VueJS教程2
目录:
- 8、过渡 & 动画
- 8.1 Vue中CSS动画原理
- 8.2 Vue中使用Animate.css库
- 8.3 Vue中同时使用过渡和动画
- 8.4 Vue中JS动画与Velocity.js结合
- 8.5 Vue中多个元素或组件的过渡
- (1)多个元素的过渡
- (2)多个组件的过渡
- 8.6 Vue中的列表过渡
- 8.7 Vue中的动画封装(让动画复用)
- 9、可复用性&组合
- 10、工具
- 11、规模化(路由)
- 12、深入响应式原理
接着VueJS教程1。
8、过渡 & 动画
8.1 Vue中CSS动画原理
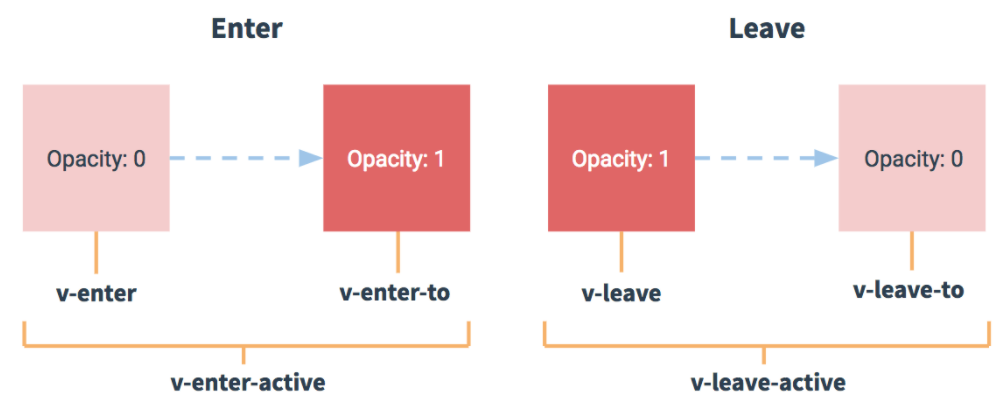
下图展示的是,vue的动画时间轴上,对于动画类名的添加和删除,以达到实现动画的效果。

举例1:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 9 <style> 10 .fade-enter { 11 opacity: 0; 12 } 13 14 .fade-enter-active { 15 transition: opacity 3s; 16 } 17 </style> 18 </head> 19 20 <body> 21 <div id="app"> 22 <transition name="fade"> <!-- 自定义了一个名称 "fade" --> 23 <div v-if="show">Hello, world!</div> 24 </transition> 25 <button @click="handleClick">切换</button> 26 </div> 27 28 <script> 29 var app = new Vue({ 30 el: '#app', 31 data: { 32 show: true, 33 }, 34 methods: { 35 handleClick: function () { 36 this.show = !this.show; 37 }, 38 } 39 }) 40 </script> 41 </body> 42 43 </html>
输出结果:




举例2:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 9 <style> 10 .fade-enter { 11 opacity: 0; 12 } 13 14 .fade-enter-active { 15 transition: opacity 3s; 16 } 17 18 .fade-leave-to { 19 opacity: 0; 20 } 21 22 .fade-leave-active { 23 transition: opacity 3s; 24 } 25 </style> 26 </head> 27 28 <body> 29 <div id="app"> 30 <transition name="fade"> 31 <!-- 自定义了一个名称 "fade" --> 32 <div v-if="show">Hello, world!</div> 33 </transition> 34 <button @click="handleClick">切换</button> 35 </div> 36 37 <script> 38 var app = new Vue({ 39 el: '#app', 40 data: { 41 show: true, 42 }, 43 methods: { 44 handleClick: function () { 45 this.show = !this.show; 46 }, 47 } 48 }) 49 </script> 50 </body> 51 52 </html>
输出结果:





举例3(在上一个举例基础上,去掉了 transition 的 name 属性):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 9 <style> 10 .v-enter { 11 opacity: 0; 12 } 13 14 .v-enter-active { 15 transition: opacity 3s; 16 } 17 18 .v-leave-to { 19 opacity: 0; 20 } 21 22 .v-leave-active { 23 transition: opacity 3s; 24 } 25 </style> 26 </head> 27 28 <body> 29 <div id="app"> 30 <transition> 31 <!-- 自定义了一个名称 "fade" --> 32 <div v-if="show">Hello, world!</div> 33 </transition> 34 <button @click="handleClick">切换</button> 35 </div> 36 37 <script> 38 var app = new Vue({ 39 el: '#app', 40 data: { 41 show: true, 42 }, 43 methods: { 44 handleClick: function () { 45 this.show = !this.show; 46 }, 47 } 48 }) 49 </script> 50 </body> 51 52 </html>
输出结果:同上。
举例4(自定义 class 名称):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 9 <style> 10 .sefdefined-enter { 11 opacity: 0; 12 } 13 14 .sefdefined-enter-active { 15 transition: opacity 3s; 16 } 17 18 .sefdefined-leave-to { 19 opacity: 0; 20 } 21 22 .sefdefined-leave-active { 23 transition: opacity 3s; 24 } 25 </style> 26 </head> 27 28 <body> 29 <div id="app"> 30 <transition 31 enter-class="sefdefined-enter" 32 enter-active-class="sefdefined-enter-active" 33 leave-to-class="sefdefined-leave-to" 34 leave-active-class="sefdefined-leave-active"> 35 <div v-if="show">Hello, world!</div> 36 </transition> 37 <button @click="handleClick">切换</button> 38 </div> 39 40 <script> 41 var app = new Vue({ 42 el: '#app', 43 data: { 44 show: true, 45 }, 46 methods: { 47 handleClick: function () { 48 this.show = !this.show; 49 }, 50 } 51 }) 52 </script> 53 </body> 54 55 </html>
输出结果:略。
8.2 Vue中使用Animate.css库
- 参考:Animate.css
Animate.css 即是 keyframes动画的一个封装。
举例1(使用 keyframes 动画):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 9 <style> 10 @keyframes bounce-in { 11 0% { 12 transform: scale(0); 13 } 14 15 50% { 16 transform: scale(1.5); 17 } 18 19 100% { 20 transform: scale(1); 21 } 22 } 23 24 .fade-enter-active { 25 transform-origin: left center; 26 animation: bounce-in 1s; 27 } 28 29 .fade-leave-active { 30 transform-origin: left center; 31 animation: bounce-in 1s reverse; 32 } 33 </style> 34 </head> 35 36 <body> 37 <div id="app"> 38 <transition name="fade"> 39 <!-- 自定义了一个名称 "fade" --> 40 <div v-if="show">Hello, world!</div> 41 </transition> 42 <button @click="handleClick">切换</button> 43 </div> 44 45 <script> 46 var app = new Vue({ 47 el: '#app', 48 data: { 49 show: true, 50 }, 51 methods: { 52 handleClick: function () { 53 this.show = !this.show; 54 }, 55 } 56 }) 57 </script> 58 </body> 59 60 </html>
输出结果:





举例2(使用Animate.css库,需要自定义名称):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 <link rel="stylesheet" type="text/css" href="D:\Hzhao\Web\animate.css"> 9 <style> 10 11 </style> 12 </head> 13 14 <body> 15 <div id="app"> 16 <transition 17 enter-active-class="animated swing" 18 leave-active-class="animated shake"> 19 <div v-if="show">Hello, world!</div> 20 </transition> 21 <button @click="handleClick">切换</button> 22 </div> 23 24 <script> 25 var app = new Vue({ 26 el: '#app', 27 data: { 28 show: true, 29 }, 30 methods: { 31 handleClick: function () { 32 this.show = !this.show; 33 }, 34 } 35 }) 36 </script> 37 </body> 38 39 </html>
输出结果:




举例3(使用 Animate.css库,增加了初始刷新的动画效果):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 <link rel="stylesheet" type="text/css" href="D:\Hzhao\Web\animate.css"> 9 <style> 10 11 </style> 12 </head> 13 14 <body> 15 <div id="app"> 16 <transition 17 appear 18 enter-active-class="animated swing" 19 leave-active-class="animated shake" 20 appear-active-class="animated swing"> <!-- 增加 appear 和 appear-active-class 让初始刷新时也会出现一个动画效果 --> 21 <div v-if="show">Hello, world!</div> 22 </transition> 23 <button @click="handleClick">切换</button> 24 </div> 25 26 <script> 27 var app = new Vue({ 28 el: '#app', 29 data: { 30 show: true, 31 }, 32 methods: { 33 handleClick: function () { 34 this.show = !this.show; 35 }, 36 } 37 }) 38 </script> 39 </body> 40 41 </html>
输出效果:在上述基础上,增加了初始刷新的动画效果。
8.3 Vue中同时使用过渡和动画
举例1(既使拥 transition动画,又使用 keyframe动画):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 <link rel="stylesheet" type="text/css" href="D:\Hzhao\Web\animate.css"> 9 <style> 10 .fade-enter { 11 opacity: 0; 12 } 13 14 .fade-enter-active { 15 transition: opacity 3s; 16 } 17 18 .fade-leave-to { 19 opacity: 0; 20 } 21 22 .fade-leave-active { 23 transition: opacity 3s; 24 } 25 </style> 26 </head> 27 28 <body> 29 <div id="app"> 30 <!-- 31 既使拥 transition动画,又使用 keyframe动画(系统默认为1s),动画时长的定义有以下三种方式 32 方式1:type="transition" (transition) 33 方式2::duration="10000" (10000ms为自定义的时间) 34 方式3::duration="{enter: 5000, leave: 10000}" (自定义入场和出场的动画时间) 35 --> 36 37 <transition 38 name="fade" 39 type="transition" 40 appear enter-active-class="animated swing fade-enter-active" 41 leave-active-class="animated shake fade-leave-active" 42 appear-active-class="animated swing"> 43 <!-- 增加 appear 和 appear-active-class 让初始刷新时也会出现一个动画效果 --> 44 <div v-if="show">Hello, world!</div> 45 </transition> 46 <button @click="handleClick">切换</button> 47 </div> 48 49 <script> 50 var app = new Vue({ 51 el: '#app', 52 data: { 53 show: true, 54 }, 55 methods: { 56 handleClick: function () { 57 this.show = !this.show; 58 }, 59 } 60 }) 61 </script> 62 </body> 63 64 </html>
输出结果:略。
8.4 Vue中JS动画与Velocity.js结合
举例1(常规使用方法):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 <link rel="stylesheet" type="text/css" href="D:\Hzhao\Web\animate.css"> 9 <style> 10 </style> 11 </head> 12 13 <body> 14 <div id="app"> 15 <transition 16 name="fade" 17 @before-enter="handleBeforeEnter" 18 @enter="handleEnter" 19 @after-enter="handleAfterEnter"> 20 <div v-if="show">Hello, world!</div> 21 </transition> 22 <button @click="handleClick">切换</button> 23 </div> 24 25 <script> 26 // 使用JS实现一个入场动画,同理 enter 改为 leave 即可实现一个出场动画 27 var app = new Vue({ 28 el: '#app', 29 data: { 30 show: true, 31 }, 32 methods: { 33 handleClick: function () { 34 this.show = !this.show; 35 }, 36 handleBeforeEnter: function (el) { 37 el.style.color="red"; 38 }, 39 handleEnter: function (el, done) { // done是执行成功之后的回调函数,触发 after-enter 事件,从而执行 handleAfterEnter 函数内容 40 setTimeout(() => { 41 el.style.color="green" 42 }, 2000); 43 setTimeout(() => { 44 done() 45 }, 4000); 46 }, 47 handleAfterEnter: function (el) { 48 el.style.color="black"; 49 }, 50 } 51 }) 52 </script> 53 </body> 54 55 </html>
输出结果:




举例2(结合Velocity.js实现一个动画,貌似还有点问题):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 <link rel="stylesheet" type="text/css" href="D:\Hzhao\Web\animate.css"> 9 <link rel="stylesheet" type="text/javascript" href="D:\Hzhao\Web\velocity.min.js"> 10 <style> 11 </style> 12 </head> 13 14 <body> 15 <div id="app"> 16 <transition 17 name="fade" 18 @before-enter="handleBeforeEnter" 19 @enter="handleEnter" 20 @after-enter="handleAfterEnter"> 21 <div v-if="show">Hello, world!</div> 22 </transition> 23 <button @click="handleClick">切换</button> 24 </div> 25 26 <script> 27 // 使用JS实现一个入场动画,同理 enter 改为 leave 即可实现一个出场动画 28 var app = new Vue({ 29 el: '#app', 30 data: { 31 show: true, 32 }, 33 methods: { 34 handleClick: function () { 35 this.show = !this.show; 36 }, 37 handleBeforeEnter: function (el) { 38 el.style.opacity = 0; 39 }, 40 handleEnter: function (el, done) { // done是执行成功之后的回调函数,触发 after-enter 事件,从而执行 handleAfterEnter 函数内容 41 Velocity(el, { 42 opacity: 1 43 }, { 44 duration: 1000, 45 complete: done 46 }); 47 }, 48 handleAfterEnter: function (el) { 49 console.log("handleAfterEnter"); 50 }, 51 } 52 }) 53 </script> 54 </body> 55 56 </html>
输出结果:略。
8.5 Vue中多个元素或组件的过渡
(1)多个元素的过渡
举例:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 <link rel="stylesheet" type="text/css" href="D:\Hzhao\Web\animate.css"> 9 <link rel="stylesheet" type="text/javascript" href="D:\Hzhao\Web\velocity.min.js"> 10 <style> 11 .v-enter, v-leave-to { 12 opacity: 0; 13 } 14 .v-enter-active, v-leave-active { 15 transition: opacity 1s; 16 } 17 </style> 18 </head> 19 20 <body> 21 <div id="app"> 22 <!-- transition 可选模式 23 1、不填 24 2、添加 mode="in-out" 25 3、添加 mode="out-in" 先隐藏再展示 26 --> 27 <transition mode="out-in"> <!-- Vue会复用DOM,所以这里需要给 transition 里面的元素分别添加一个 key --> 28 <div v-if="show" key="1">Hello, world!</div> 29 <div v-else key="2">Bye, world!</div> 30 </transition> 31 <button @click="handleClick">切换</button> 32 </div> 33 34 <script> 35 36 37 // 使用JS实现一个入场动画,同理 enter 改为 leave 即可实现一个出场动画 38 var app = new Vue({ 39 el: '#app', 40 data: { 41 show: true, 42 }, 43 methods: { 44 handleClick: function () { 45 this.show = !this.show; 46 }, 47 } 48 }) 49 </script> 50 </body> 51 52 </html>
输出结果:


(2)多个组件的过渡
举例1(方式一):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 <link rel="stylesheet" type="text/css" href="D:\Hzhao\Web\animate.css"> 9 <link rel="stylesheet" type="text/javascript" href="D:\Hzhao\Web\velocity.min.js"> 10 <style> 11 .v-enter, v-leave-to { 12 opacity: 0; 13 } 14 .v-enter-active, v-leave-active { 15 transition: opacity 1s; 16 } 17 </style> 18 </head> 19 20 <body> 21 <div id="app"> 22 <!-- transition 可选模式 23 1、不填 24 2、添加 mode="in-out" 25 3、添加 mode="out-in" 先隐藏再展示 26 --> 27 <transition mode="out-in"> 28 <child-one v-if="show"></child-one> 29 <child-two v-else></child-two> 30 </transition> 31 <button @click="handleClick">切换</button> 32 </div> 33 34 <script> 35 Vue.component("child-one", { 36 template: ` 37 <div>Child One</div> 38 ` 39 }); 40 Vue.component("child-two", { 41 template: ` 42 <div>Child Two</div> 43 ` 44 }); 45 46 // 使用JS实现一个入场动画,同理 enter 改为 leave 即可实现一个出场动画 47 var app = new Vue({ 48 el: '#app', 49 data: { 50 show: true, 51 }, 52 methods: { 53 handleClick: function () { 54 this.show = !this.show; 55 }, 56 } 57 }) 58 </script> 59 </body> 60 61 </html>
输出结果:


举例2(方式二):
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 <link rel="stylesheet" type="text/css" href="D:\Hzhao\Web\animate.css"> 9 <link rel="stylesheet" type="text/javascript" href="D:\Hzhao\Web\velocity.min.js"> 10 <style> 11 .v-enter, v-leave-to { 12 opacity: 0; 13 } 14 .v-enter-active, v-leave-active { 15 transition: opacity 1s; 16 } 17 </style> 18 </head> 19 20 <body> 21 <div id="app"> 22 <!-- transition 可选模式 23 1、不填 24 2、添加 mode="in-out" 25 3、添加 mode="out-in" 先隐藏再展示 26 --> 27 <transition mode="out-in"> 28 <component :is="type"></component> 29 </transition> 30 <button @click="handleClick">切换</button> 31 </div> 32 33 <script> 34 Vue.component("child-one", { 35 template: ` 36 <div>Child One</div> 37 ` 38 }); 39 Vue.component("child-two", { 40 template: ` 41 <div>Child Two</div> 42 ` 43 }); 44 45 // 使用JS实现一个入场动画,同理 enter 改为 leave 即可实现一个出场动画 46 var app = new Vue({ 47 el: '#app', 48 data: { 49 type: "child-one", 50 }, 51 methods: { 52 handleClick: function () { 53 this.type = this.type === 'child-one' ? 'child-two' : 'child-one'; 54 }, 55 } 56 }) 57 </script> 58 </body> 59 60 </html>
输出结果:同上。
8.6 Vue中的列表过渡
举例:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 <link rel="stylesheet" type="text/css" href="D:\Hzhao\Web\animate.css"> 9 <link rel="stylesheet" type="text/javascript" href="D:\Hzhao\Web\velocity.min.js"> 10 <style> 11 .v-enter, v-leave-to { 12 opacity: 0; 13 } 14 .v-enter-active, v-leave-active { 15 transition: opacity 1s; 16 } 17 </style> 18 </head> 19 20 <body> 21 <div id="app"> 22 <!-- transition 可选模式 23 1、不填 24 2、添加 mode="in-out" 25 3、添加 mode="out-in" 先隐藏再展示 26 --> 27 <transition-group mode="out-in"> 28 <div v-for="(item, index) in list" :key="item.id">{{ item.id }}. {{ item.title }}</div> 29 </transition-group> 30 <button @click="handleBtnClick">Add</button> 31 </div> 32 33 <script> 34 var count = 0; 35 var app = new Vue({ 36 el: '#app', 37 data: { 38 list: [], 39 }, 40 methods: { 41 handleBtnClick: function () { 42 this.list.push({ 43 id: count++, 44 title: 'Hello, world' 45 }); 46 }, 47 } 48 }) 49 </script> 50 </body> 51 52 </html>
输出结果:

8.7 Vue中的动画封装(让动画复用)
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 9 <style> 10 </style> 11 </head> 12 13 <body> 14 <div id="app"> 15 <fade-template :show1="show"> 16 <div>Hello, world</div> 17 </fade-template> 18 <fade-template :show1="show"> 19 <h1>Hello, world</h1> 20 </fade-template> 21 22 <button @click="handleClick">切换</button> 23 </div> 24 25 <script> 26 Vue.component("fade-template", { 27 props: ['show1'], 28 template: ` 29 <transition 30 @before-enter="handleBeforeEnter" 31 @enter="handleEnter" 32 @after-enter="handleAfterEnter"> 33 <slot v-if="show1"></slot> 34 </transition> 35 `, 36 methods: { 37 handleBeforeEnter: function (el) { 38 el.style.color = "red"; 39 }, 40 handleEnter: function (el, done) { // done是执行成功之后的回调函数,触发 after-enter 事件,从而执行 handleAfterEnter 函数内容 41 setTimeout(() => { 42 el.style.color = "green" 43 }, 2000); 44 setTimeout(() => { 45 done() 46 }, 4000); 47 }, 48 handleAfterEnter: function (el) { 49 el.style.color = "black"; 50 }, 51 } 52 }); 53 54 var app = new Vue({ 55 el: '#app', 56 data: { 57 show: true, 58 }, 59 methods: { 60 handleClick: function () { 61 this.show = !this.show; 62 }, 63 } 64 }) 65 </script> 66 </body> 67 68 </html>
输出结果:





9、可复用性&组合
9.1 混入
举例1:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 </div> 13 14 <script> 15 // 定义一个混入对象 16 var myMixin = { 17 created: function () { 18 this.helloFunc(); 19 }, 20 methods: { 21 helloFunc: function () { 22 console.log("Hello from mixin!"); 23 } 24 } 25 }; 26 27 // // 定义一个使用混入对象的组件 vue-cli创建的项目 28 // var Component = Vue.extend({ 29 // mixins: [myMixin] 30 // }); 31 32 // var component = new Component(); 33 34 var app = new Vue({ 35 el: '#app', 36 mixins: [myMixin], 37 data: { 38 39 }, 40 methods: { 41 42 } 43 }) 44 </script> 45 </body> 46 47 </html>
输出结果:

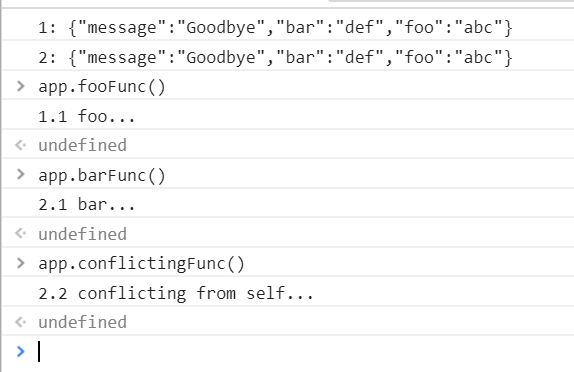
举例2:
- 1、数据对象在内部递归合并,并在发生冲突时以组件数据优先;
- 2、同名钩子函数将合并为一个数组,因此都将被调用,另外,混入对象的钩子将在组件自身钩子之前调用;
- 3、值为对象的选项,例如methods、components和diretives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <title>My test page</title> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 </head> 9 10 <body> 11 <div id="app"> 12 </div> 13 14 <script> 15 // 定义一个混入对象 16 var myMixin = { 17 data: function () { 18 return { 19 message: "Hello", 20 foo: "abc" 21 } 22 }, 23 created: function () { 24 console.log("1: " + JSON.stringify(this.$data)); 25 }, 26 methods: { 27 fooFunc: function () { 28 console.log("1.1 foo..."); 29 }, 30 conflictingFunc: function () { 31 console.log("1.2 conflicting from mixin..."); 32 } 33 } 34 }; 35 36 // // 定义一个使用混入对象的组件 vue-cli创建的项目 37 // var Component = Vue.extend({ 38 // mixins: [myMixin] 39 // }); 40 41 // var component = new Component(); 42 43 var app = new Vue({ 44 el: '#app', 45 mixins: [myMixin], 46 data: function () { 47 return { 48 message: "Goodbye", 49 bar: "def" 50 } 51 }, 52 created: function () { 53 console.log("2: " + JSON.stringify(this.$data)); 54 }, 55 methods: { 56 barFunc: function () { 57 console.log("2.1 bar..."); 58 }, 59 conflictingFunc: function () { 60 console.log("2.2 conflicting from self..."); 61 } 62 } 63 }) 64 </script> 65 </body> 66 67 </html>
输出结果:

9.2 自定义指令
- 参考:自定义指令
10、工具
11、规模化(路由)
路由,就是根据网址的不同,返回不同的内容给用户。
12、深入响应式原理
posted on 2019-06-13 11:58 zyjhandsome 阅读(573) 评论(0) 编辑 收藏 举报

