vue-cli2.x版本安装vue-cli建项目
全局安装vue-cli
命令行输入:
vue-cli版本在3以下
npm install --global vue-cli
卸载:
npm uninstall vue-cli -g 或yarn global remove vue-cli
安装vue-cli后,可以查看一下是否安装成功vue --version,
电脑上已经安装过vue-cli的话,省去上述步骤,开始建立项目
假设想把项目建立在D盘
输入:d:

回车
建立一个基于webpack模板的项目工程,项目名vueproject1(项目名自定义)
vue init webpack vueproject1

注意:项目名称不能包含大写字母
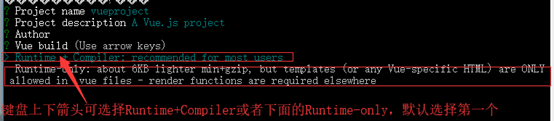
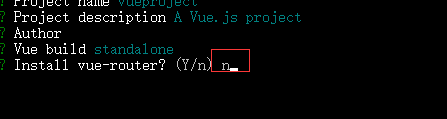
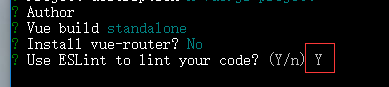
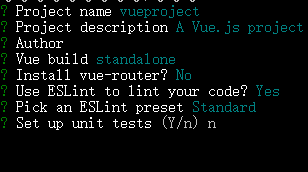
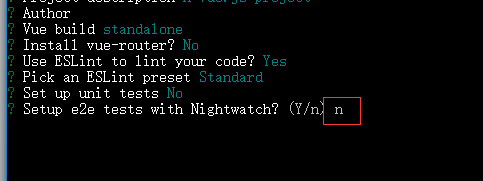
建立项目工程之后
接下来基本都回车







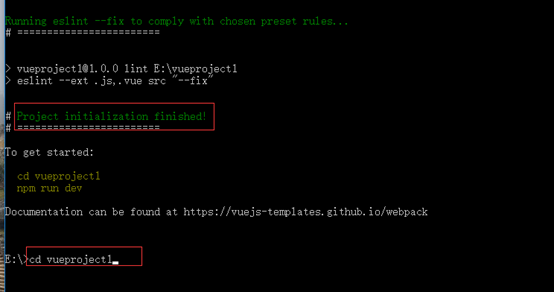
装好后,启动项目
cd vueproject1 // 进入到项目根目录

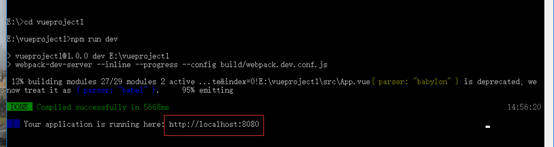
npm run dev// 启动项目


该项目在端口:http://localhost:8080上运行
在浏览器中输入:http://localhost:8080
具体教程参考:https://www.imooc.com/video/16985
项目运行过程中不要关闭命令行工具



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步