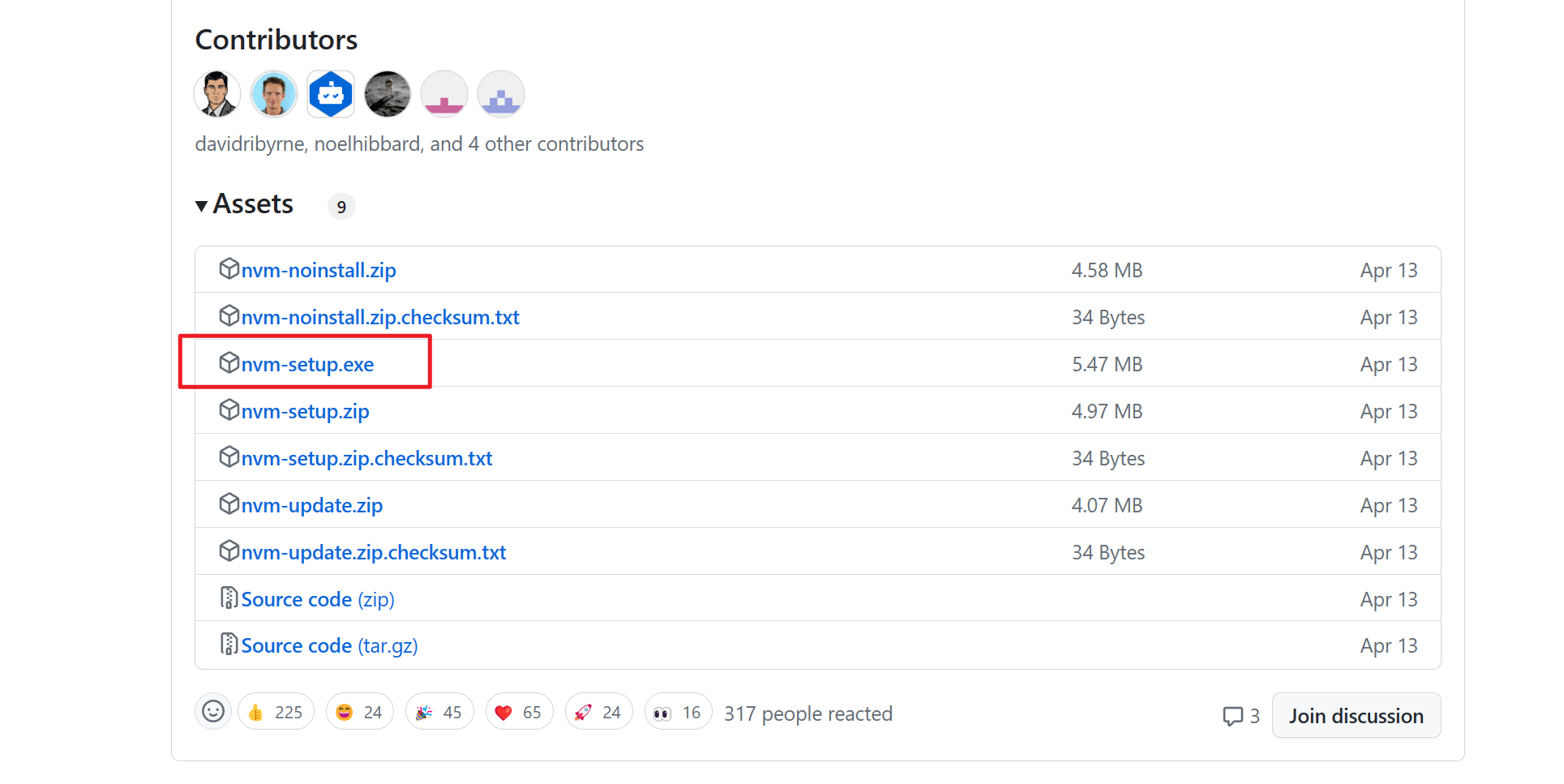
# windows 安装地址
https://www.jianshu.com/p/622ad36ee020
windows 安装部分截图
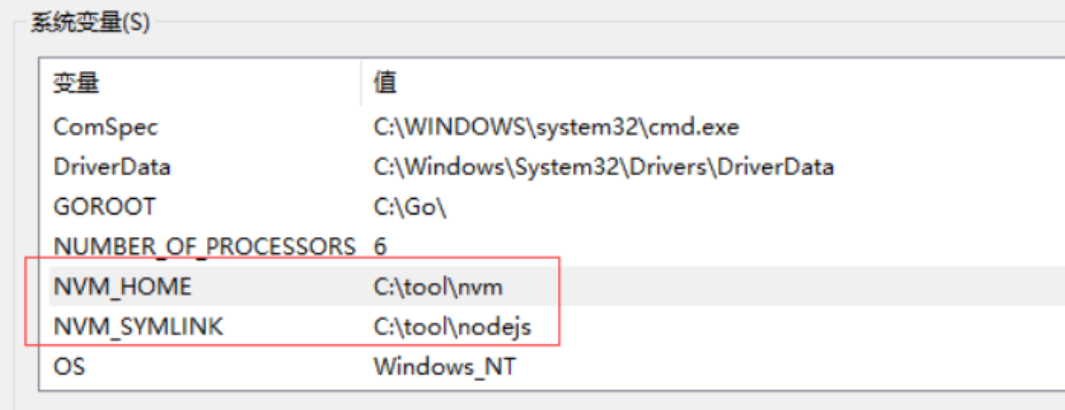
安装完成以后,查看环境变量是否设置完成
检查是否安装成功
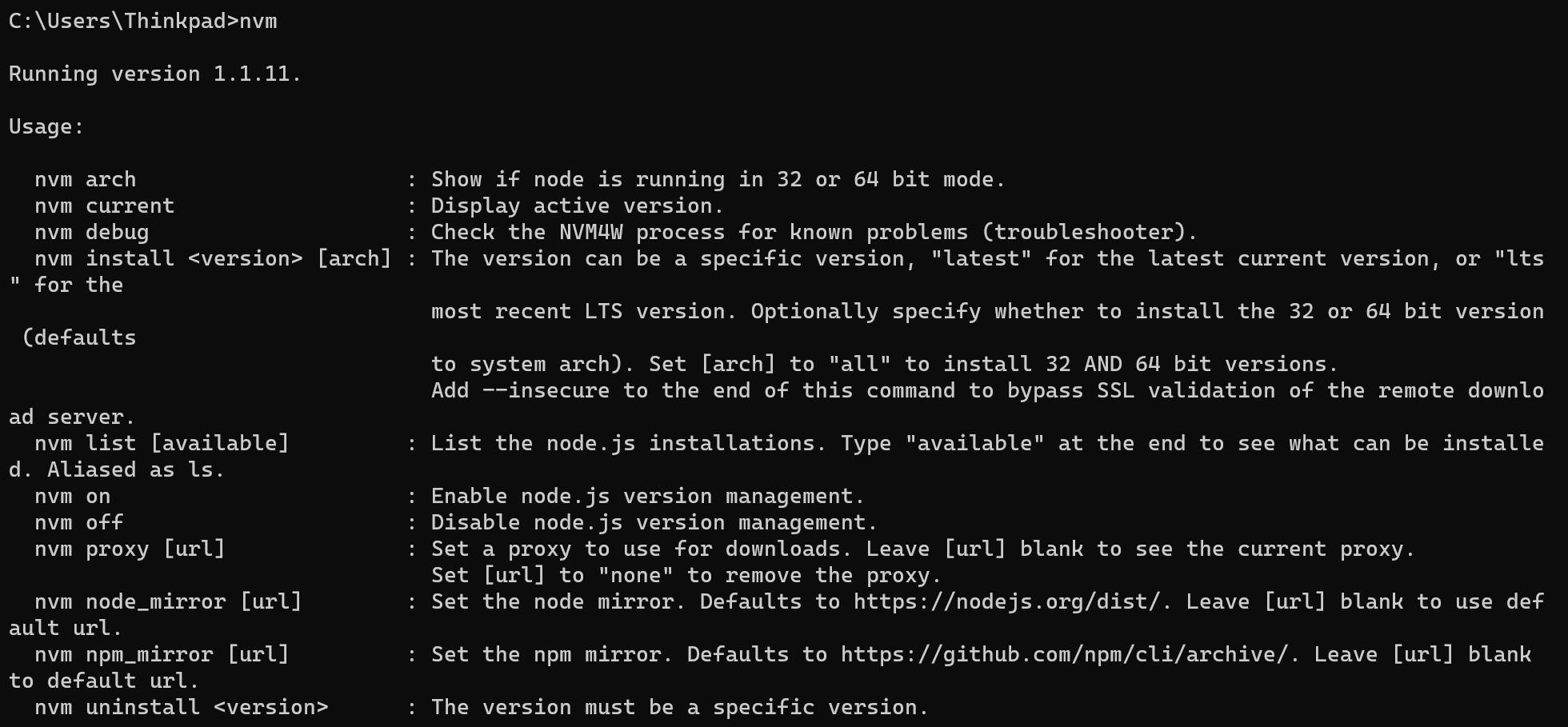
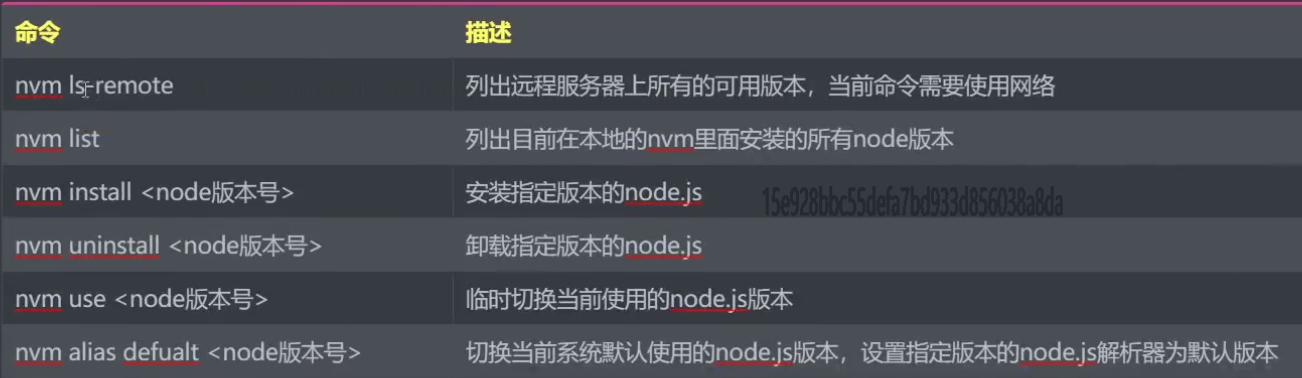
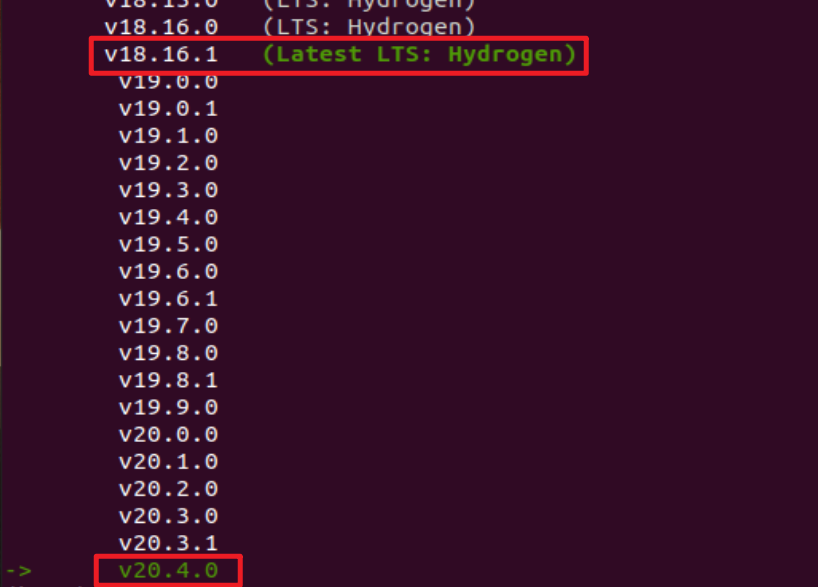
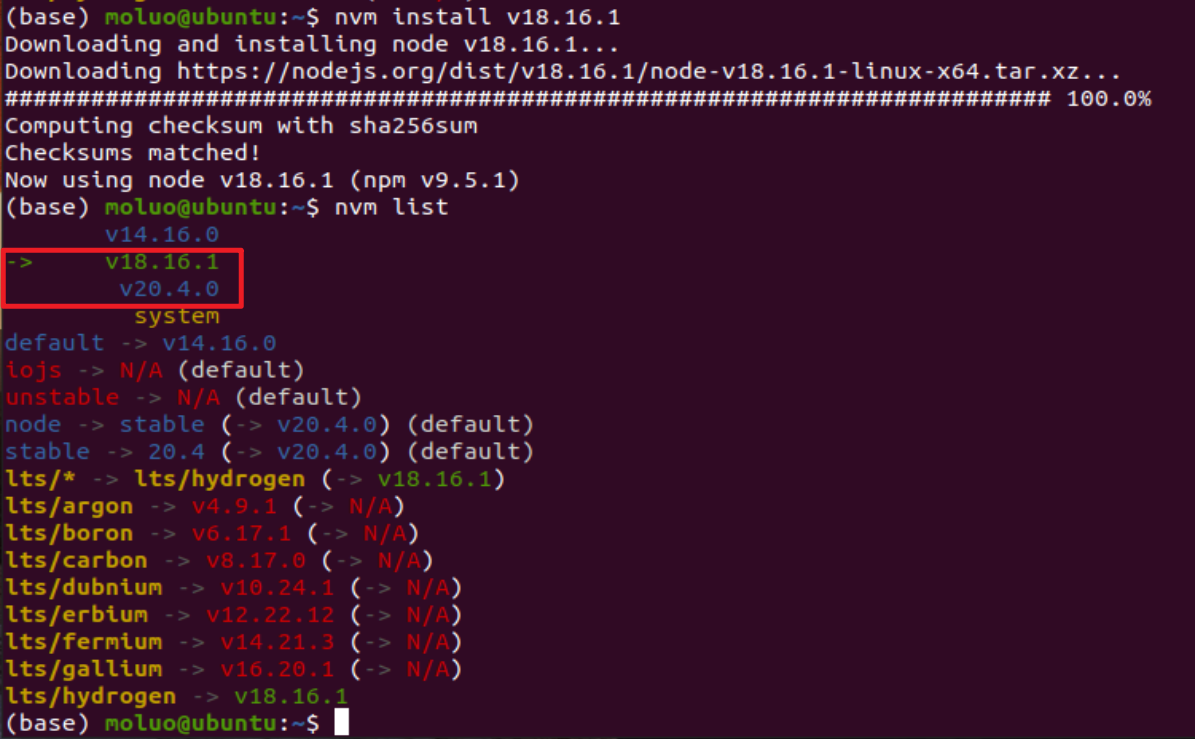
nvm 常用命令
使用 nvm install <版本号> 安装两个版本的 node.js 作为使用
Linux 系统下
windows 系统下
(3)注意事项
如果使用nvm工具,则直接可以不用自己手动下载nodejs,如果使用nvm下载安装nodejs的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下)。
在window系统下如果安装node的时候比较慢,则可以修改一下配置文件:
# 配置文件名:settings.txt
root: C:\tool\nvm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C:\tool\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
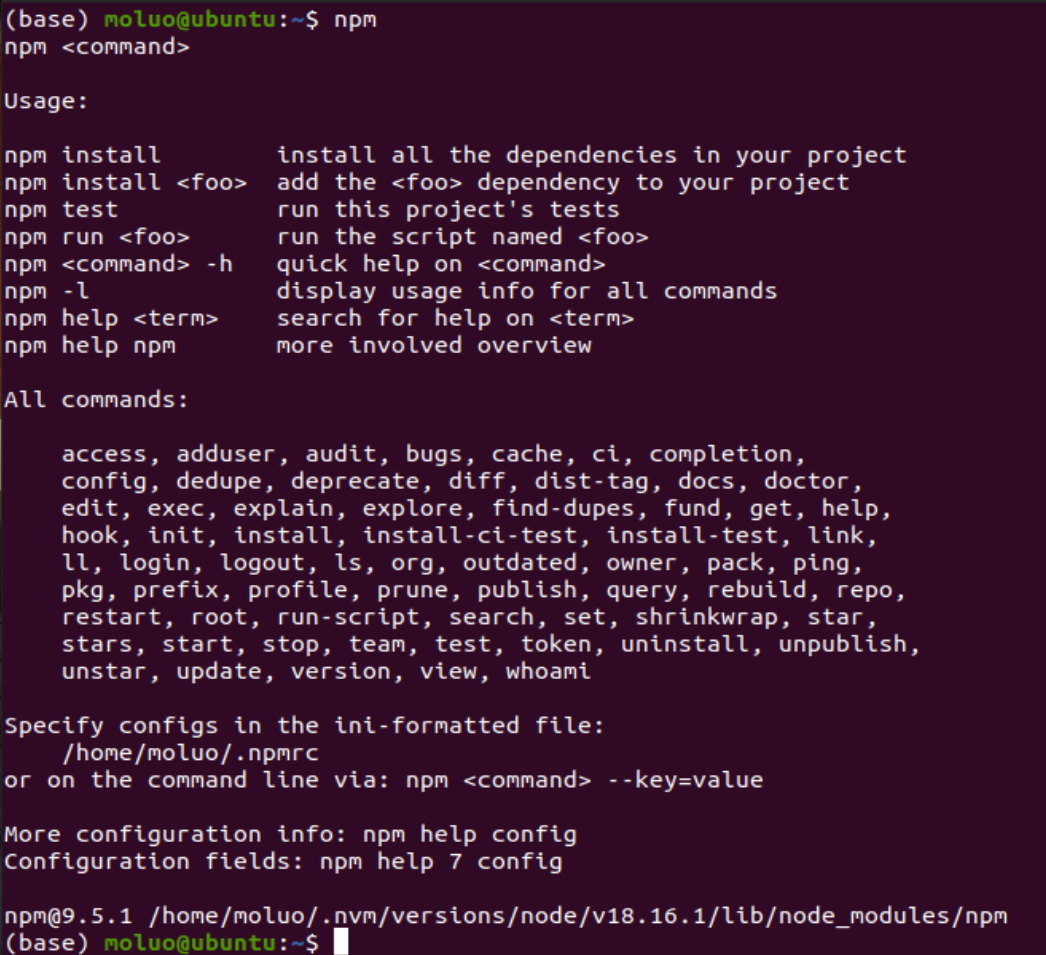
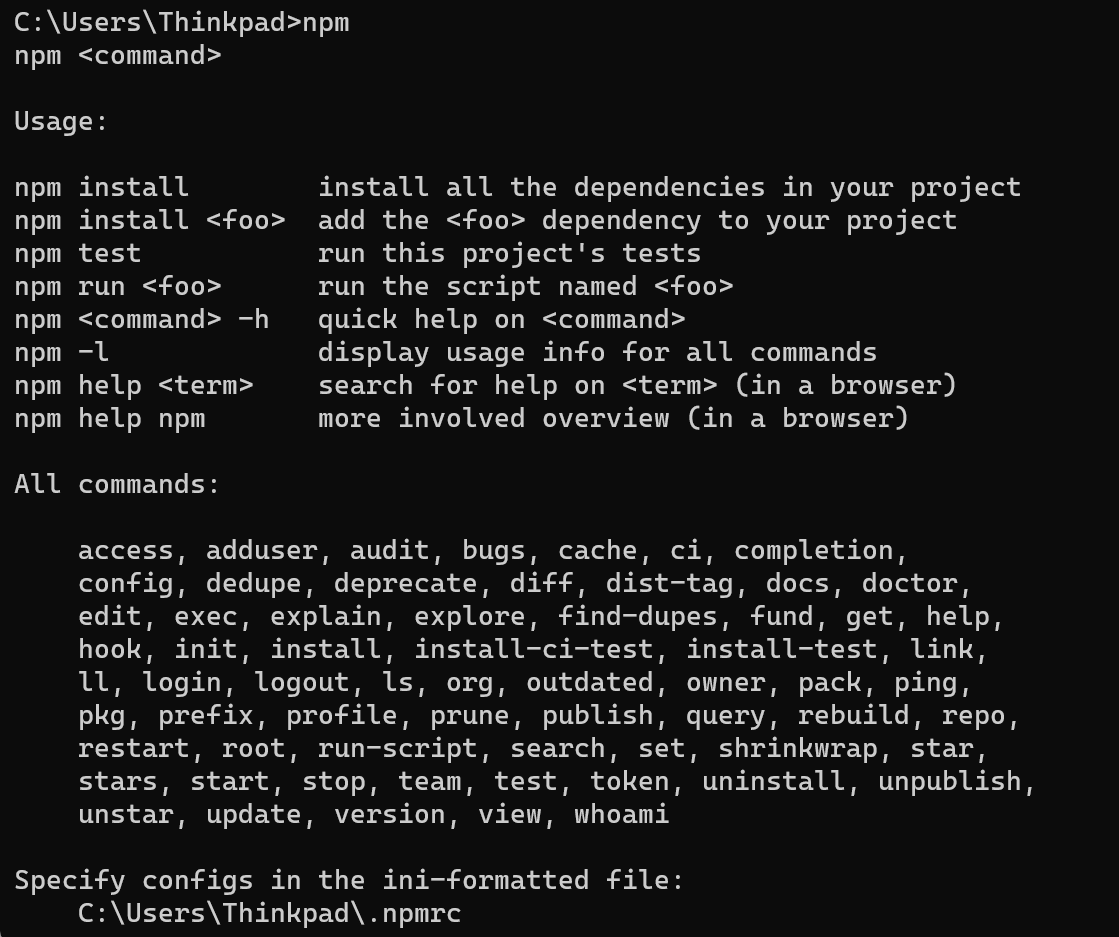
(4)查看是否安装 npm
在安装node.js完成后,在node.js中会同时安装一个包管理器npm。可以借助npm命令来安装node.js的包。这个工具相当于python的pip包管理器。
npm 常用命令
注意事项:
npm虽然是nodejs官方提供的包管理工具,但事实上并不好用,所以有第三方开发者提供了更好用的yarn包管理器。
(5)安装 yarn 包管理器
ubuntu20.04下安装yarn
# 安装yarn
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt update && sudo apt install -y yarn
# sudo apt remove yarn # 卸载yarn
# sudo apt autoremove # 卸载yarn相关其他依赖
windows下安装yarn
# 通过npm安装yarn包管理器。
npm install -g yarn
# 查看yarn版本
yarn --version # 简写: yarn -v
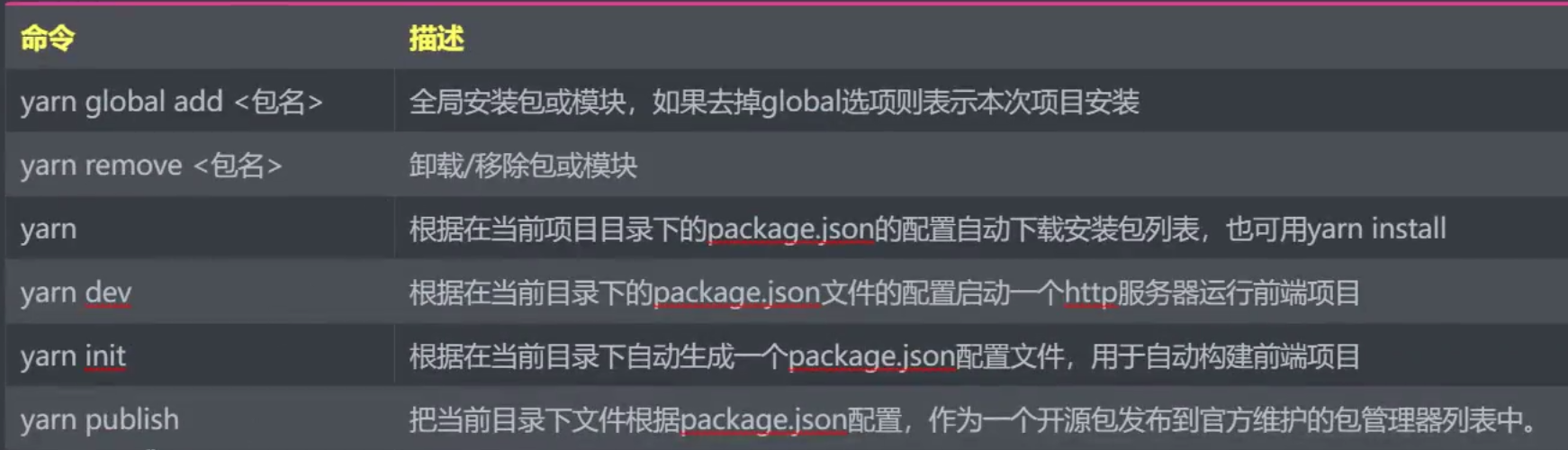
yarn 常用命令
# 注意事项
package.json类似python的requirments.txt。
yarn默认的包管理服务器在国外,所以第一次使用yarn安装模块时会出现提示是否切换到淘宝镜像站,填写y即可。
输入命令初始化 yarn
(6)安装 Vue-cli
可以使用 npm 或 yarn 安装 vue-cli 项目构建工具
npm install -g @vue/cli
# yarn global add @vue/cli # 注意,安装不成功就换成npm
# 安装完成以后,可以通过以下命令查看vue/cli的版本
vue -V
# 5.0.8
如果安装速度过慢,一直超时,可以考虑切换国内npm镜像源:http://npm.taobao.org/
(7)安装 Vite
cd ~/Desktop
npm create vite@latest
# yarn create vite
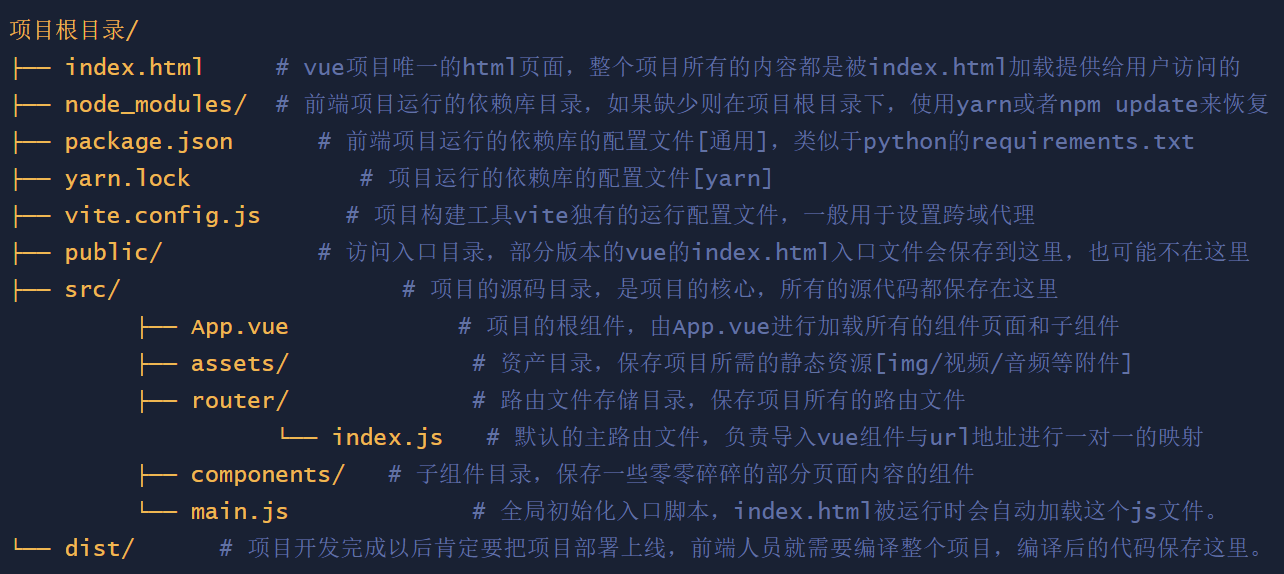
项目根目录结构
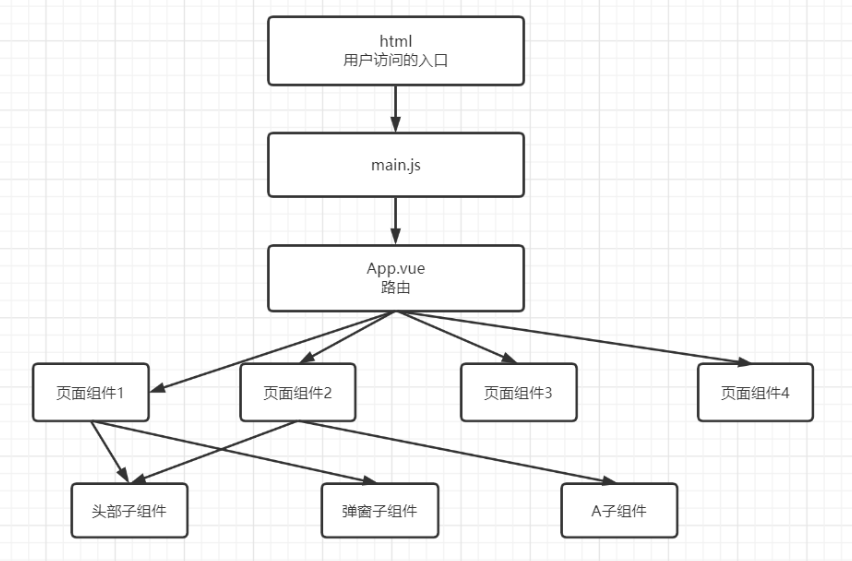
vue 项目执行流程图
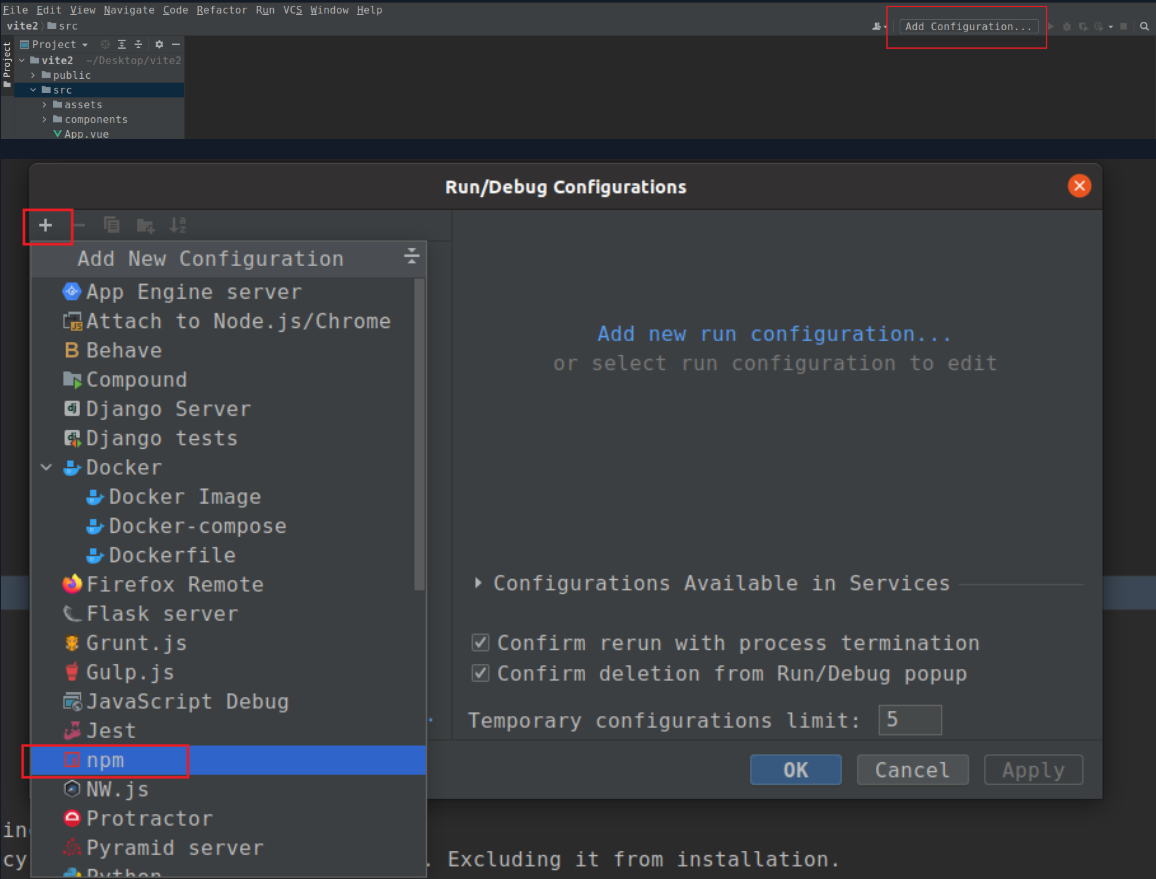
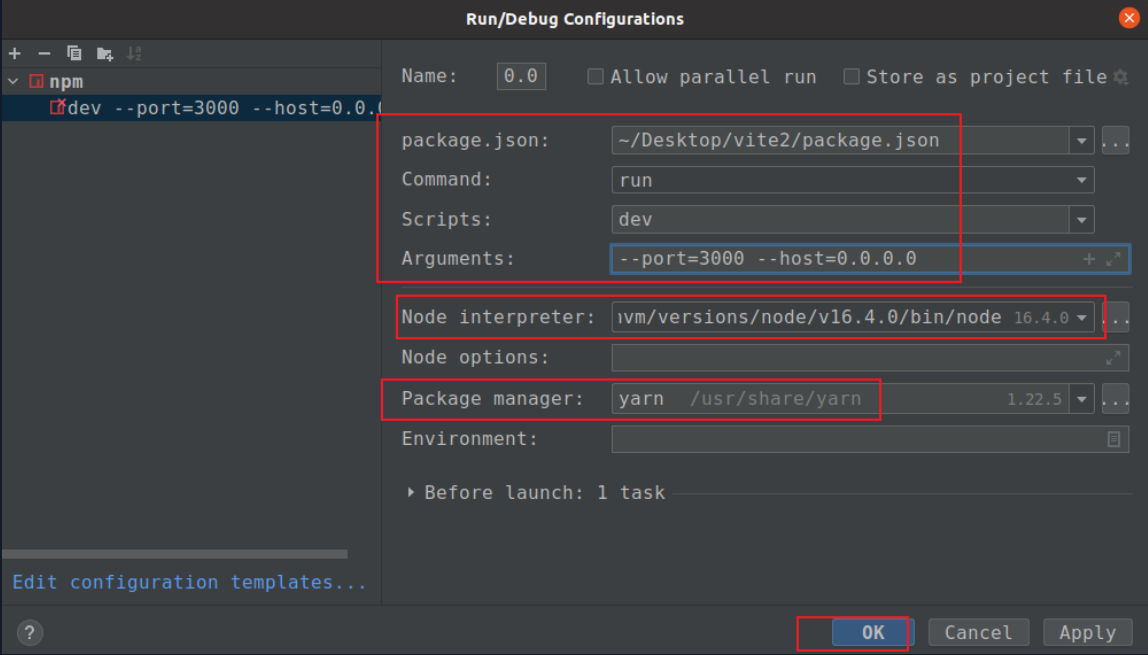
六、 webstorm 启动配置
(1) 通过 webstorm 配置 npm 启动项目
(2) 终端下通过以下命令直接运行项目
# yarn dev --host=0.0.0.0 --port=5173
vite --host=0.0.0.0 --port=5173 # 默认--host=127.0.0.1 --port=5173
七、安装axios插件(Ajax工具包)
在客户端项目根目录下打开终端,使用npm或者yarn安装axios包
npm install axios
yarn add axios
在src目录下创建一个utils/http.js脚本中,导入axios并通过create方法实例化一个http客户端请求对象,这样才能在vue的所有中组件直接使用axios发起http请求。
src/utils/http.js,代码:
import axios from "axios"; // 要导入安装的包,则直接填写包名即可。不需要使用路径
// 实例化
const http = axios.create({
baseURL: 'http://wthrcdn.etouch.cn/', // 请求的公共路径,一般填写服务端的默认的api地址,这个地址在具体使用的时候覆盖
timeout: 8000, // 最大请求超时时间,请求超过这个时间则报错,有文件上传的站点不要设置这个参数
headers: {'X-Custom-Header': 'foobar'} // 默认的预定义请求头,一般工作中这里填写隐藏了客户端身份的字段
});
export default http;
八、安装vue-router插件
在客户端项目的根目录下,package.json的同级目录
npm install vue-router@next
yarn add vue-router@next # 安装最新版本
创建
src/utils/router.js
import {createRouter, createWebHistory} from 'vue-router';
import Login from "../views/Login.vue";
const router = createRouter({
// history, 指定路由的模式, 此处默认使用的是hash模式, vue2.0版本中, mode: "history" / mode: "hash"
// createWebHashHistory hash模式 ===> http://localhost:5050/#/login
//[常用] createWebHistory history模式 ===> http://localhost:5050/login
// createMemoryHistory 带缓存的history模式 ===> http://localhost:5050/
history: createWebHistory(),
routes: [
{
path: "/", // 访问路径,必须以斜杠开头
name: "Login", // 组件别名[与组件文件名同名]
component: Login, // 组件对象,一个组件可以绑定多个url地址
},
{
path: "/login", // 访问路径,必须以斜杠开头
name: "myLogin", // 组件别名[与组件文件名同名]
component: Login, // 组件对象,一个组件可以绑定多个url地址,当多个地址绑定同一个组件,别名不能重复
},
{
path: "/goods",
name: "Goods",
component: import("../views/Goods.vue")
},
{
path: "/group/api",
name: "GroupApi",
component: import("../views/GroupApi.vue")
}
]
})
export default router;
注册路由对象到vue项目中,
src/main.js,代码:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "./utils/router"; // 注册路由
createApp(App).use(router).mount('#app')
九、打包编译操作指令
# vite的打包命令
vite build # yarn build
# 安装模拟服务器
yarn add live-server #npm install -g live-server
# 切换到创建生成的 dist 目录下
cd cd .\dist\ # 例如:www/dist就是打包后的vue项目根目录
# 再在终端执行以下命令,启动模拟服务器
live-server