给ListeView列表中的每一个Item添加点击事件
首先声明本文主要是在ArrayAdapter、SimpleAdapter中对ListView的每一项进行点击事件!
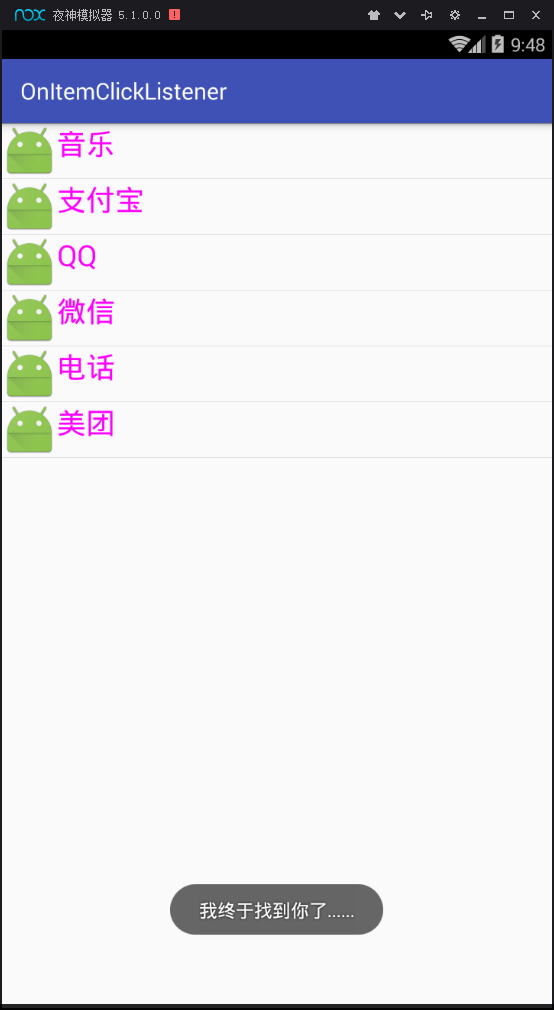
先看下运行结果


第一步:在xml布局中写一个ListView
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/listView"
></ListView>
第三步:创建Item子布局

<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/img"
android:background="@mipmap/ic_launcher"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv"
android:text="上海"
android:textSize="25dp"
android:textColor="#f0f"
/>
第三步:来到我们的MainActivity中来,进行编写程序
1.定义控件
private ListView listView;
private List<Map<String,Object>> data;//集合
private String[] app={"音乐","支付宝","QQ","微信","电话","美团"};//ListView中Item的每一项
// 2.实例化控件
listView= (ListView) findViewById(R.id.listView);
data=new ArrayList<>();
//3.创建适配器,五个参数;
/*
第一个参数:上下文 对相this(若有写this报告的话就改成 当前类名.this);
第二个参数:数据源(ListView列表所展示的每一项数据)
第三个参数:是你要在layout下新建一个Item布局,在布局中定义ListView列表项的显示方式
第四、五个参数:其实第四第五个参数就是一对键值对。
第四个参数里面的“img”,"text"相当于键名;
而第五个参数里面的两个ID就是我在layout下新建的布局Item。这两个ID就是在Item中的两个控件!一个是图片一个是文字
还不懂的话就看第四步吧!
*/
SimpleAdapter sim_adapter=new SimpleAdapter(this,getData(),R.layout.item,new String[]{"img","text"},new int[]{R.id.img,R.id.tv});
//4.把listView与sim_adapter适配器绑定
listView.setAdapter(sim_adapter);
//5.本文最最最最重要的来啦!实现listview列表项的点击事件!
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
switch (i){ //用swith的方法来实现item的每一项的点击
case 0://0代表第一行的点击!也可以点击Item实现跳转!只要用Intent来实现就好!
Toast.makeText(MainActivity.this, "我终于找到你了......", Toast.LENGTH_SHORT).show();
break;
case 1://0代表第一行的点击
Toast.makeText(MainActivity.this, "我终于找到你了......", Toast.LENGTH_SHORT).show();
break;
}
}
});
}
public List<Map<String,Object>> getData() {//这里是第二个参数!自己看吧!!!
for (int i=0;i<app.length;i++){
Map<String,Object> map=new HashMap<>();
map.put("img",R.mipmap.ic_launcher);
map.put("text",app[i]);
data.add(map);
}
return data;
}
}



