小程序for循环富文本使用的使用方法
最近在做小程序的项目,一周完成四个小程序。
本来想的很多详情页直接webview 嵌套的但是在使用的时候发现有问题,做了拦截不给我展示,那么我就只能自己写了。
先看看数据结构:

两层数组中我需要展示tips 字段,transportLine字段,introduce字段,然后发现这些都是写富文本读取出来的东西。先前想的是使用正则匹配掉html ,说干就干,最后发现还是不行,会有些额外的乱七八糟的东西出现而且有些字母还匹配不掉,所以想了下小程序不是也有富文本的吗。
采用的是wxparse 这个插件;
第一部:下载下来,当然需要用的部分只有这个部分

将这个部分拷贝进去你的项目,至于你想放在那里就是你的事情了,我放的地方:

在app.wxss 文件中导入 样式文件
@import "./wxParse/wxParse.wxss";
在你需要展示的页面js 中导入文件
var WxParse = require('../../wxParse/wxParse.js');
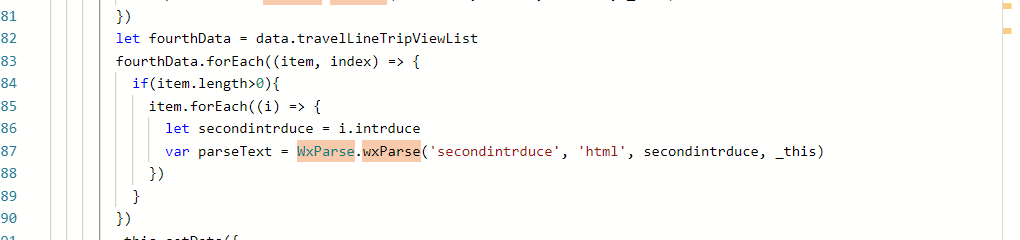
接下来是数据的处理部分了:

注意的是:需要注意this 只想问题哦,还有
箭头指出的这个部分需要特别注意的是需要跟wxml 里面的渲染的名字要保持一致才可以正确的进行渲染
在wxml 页面在顶部导入
<import src="../../wxParse/wxParse.wxml"/> 文件
渲染部分的内容如下:




