better-scroll的运用(二)
上次刚刚讲到了使用better-scroll让产品列表滚动起来,但是显然离我们想要的效果还是有蛮大的差距的。
我们想要的效果是什么样子的呢?
点击左边的菜单类别右边的会跳到相应的类别,滚动右边的左边的菜单类别也会添加相应的高亮类。
当然我们需要先将created(){
this.nextTick(() => {
this._initScroll()
})
}
为什么要修改成这样呢?
在Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中。原因是在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。
我们需要计算每个左侧菜单类别对应的每个商品的高度
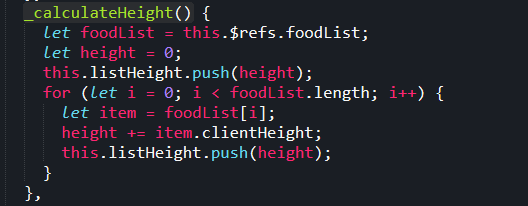
methods中写一个函数用来计算_calculateHeight()
如图: