QTP——功能测试
1|0一、前言(课设目的及内容)
QTP是quicktest Professional的简称,是一种自动测试工具。使用QTP的目的是想用它来执行重复的手动测试,主要是用于回归测试和测试同一软件的新版本。因此你在测试前要考虑好如何对应用程序进行测试,例如要测试那些功能、操作步骤、输入数据和期望的输出数据等
1|11.1 测试目的
(1) 使学生能掌握网站功能测试的基本思路和方法,学会使用自动化测试工具QTP进行功能测试;
(2) 培养学生分析、解决问题的能力;
(3) 提高学生的创新思维能力与动手能力;
(4) 提高学生的科技论文写作能力。
1|21.2 测试内容
QTP进行功能测试的测试流程的五个步骤:
1.制定测试计划
自动测试的测试计划是根据被测项目的具体需求,以及所使用的测试工具而制定的,完全用于指导测试全工程。
2.创建测试脚本
当测试人员浏览站点或在应用程序上操作的时候,QTP的自动录制机制能够将测试人员的每一个操作步骤及被操作的对象记录下来,自动生成测试脚本语句。
3.增强测试脚本的功能
录制脚本只是为了实现创建或者设计脚本的第一步,基本的脚本录制完毕后,测试人员可以根据需要增加一些扩展功能,QTP允许测试人员通过在脚本中增加或更改测试步骤来修正或自定义测试流程。
4.运行测试
QTP从脚本的第一行开始执行语句,运行过程中会对设置的检查点进行验证,用实际数据代替参数值,并给出相应的输出结构信息。测试过程中测试人员还可以调试自己的脚本,直到脚本完全符合要求。
5.分析测试
运行结束后系统会自动生成一份详细完整的测试结果报告。
二、测试计划及测试需求
1|32.1 测试原理分析
QTP主要采用的是使用GUI模拟人的操作。它在模拟人的操作时会记录操作的对象及所做的操作和顺序,然后在回放时按记录顺序操作这些对象。而在这个模拟的过程中,最重要的莫过于界面对象(控件)的识别。
例如,在“用户名输入框”中输入“a用户”,伪代码如下:
WebEdit(“用户名输入框”).Set “a用户”,下面分析这个测试原理。
首先,QTP会通过“用户名输入框”这个名字到对象库的对象名中查找;
然后通过找到的对象名,找到对象名映射的属性包;
接着QTP就会通过这个属性包来匹配页面上的控件的属性,如果在页面上找到一个唯一与此属性包匹配的控件,那QTP就会认为此控件为要找的控件;
最后QTP根据“WebEdit”来确定控件的类型,并调用QTP对于此类控件内置的操作方法“Set”把“a用户”赋予了控件。
至于其他控件的识别和操作,基本原理和上面一样。
1|42.2测试流程图
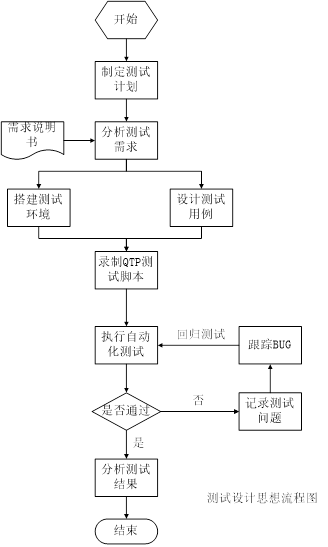
根据测试原理的分析以及QTP测试的基本步骤可以设计如图2-1的测试流程图。
图2-1 测试流程图
·2.3 测试计划设计
根据测试原理分析与测试思想设计,设计如图2-2所示的测试过程计划流程图。
图2-2 测试计划流程图
1|52.4 测试需求分析
对于一个网站系统,其链接的正确性和各个功能模块的功能实现的准确性是其测试的关键性环节。同时在最短的时间内开发出需求分析中的网站系统的软件产品,以最快的速度能先于其他竞争对手占领软件市场,从而获取最大的利益,所以测试速度也是至关重要的。
传统的软件测试是靠人进行手工测试,也就是现在各个公司的主流方法,我们称之为Manual test。测试部门每天都要计算在某个项目上Charge多少个人。这样的测试耗费时间、人力、物力以及成本。自动化测试的目的就是尽可能的减少在测试上的人力和财力的开销,以最便捷省时省事的方法完成同样的任务。
因此以QTP自动化测试工具对网站的链接正确性检查和各个功能模块的功能实现的准确性测试能够在满足测试需求的前提下加快测试进度。
1|62.5 测试环境搭建
操作系统:Windows 10
语言:中文
浏览器:IE浏览器
网络:宽带连接
网站:http://127.0.0.1:5000/newstype
软件:QuickTest Professional
其他软件需求:Microsoft Visio2007和Microsoft Word2016
三、测试用例的设计
1|73.1 登录与注册测试用例
(1).注册测试用例设计如表3-1所示:
表3-1注册测试用例
|
前置条件 |
输入数据 |
预期结果 |
实际结果 |
|
输入姓名: |
小明 |
注册成功 |
注册成功 |
|
输入电话: |
154567327890 |
||
|
输入密码: |
****** |
(2). 登录测试用例如表3-2所示:
表3-2 登录测试用例
|
前置条件 |
输入数据 |
预期结果 |
实际结果 |
|
已注册用户 |
|
登录成功 |
登录成功 |
|
输入电话: |
154567327890 |
||
|
输入密码: |
****** |
1|83.2 查看新闻的测试用例
(1). 查看新闻的测试用例如表3-3所示:
表3-3 查看新闻的测试用例
|
前置条件 |
输入数据 |
预期结果 |
实际结果 |
|
点击想要查看的新闻类别 |
点击对应新闻类别链接 |
进入对应类别的新闻列表页面 |
进入对应类别的新闻列表页面 |
|
点击想要查看的新闻 |
点击对应新闻链接 |
进入对应新闻详情页面 |
进入对应新闻详情页面 |
1|93.3 关闭新闻返回新闻咨询页面的测试用例
(1). 关闭新闻返回新闻咨询页面的测试用例如表3-4所示:
表3-4 关闭新闻返回新闻咨询页面的测试用例
|
前置条件 |
输入数据 |
预期结果 |
实际结果 |
|
关闭新闻详情页面 |
点击关闭页面按钮 |
新闻详情页面关闭进入新闻列表页面 |
新闻详情页面关闭进入新闻列表页面 |
|
点击导航栏中的“新闻首页” |
点击导航栏中“新闻首页”链接 |
进入新闻咨询页面 |
进入新闻咨询页面 |
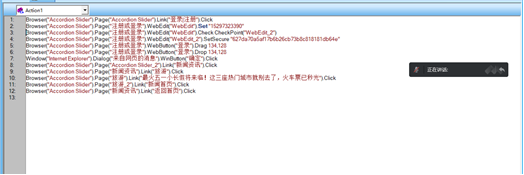
1|103.4 脚本
SBrowser("Accordion Slider").Page("Accordion Slider").Link("登录|注册").Click
Browser("Accordion Slider").Page("注册或登录").WebEdit("WebEdit").Set "15297323390"
Browser("Accordion Slider").Page("注册或登录").WebEdit("WebEdit_2").SetSecure "627c7a0e614001379ef301f87ebc5b3ea454"
Browser("Accordion Slider").Page("注册或登录").WebButton("登录").Drag 137,142
Browser("Accordion Slider").Page("注册或登录").WebButton("登录").Drop 137,142
Browser("Accordion Slider").Page("Accordion Slider_2").Link("新闻资讯").Click
Browser("Accordion Slider").Page("新闻资讯").Link("旅游").Click
Browser("Accordion Slider").Page("旅游").Link("最火五一小长假将来临!这三座热门城市就别去了,火车票已秒光").Click
Browser("Accordion Slider").Page("旅游_2").Link("新闻首页").Click
Browser("Accordion Slider").Page("新闻资讯").Link("返回首页").Click
2|0四、测试过程
2|14.1开始录制脚本:
点击打开QTP,创建一个Blank Test;
图4-1 创建空白测试
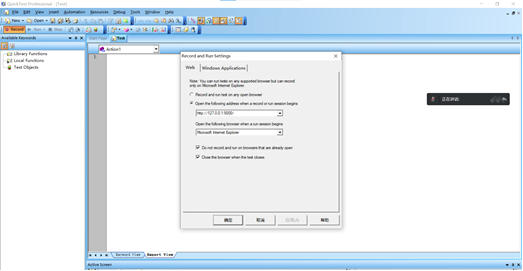
点击Record来录制一个脚本:
图4-2 开始录制脚本
点击“确定”后进入新闻网站主页:
图4-3 进入新闻网站主页
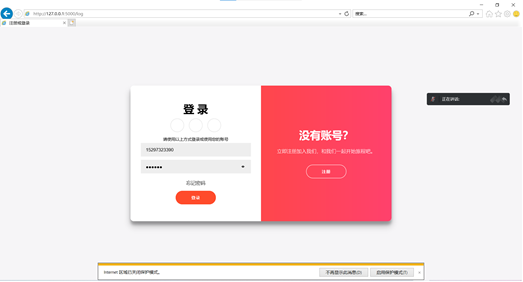
然后进入用户登录页面,如下图所示:
图4-4 进入用户登录页面
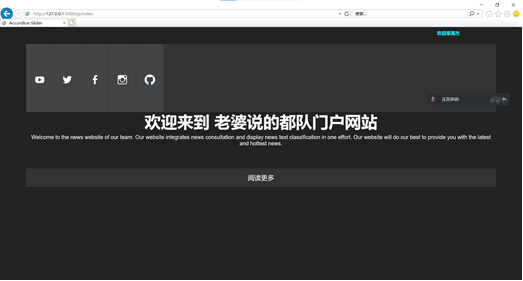
输入用户名和密码后,进入网站首页:
图4-5 进入网站首页
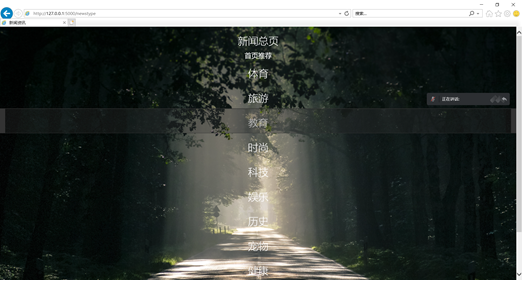
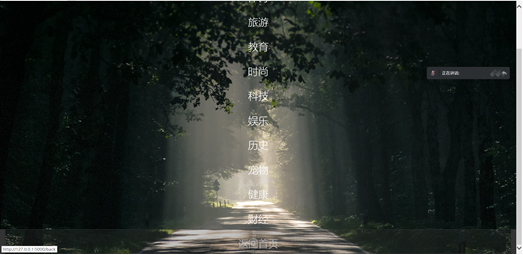
点击新闻资讯,进入新闻类别页面:
图4-6 新闻类别界面
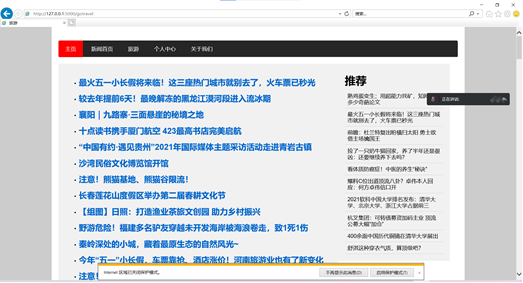
点击想要查看的新闻类别进入新闻列表页面:
图4-7 新闻列表界面
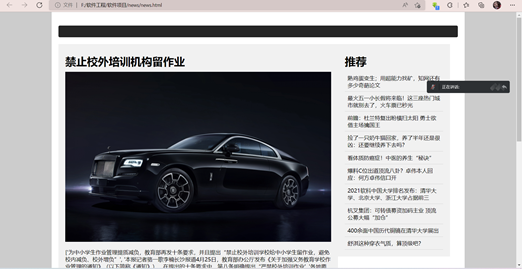
点击新闻链接进入新闻详情界面:
图4-8 新闻详情界面
返回新闻首页:
图4-9 返回新闻首页
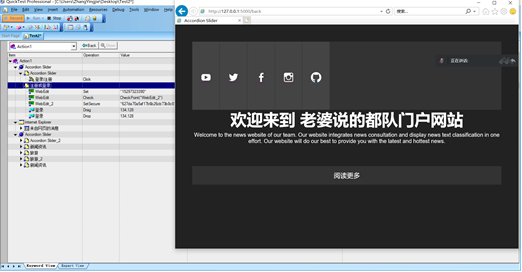
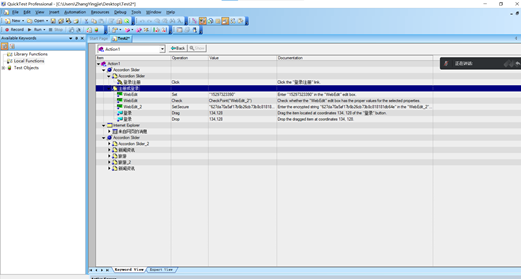
进入QTP的Keyword视图:
图4-10 进入QTP的Keyword视图
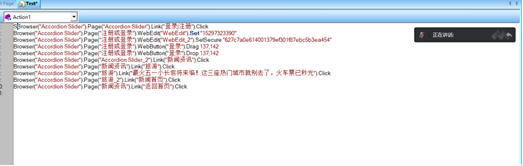
而下图是其Expert View(Expert就是代码视图,一般编写脚本都在这个区域):
图4-11进入QTP的Expert视图
2|24.2 回放录制脚本:
录制完成后,点击按钮,由于没有加入检查点,故而结果都是Done,出现如下图:
图4-12 脚本回放完成界面
2|34.3 加入检查点
下面加入检查点,在用户页面的输入用户名时加入一个检查点,以检查输入的用户名是否正确:,
图4-13 在用户名处加入检查点
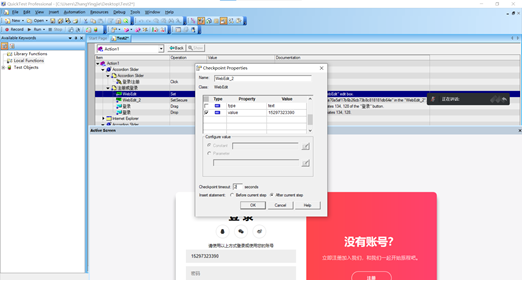
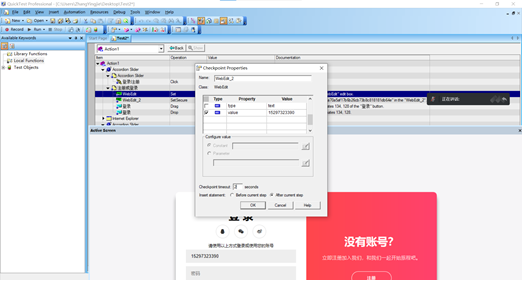
然后设置检查点属性,检查点插入位置设为后,检查点超时设为2)):
图4-14 设置检查点属性
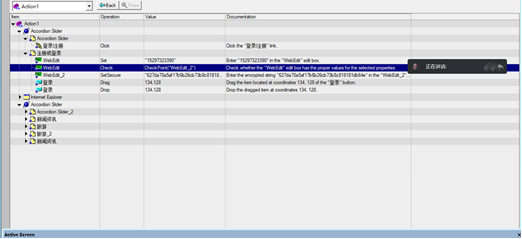
插入检查点后效果:
图4-15 插入检查点后效果
Expert View:
图4-16 插入检查点后的Expert视图
2|44.4 重新运行脚本
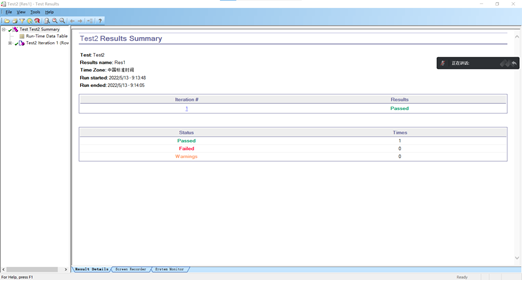
再次点击按钮,得到结果如下:
图4-17 脚本回放完成界面
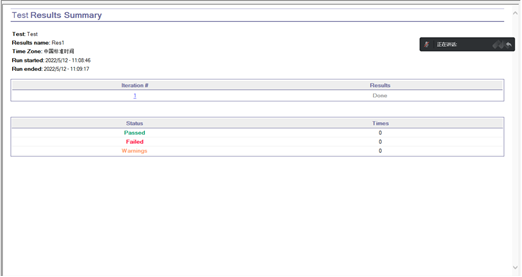
两个结果都是Passed,表示都通过了,功能验证测试完成。
五、测试结果分析
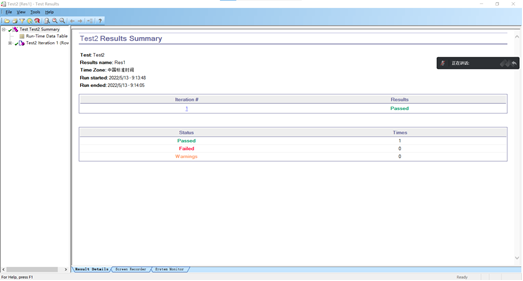
本次实验主要利用QTP的检查点功能来测试登录时输入用户名功能。在开始设置检查点的时候,我开始将检查点放在了输入用户名之前,导致用户名还没有输入就进行检查,所以一直失败,后来发现检查点位置放错了,应该放在输入用户名之后,修改之后测试通过。
图5-1 测试通过界面
3|0六、课设小结及心得体会
QTP是一款非常强大自动化测试工具,它的用途非常广泛,各项功能如对象库,同步点,检查点等也非常好用。通过本次的课程设计,使我对软件测试这门课程有了一个更加深入的了解,尤其是相对于小学期之前来说,使用QTP进行功能测试熟练了很多,尤其是插入检查点这一环节,之前做实验时对这一环节并没有完全理解,所以在这次测试过程中卡在了插入检查点这一环节,测试一直不通过,后来通过网上查找资料以及查看学习通的视频才对这一环节完全理解,测试过程中除了插入检查点之外,基本没有出现其他问题。
__EOF__

本文链接:https://www.cnblogs.com/zyj3955/p/16299914.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!