Node.js+Protractor+vscode搭建测试环境(1)
1.protractor简介
官网地址:http://www.protractortest.org/
Protractor是一个end-to-end的测试框架,从网络上得到的答案是Protractor是作为Angular JS应用程序的测试框架。它的构建基于Selenium WebDriver之上,且围绕着Selenium WebDriver进行封装,因此,Protractor中包含的每一个feature对于Selenium WebDriver都是可用的。
至于为什么会强调Protractor作为 Angular JS 应用程序的测试框架,或许是因为它针对Angular JS 提供了一些新的定位策略及功能,来更好的支持Angular JS。这里是个人对其进行的猜测,而猜测的依据是Protractor提供了诸如 waitForAngular()方法。
2.环境搭建
说明:默认已经安装完成jdk,若为安装jdk,请先安装jdk。
环境搭建一共分为三步,安装node.js环境—>安装protractor—>更新webdriver
安装node.js环境:
官网下载node.js,https://nodejs.org/en/,下载完成后,根据提示安装。
安装完成后,打开命令窗口(cmd),输入命令 "node --version" 查看Node.js是否安装成功,安装成功时会显示当前的node.js的版本号。
安装protractor:
在命令窗口输入如下命令,进行全局安装。
npm install -g protractor
该命令安装两个工具:protractor 和 webdriver-manager。下面来确认下这两个工具是否安装成功。通过如下命令查看工具的版本号。
protractor:protractor --version
webdriver-manager:webdriver-manager version
更新webdriver:接着将webdriver-manager更新到最新版本,更新命令为
webdriver-manager update
3.启动selenium服务器
首先启动webdriver-manager,打开命令窗口。输入如下命令:
webdriver-manager start
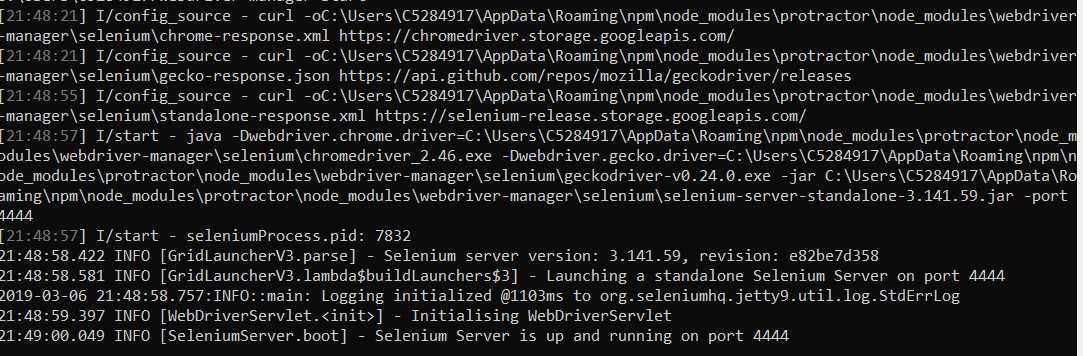
该命令会启动selenium服务器,并显示如下日志信息

Protractor 测试将会把测试请求发送到这个服务器,http://localhost:4444/wd/hub。通过它来控制本地的浏览器进行测试,在我们的整个教程中,保持这个服务器的运行,在下面的地址,你可以看到关于服务器状态的信息。
4.编写简单的UI自动化用例
文件配置及简单用例
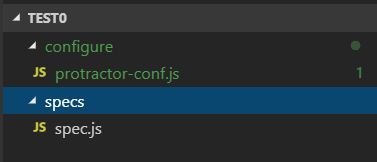
保持上面的命令行窗口运行,用Visual Studio Code作为编辑器。Protractor 运行测试用例,必需一个测试规范文件spec.js,一个配置文件protractor-conf.js,具体的用例在spec.js文件中。找一个目录创建一个新的文件夹例如test0,用Visual Studio Code打开,在该目录下分别新建spec和configure文件夹,并在对应文件夹下新建spec.js和protractor-conf.js文件,目录结构如下图所示:

首先来设置配置文件,简单的配置如下所示,其中使用的默认浏览器为Chrome。关于更多配置请参考:https://github.com/angular/protractor/blob/master/lib/config.ts
// conf.js exports.config = { framework: 'jasmine2',//使用的框架 seleniumAddress: 'http://localhost:4444/wd/hub',//selenimun服务器 specs: ['spec.js']//用例所在路径 }
接下来我们从示例的 AngularJS 应用开始写一个简单的测试,我们使用位于 http://juliemr.github.io/protractor-demo/ 的超级计算器应用,测试将检查页面的 title 是否符合我们的预期。spec.js中的代码如下:
// spec.js
describe('Protractor Demo App', function() {
it('should have a title', function() {
browser.get('http://juliemr.github.io/protractor-demo/');
expect(browser.getTitle()).toEqual('Super Calculator');
});
});
describe 和 it 是 Jasmine 测试框架的语法格式。browser 是通过 protractor 创建的全局变量。它用于浏览器范围的命令控制,比如通过 browser.get 进行导航。jasmine的语法课参考jasmine官网https://jasmine.github.io/。
点击Visual Studio Code控制台的terminal,使用cd命令进入到protractor-conf.js所在的目录,执行如下命令:
protractor protractor-conf.js
你应该看到自动打开了一个 chrome 浏览器,然后导航到超级计算器应用地址,然后,浏览器自动关闭 (这应该非常快 ),在Visual Studio Code的terminal可以看到用例的执行结果。
与页面元素交互:
这里我们介绍如何与页面元素进行交互。修改spec.js中的代码,测试
http://juliemr.github.io/protractor-demo/中1+2=3的功能。
spec.js中的代码修改如下:
describe('Protractor Demo App',function(){
it('should add one and two',function(){
browser.get('http://juliemr.github.io/protractor-demo/');
element(by.model('first')).sendKeys('1');
element(by.model('second')).sendKeys('2');
element(by.id('gobutton')).click();
expect(element(by.binding('latest')).getText()).toEqual('3');
});
});
执行该用例
protractor protractor-conf.js
多个用例
将两个测试放在一起,两个用例均需要打开超级计算器的首页,因此我们把导航移到了 beforeEach 中,这个函数会在每一个 it 块之前执行。把 ElementFinder 保存在变量中进行共享使用。spec.js修改如下:
describe('Protractor Demo App',function(){
var fristNumber = element(by.model('first'));
var secondNumber = element(by.model('second'));
var goBtn = element(by.id('gobutton'));
var lastestResult = element(by.binding('latest'));
beforeEach(function(){
browser.get('http://juliemr.github.io/protractor-demo/');
});
it('should have a expect title',function(){
expect(browser.getTitle()).toEqual('Super Calculator');
});
it('should add one and two',function(){
fristNumber.sendKeys('1');
secondNumber.sendKeys('2');
goBtn.click();
expect(element(by.binding('latest')).getText()).toEqual('3');
});
});
另外,还可以将相加写成单独的方法,代码如下:
describe('Protractor Demo App',function(){
var fristNumber = element(by.model('first'));
var secondNumber = element(by.model('second'));
var goBtn = element(by.id('gobutton'));
var lastestResult = element(by.binding('latest'));
function add(a,b){
fristNumber.sendKeys(a);
secondNumber.sendKeys(b);
goBtn.click();
}
beforeEach(function(){
browser.get('http://juliemr.github.io/protractor-demo/');
});
it('should have a expect title',function(){
expect(browser.getTitle()).toEqual('Super Calculator');
});
it('should add one and two',function(){
add(1,2);
expect(element(by.binding('latest')).getText()).toEqual('3');
});
});
原文地址:http://www.protractortest.org/#/tutorial
参考链接:https://blog.csdn.net/cyjs1988/article/details/77104537;https://www.cnblogs.com/haogj/p/4815673.html


