利用脚手架vue cli搭建vue项目
vue.js
https://vuejs.org/
基础:
http://cn.vuejs.org/v2/guide/installation.html
1.安装需要利用npm包管理器,所以首先安装node.js
https://nodejs.org/en/download/
安装好后,打开cmd面板,输入 node -v (v即 version ,查看node版本)

npm是随nodeJs一起安装。所以输入 npm -v

说明npm也已经好了。
(安装nodejs后,里面的npm可能不是最新版本,要升级这个npm:
安装最新版npm
npm install npm 或npm install npm -g // -g 代表全局, -d 本地
)
2.安装vue-cli
npm install -g vue-cli
若觉得这种方式慢,可利用国内镜像,所以先设置 cnpm:(参照 http://blog.csdn.net/wisewrong/article/details/55212684)
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用 cnpm 安装 vue-cli
cnpm install -g vue-cli
安装完成后,查看是否安装成功可输入 vue -V (此时 V 大写,小写v 不识别此命令)

3.在命令行中进入到项目目录,如 我的在D:\nodejs_workspace\vue_test(注意是\)

输入命令
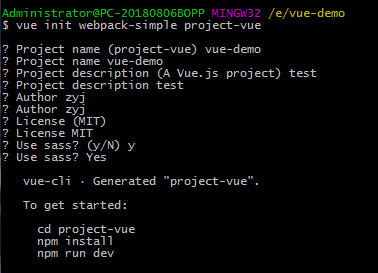
vue init webpack-simple project-name

vue-cli · Generated "project-vue".
To get started:
cd project-vue npm install npm run dev
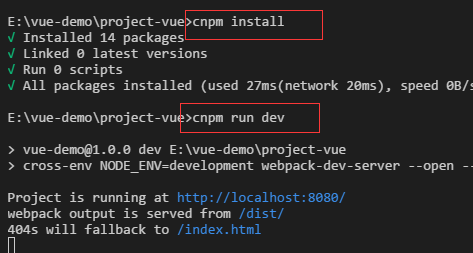
cd 到project-vue,用visual studio code编辑器打开,ctrl+· 打开终端,
输入命令(npmm install 出错 ,暂记。所以用cnpm) 编译需要一定时间

自动打开网页 http://localhost:8080/

