vue简单的豆瓣电影-数据较少写的比较粗糙
嗯,早就知道要学vue,然而一直在拖延。得改改拖延症了。
这几天写了点小东西,根据豆瓣电影的api写的简易版的豆瓣电影




哈哈哈,数据比较少,然后写的很粗糙,纯练手的。很多地方需要优化。
个人觉得有难度的地方是:
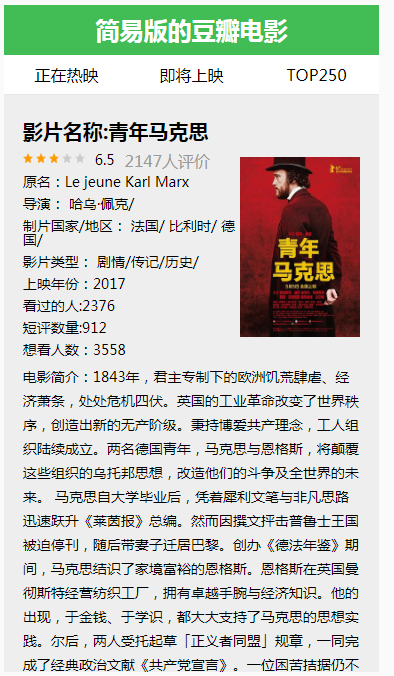
列表页跳转到影片详情页的时候那个动态路由那个地方
其实动态路由这都不是事,主要是组件复用数据刷新问题。
具体描述:点击详情页回到其他的主组件然后点击进入详情页的时候发现数据展示的都是上一条数据的详情信息,非得手动刷新才能显示当前数据的信息。
在网上百度了,大概说的是组件复用了。
最后终于找到了解决方法,
解决方法链接:http://www.codes51.com/itwd/4311957.html
贴出自己的代码解决方法:
created(){ this.getDate(); }, methods:{ getDate(){ var movieId = this.$route.query.id jsonp('https://api.douban.com/v2/movie/subject/'+movieId, null, (err, data) => { if (err) { console.error(err.message); } else { this.movieDetils=data; console.log(this.movieDetils) } }); } }, watch:{ '$route' (to, from) { this.getDate(); } },





