JS中的this指向
需要理解的几句话:
this的指向在函数定义的时候是无法确定的,只有函数执行的时候才能确定this的指向,而this的指向是调用(函数执行)它的上一级对象。
function a(){
var user = "渔利";
console.log(this.user); //undefined
console.log(this); //Window
}
a();//////如果一个函数中有this,但是它没有被上一级的对象所调用,那么this指向的就是window
var o = {
user:“渔利",
fn:function(){
console.log(this.user); //渔利
}
}
o.fn();//////如果一个函数中有this,这个函数有被上一级的对象所调用,那么this指向的就是上一级的对象。
var o = {
user:"渔利",
fn:function(){
console.log(this.user); //渔利
}
}
window.o.fn();//////如果一个函数中
有this,这个函数中包含多个对象,尽管这个函数是被最外层的对象所调用,this指向的也只是它上一级的对象
几种特殊情况单独说明
(1)构造函数里面的this
function Fn(){
this.user = "渔利";
}
var a = new Fn();
console.log(a.user); //渔利//////new的作用是:生成一个空对象,构造函数里面的this指向这个空对象,最后return出这个对象
(2)return时的this
function fn()
{
this.user = '渔利';
return {};
}
var a = new fn;
console.log(a.user); //undefined
function fn()
{
this.user = '渔利';
return 1;
}
var a = new fn;
console.log(a.user); //渔利
function fn()
{
this.user = '渔利';
return null;
}
var a = new fn;
console.log(a.user); //渔利
//////如果返回值是一个对象,那么this指向的就是那个返回的对象,如果返回值不是一个对象那么this还是指向函数的实例。虽然null也是对象,但是在这里this还是指向那个函数的实例,因为null比较特殊。
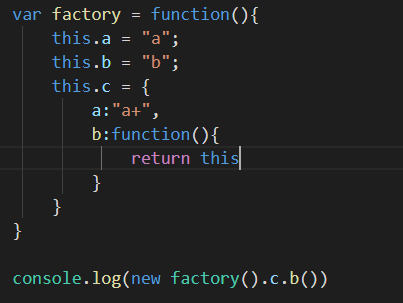
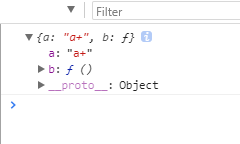
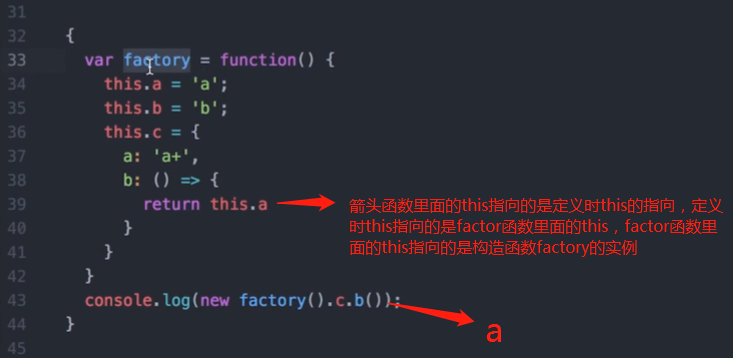
(3)箭头函数里面的this
箭头函数里面没有自己的this,它的this是继承而来的,默认指向的是在定义它时所处的对象,而不是执行时的对象。对比