vue项目中pdf预览插件---vue-pdf 使用
vue-pdf就是pdf.js进行了进一步简化封装,参考github:https://github.com/FranckFreiburger/vue-pdf#readme
一、下载并引进需求
1.下载: npm install vue-pdf --save-dev
2.引进:import pdf from "vue-pdf";
二、使用
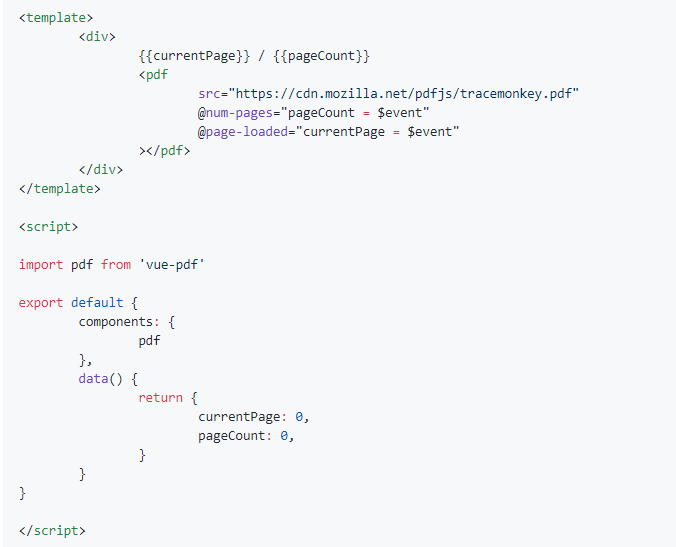
1.引进的时候是以组件的形式引入的,所以要在组件上挂载一下: components:{ pdf }
2.<pdf v-for="i in numPages" :key="i" :page="i" :src="url"></pdf>
numPages:引入的pdf总页数
url:pdf的地址
注:如果不需要分页,只显示第一页就可以不v-for和第三步也不需要了。
3.处理下总页数和地址(因为要显示全部页数)
this.url = pdf.createLoadingTask(this.url);
this.url.then(pdf => { this.numPages = pdf.numPages; });
4.另一种分页方式(上一页、下一页的形式)

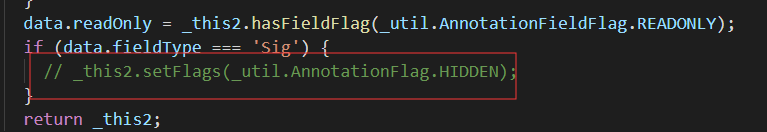
三、补充:pdf预览不显示第三方电子签章的问题
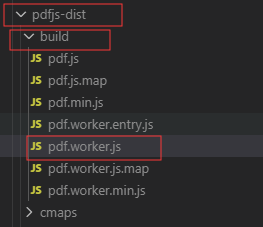
在node_modules文件夹下找到pdfjs-dist下的build文件夹下的pdf.worker.js

搜索Sig找到下图的这一行代码将它屏蔽掉即可