个人作业——顶会热词查询
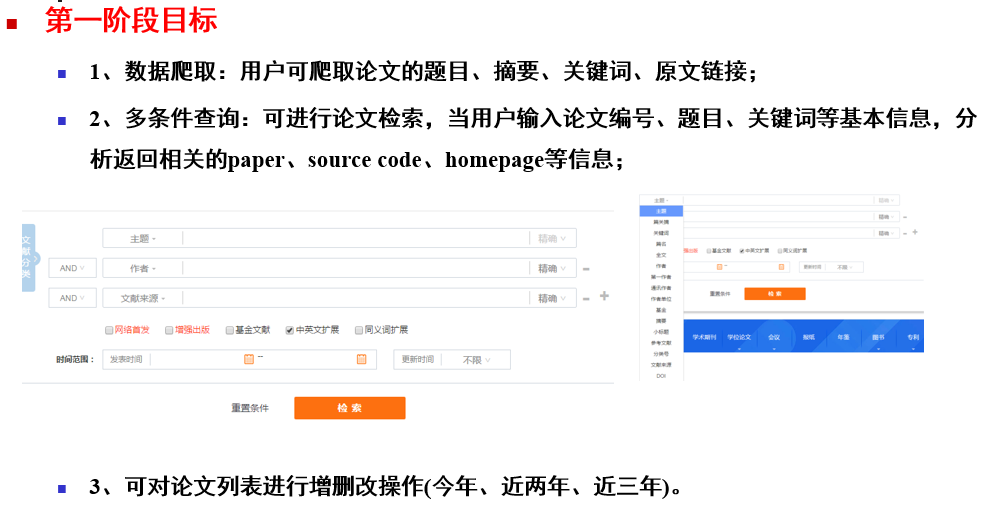
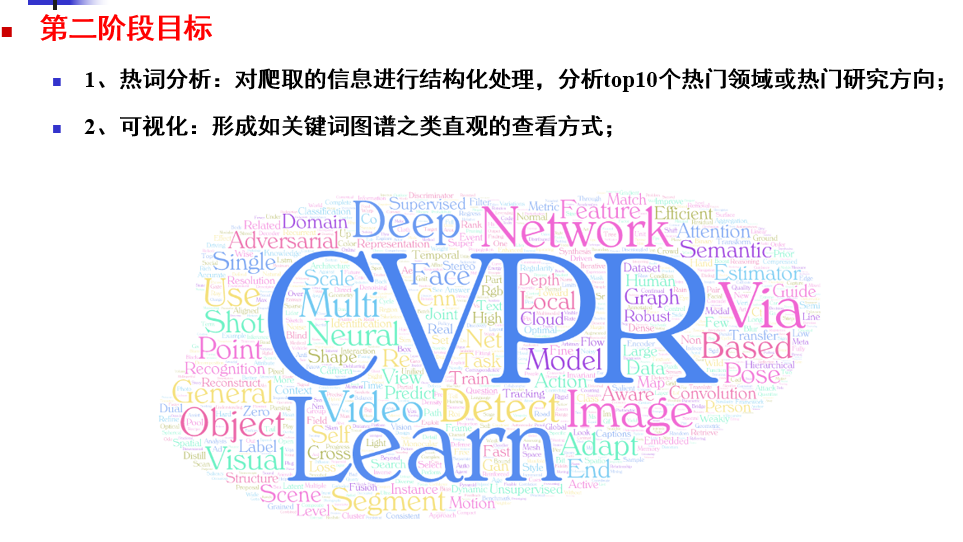
项目要求:
项目代码:
paper.css
body { background-color: #F7F7F7; } .mainbox { background-color: #F7F7F7; width: 800px; left: 0; right: 0; margin: 0 auto; margin-top: 50px; } .athorbox { position: fixed; left: 0; } input { width: 600px; height: 20px } select { height: 20px; width: 100px; } button { border: none; width: 80px; height: 30px; color: #fff; border-radius: 5px; background: #999; margin-top: 40px; } .tablebox { background-color: white; width: 1000px; height: 600px; left: 0; right: 0; margin: 0 auto; } table { border-collapse: collapse; margin: 0 auto; text-align: center; } table td, table th { border: 3px solid white; color: #666; height: 30px; } table thead tr th { background-color: #F7F7F7; width: 100px; } table tr:nth-child(odd) { background: #fff; } table tr:nth-child(even) { background: #F5FAFA; } .main{ float:left; clear:right; width: 600px; height: 800px; } .tablebox2{ float:left; clear:right; background-color: white; width: 900px; height: 800px; left: 0; right: 0; margin: 0 auto; } .linecharbox{ width: 1000px; height: 600px; }
paper.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="../static/css/paper.css" /> </head> <script src="../static/js/jquery.js"></script> <body> <div class="mainbox" align="center"> 题目:<input type="text" value="{{ data[0] }}" id="title"/></br> 作者:<input type="text" value="{{ data[1] }}" id="authors"/></br> 来自:<input type="text" value="{{ data[2] }}" id="meet"/></br> 日期:<input type="text" value="{{ data[3] }}" id="yeardate"/> </div> <div align="center"> 摘要:</br> <p> <textarea rows="25" cols="80" id="abstract"> {{ data[4] }} </textarea> </p> </br> 关键词:<input type="text" value="{{ data[5] }}" id="keyword"/> </div> </div> <div align="center"> <button id="submit">完成</button> </div> <script> var btn_submit=document.getElementById("submit"); btn_submit.onclick=function(){ var title=document.getElementById("title").value var authors=document.getElementById("authors").value var meet=document.getElementById("meet").value var yeardate=document.getElementById("yeardate").value var abstract=document.getElementById("abstract").value var keyword=document.getElementById("keyword").value $.ajax({ url: "/update_paper_submit", data:{ title:title, authors:authors, meet:meet, yeardate:yeardate, abstract:abstract, keyword:keyword }, success: function (data) { if(data.data==1){ alert("操作成功!") } if(data.data==0){ alert("操作失败!") } }, error: function (xhr, type, errorThrown) { } }) } </script> </body> </html>
paperupdate.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="../static/css/paper.css" /> </head> <script src="../static/js/jquery.js"></script> <body> <div class="mainbox"> <div align="center"> <h1>{{ data[0] }}</h1> <h4>{{ data[1] }}</h4> <h5>来自:{{ data[2] }},{{ data[3] }}</h5> </div> 摘要:</br> <p> {{ data[4] }} </p> </br> 关键词:{{ data[5] }} </div> <div align="center"> <button id="delete">删除</button> <button id="update">修改</button> <button id="add">添加</button> <div id="title" d="{{data[0]}}" style="display:none"></div> </div> <script> var title= document.getElementById('title').getAttribute('d'); var btn_delete=document.getElementById("delete"); btn_delete.onclick=function(){ var res=confirm("确定要删除吗?") if(res==true){ $.ajax({ url: "/paper_delete", data:{ title:title }, success: function (data) { if(data.data==1){ alert("删除成功!") } if(data.data==0){ alert("删除失败!") } }, error: function (xhr, type, errorThrown) { } }) } } var btn_update=document.getElementById("update"); btn_update.onclick=function(){ window.open("/update_paper?title="+title,"_self") } var btn_add=document.getElementById("add"); btn_add.onclick=function(){ window.open("/update_paper?title=@","_self") } </script> </body> </html>
show.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="../static/css/paper.css" /> </head> <script src="../static/js/jquery.js"></script> <body> <div class="mainbox"> <div calss="mainfind" align="center"> 题    目<input tyep="text" id="title"> <br><br> 关键词 <input type="text" id="mainworld"> <br><br> 作   者 <input type="text" id="author"><br><br> 年   份 <select id="year" class="year"> <option value="2020">2020</option> <option value="2019">2019</option> <option value="2018">2018</option> <option value="ALL">ALL</option> </select> 会   议 <select id="meet" class="meet"> <option value="CVPR">CVPR</option> <option value="ICCV">ICCV</option> <option value="EVCA">ECVA</option> <option value="ALL">ALL</option> </select> <button id="submit">提交</button> <button id="submit_word">词云谱</button> <button id="submit_top">TOP10</button> </div> </div> <hr> <div class="tablebox"> <table> <thead> <tr> <th>序号</th> <th>题目</th> <th>作者</th> <th>来源</th> <th>年份</th> <th>关键词</th> <tr> </thead> <tbody> </tbody> </table> </div> </body> <script> var btn_word=document.getElementById("submit_word"); btn_word.onclick=function(){ window.open("/wordCloud",'_self') } var btn_top=document.getElementById("submit_top"); btn_top.onclick=function(){ window.open("/top10_show",'_self') } var btn=document.getElementById("submit"); btn.onclick=function () { flag=0; var pattern = new RegExp("[`~!@#$^&*()={}':;'\\[\\].<>/?~!@#¥……&*()——{}【】‘;:”“'。,、?%]"); var title = document.getElementById("title").value; var author = document.getElementById("author").value; var mainworld = document.getElementById("mainworld").value; var year = $(".year").find("option:selected").text(); var meet = $(".meet").find("option:selected").text(); if(title.match(pattern)){ flag=1; } if(author.match(pattern)){ flag=1; } if(mainworld.match(pattern)){ flag=1; } if(flag==0){ $.ajax({ url: "/query", data: { title: title, author: author, mainworld: mainworld, year: year, meet: meet }, success: function (data) { if(data.data==""){ alert("暂无数据!") } $(".tablebox tbody").empty(); for (var i = 0; i < data.data.length; i++) { var Day = data.data[i][0].split(' ') str=i+1+"" appendHtmlBody = "<tr><td>" + str+"</td><td>" + "<a href='/paper_update?title="+data.data[i][0]+"' target='view_window'>"+leave_out(data.data[i][0]) + "</a></td><td>" + leave_out(data.data[i][1]) + "</td><td>" + data.data[i][2] + "</td><td>" + data.data[i][3] + "</td><td>" + leave_out(data.data[i][5]) + "</td></tr>" $(".tablebox tbody").append(appendHtmlBody); } }, error: function (xhr, type, errorThrown) { } }) }else{ alert("有特殊字符,请重新输入!") } } {#下拉框联动#} $("#meet").on("change",function(){ var flag=$("#meet").find("option:selected").text(); if(flag=="CVPR"){ $("#year").empty() str="<option value='2020'>2020</option>"+ "<option value='2019'>2019</option>"+ "<option value='2018'>2018</option>"+ "<option value='ALL'>ALL</option>" $("#year").append(str) } if(flag=="ICCV"){ $("#year").empty() str="<option value='2019'>2019</option>" $("#year").append(str) } if(flag=="ECVA"){ $("#year").empty() str="<option value='2020'>2020</option>"+ "<option value='2018'>2018</option>"+ "<option value='ALL'>ALL</option>" $("#year").append(str) } if(flag=="ALL"){ $("#year").empty() str="<option value='2020'>2020</option>"+ "<option value='2018'>2019</option>"+ "<option value='2018'>2018</option>"+ "<option value='ALL'>ALL</option>" $("#year").append(str) } }) function leave_out(str){ if(str.length>=30) { str=str.substring(0,30)+"..." } return str } </script> </html>
top10.html
<html> <head> <meta charset="utf-8"> <script src='https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js'></script> <!-- <script src="../../echarts/dist/echarts.js"></script> --> <script src='../static/js/echarts-wordcloud.js'></script> <script src="../static/js/jquery.js"></script> <script src="../static/js/echarts.min.js"></script> <link rel="stylesheet" type="text/css" href="../static/css/paper.css" /> </head> <body> <style> html, body{ width: 100%; height: 100%; margin: 0; } </style> <div class="under" align="center"> <div class="top10"> <table> <thead> <th>热门领域TOP10</th> <th>名次</th> <th>操作</th> </thead> <tbody> </tbody> </table> </div> <h2 id="title">热门领域热词统计</h2> <div class="linecharbox" id="line"> </div> </div> <script> var chart = echarts.init(document.getElementById('line')); var option = { // backgroundColor: '#fff', tooltip: { trigger: 'axis', axisPointer: { lineStyle: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'rgba(0, 255, 233,0)' }, { offset: 0.5, color: 'rgba(255, 255, 255,1)', }, { offset: 1, color: 'rgba(0, 255, 233,0)' }], global: false } }, }, }, xAxis: [{ show: true, type: 'category', axisLine: { show: true }, splitArea: {// show: true, color: '#f00', lineStyle: { color: '#f00' }, }, axisLabel: { color: '#f00' }, splitLine: { show: false }, boundaryGap: false, data: ['A', 'B', 'C', 'D', 'E', 'F'], }], grid: { x: '5%', y: '5%', x2: '5%', y2: '5%', borderWidth: 1 }, yAxis: [{ type: 'value', splitNumber: 4, splitLine: { show: true, lineStyle: { color: 'rgba(255,255,255,0.1)' } }, axisLine: { show: true, }, axisLabel: { show: true, textStyle: { color: '#f00', }, }, axisTick: { show: false, }, }], series: [{ name: "领域论文", type: 'line', smooth: true, //是否平滑 // showAllSymbol: false, symbol: 'circle', symbolSize: 2, lineStyle: { normal: { color: "#00b3f4", }, }, itemStyle: { color: "#00b3f4", }, areaStyle: { normal: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: 'rgba(0,179,244,0.3)' }, { offset: 1, color: 'rgba(0,179,244,0)' } ], false), shadowColor: 'rgba(0,179,244, 0.9)', shadowBlur: 20 } }, data: [502.84, 205.97, 332.79, 281.55, 398.35, 214.02, ] },] }; chart.setOption(option); window.onresize = chart.resize; </script> <script> function get_date_top(){ $.ajax({ url: "/key_word_class", success: function (data) { option.xAxis[0].data=data.name; option.series[0].data=data.value; chart.setOption(option); }, error: function (xhr, type, errorThrown) { } }) } function get_top10(){ $.ajax({ url: "/top_10", success: function (data) { $(".top10 tbody").empty(); for (var i = 0; i < data.data.length; i++) { str=i+1+"" appendHtmlBody = "<tr><td>"+data.data[i][0]+"</td><td>"+str+"</td><td><button type='button' onclick='get_class("+'"'+data.data[i][0]+'"'+")'>领域热词</button></td></tr>" $(".top10 tbody").append(appendHtmlBody); } }, error: function (xhr, type, errorThrown) { } }) } function leave_out(str){ if(str.length>=30) { str=str.substring(0,30)+"..." } return str } function get_class(str){ var title=document.getElementById("title") $.ajax({ url: "/top_10_class", data:{ top_word:str }, success: function (data) { title.innerHTML = str+"领域热词统计"; option.xAxis[0].data=data.name; option.series[0].data=data.value; chart.setOption(option); }, error: function (xhr, type, errorThrown) { } }) } get_date_top() get_top10() </script> </body> </html>
worldCloud.html
<html> <head> <meta charset="utf-8"> <script src='https://cdn.jsdelivr.net/npm/echarts@5/dist/echarts.min.js'></script> <!-- <script src="../../echarts/dist/echarts.js"></script> --> <script src='../static/js/echarts-wordcloud.js'></script> <script src="../static/js/jquery.js"></script> <link rel="stylesheet" type="text/css" href="../static/css/paper.css" /> </head> <body> <style> html, body{ width: 100%; height: 100%; margin: 0; } </style> <div class="box"> <div id='main' class="main"></div> <div class="tablebox2"> </div> </div> <div class="under" align="center"> <div class="top10"> <table> <thead> <th>热门领域TOP10</th> <th>名次</th> <th>操作</th> </thead> <tbody> </tbody> </table> </div> <h2 id="title">热门领域热词统计</h2> <div class="linecharbox" id="line"> </div> </div> <script> var chart = echarts.init(document.getElementById('main')); chart.on('click', function (params) { $.ajax({ url: "/query", data: { title: "", author: "", mainworld: params.name, year: "", meet: "" }, success: function (data) { $(".tablebox2 tbody").empty(); for (var i = 0; i < data.data.length; i++) { var Day = data.data[i][0].split(' ') str=i+1+"" appendHtmlBody = "<tr><td>" + str+"</td><td>" + "<a href='"+data.data[i][4]+"' target='view_window'>"+leave_out(data.data[i][0]) + "</a></td><td>" + leave_out(data.data[i][1]) + "</td><td>" + data.data[i][2] + "</td><td>" + data.data[i][3] + "</td><td>" + leave_out(data.data[i][5]) + "</td></tr>" $(".tablebox2 tbody").append(appendHtmlBody); } }, error: function (xhr, type, errorThrown) { } }) }); var option = { tooltip: {}, series: [ { type: 'wordCloud', gridSize: 2, sizeRange: [12, 50], rotationRange: [-90, 90], shape: 'pentagon', width: 600, height: 400, drawOutOfBound: true, textStyle: { color: function () { return 'rgb(' + [ Math.round(Math.random() * 160), Math.round(Math.random() * 160), Math.round(Math.random() * 160) ].join(',') + ')'; } }, emphasis: { textStyle: { shadowBlur: 10, shadowColor: '#333' } }, data: [ { name: 'Learing', value: 291, }, { name: 'Re-Identification', value: 114 }, { name: 'Object Detection', value: 111 }, { name: 'Pose Estimation', value: 91 }, { name: 'Recognition', value: 84 }, { name: 'Semantic Segmentation', value: 71 }, { name: 'Clouds', value: 61 }, { name: 'Videos', value: 61 }, { name: 'Answering', value: 53 }, { name: 'Detection', value: 48 }, { name: '3D Point', value: 47 }, { name: 'Video', value: 44 }, { name: 'Localization', value: 44 }, { name: 'Images', value: 43 }, { name: 'Unsupervised Domain Adaptation', value: 41 }, { name: 'Visual', value: 40 }, { name: 'Shape', value: 39 }, { name: 'Segmentation', value: 39 }, { name: 'Single Image', value: 38 }, { name: 'Dataset', value: 34 } ] } ] }; chart.setOption(option); window.onresize = chart.resize; </script> </body> </html> <script> function get_date(){ $.ajax({ url: "/word_cloud_date", success: function (data) { option.series[0].data=data.data; chart.setOption(option); }, error: function (xhr, type, errorThrown) { } }) } function leave_out(str){ if(str.length>=30) { str=str.substring(0,30)+"..." } return str } get_date() </script> <script> var chart = echarts.init(document.getElementById('line')); var option = { // backgroundColor: '#fff', tooltip: { trigger: 'axis', axisPointer: { lineStyle: { color: { type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'rgba(0, 255, 233,0)' }, { offset: 0.5, color: 'rgba(255, 255, 255,1)', }, { offset: 1, color: 'rgba(0, 255, 233,0)' }], global: false } }, }, }, xAxis: [{ show: true, type: 'category', axisLine: { show: true }, splitArea: {// show: true, color: '#f00', lineStyle: { color: '#f00' }, }, axisLabel: { color: '#f00' }, splitLine: { show: false }, boundaryGap: false, data: ['A', 'B', 'C', 'D', 'E', 'F'], }], grid: { x: '5%', y: '5%', x2: '5%', y2: '5%', borderWidth: 1 }, yAxis: [{ type: 'value', splitNumber: 4, splitLine: { show: true, lineStyle: { color: 'rgba(255,255,255,0.1)' } }, axisLine: { show: true, }, axisLabel: { show: true, textStyle: { color: '#f00', }, }, axisTick: { show: false, }, }], series: [{ name: "领域论文", type: 'line', smooth: true, //是否平滑 // showAllSymbol: false, symbol: 'circle', symbolSize: 2, lineStyle: { normal: { color: "#00b3f4", }, }, itemStyle: { color: "#00b3f4", }, areaStyle: { normal: { color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ offset: 0, color: 'rgba(0,179,244,0.3)' }, { offset: 1, color: 'rgba(0,179,244,0)' } ], false), shadowColor: 'rgba(0,179,244, 0.9)', shadowBlur: 20 } }, data: [502.84, 205.97, 332.79, 281.55, 398.35, 214.02, ] },] }; chart.setOption(option); window.onresize = chart.resize; </script> <script> function get_date_top(){ $.ajax({ url: "/key_word_class", success: function (data) { option.xAxis[0].data=data.name; option.series[0].data=data.value; chart.setOption(option); }, error: function (xhr, type, errorThrown) { } }) } function get_top10(){ $.ajax({ url: "/top_10", success: function (data) { $(".top10 tbody").empty(); for (var i = 0; i < data.data.length; i++) { str=i+1+"" appendHtmlBody = "<tr><td>"+data.data[i][0]+"</td><td>"+str+"</td><td><button type='button' onclick='get_class("+'"'+data.data[i][0]+'"'+")'>领域热词</button></td></tr>" $(".top10 tbody").append(appendHtmlBody); } }, error: function (xhr, type, errorThrown) { } }) } function leave_out(str){ if(str.length>=30) { str=str.substring(0,30)+"..." } return str } function get_class(str){ var title=document.getElementById("title") $.ajax({ url: "/top_10_class", data:{ top_word:str }, success: function (data) { title.innerHTML = str+"领域热词统计"; option.xAxis[0].data=data.name; option.series[0].data=data.value; chart.setOption(option); }, error: function (xhr, type, errorThrown) { } }) } get_date_top() get_top10() </script> </html>
app.py
import operator from flask import Flask, request, jsonify from flask import render_template import util app = Flask(__name__) @app.route('/') def hello_world(): return 'Hello World!' @app.route("/query") def query_data(): title=request.values.get("title") mainworld=request.values.get("mainworld") author=request.values.get("author") year=request.values.get("year") meet=request.values.get("meet") Data=[] for data in util.query_data(title,mainworld,author,year,meet): Data.append(data) return jsonify({"data":Data}) @app.route('/tem2') def hello_world2(): return render_template("show.html") #词云图 @app.route('/wordCloud') def wordCloud(): return render_template("wordCloud.html") #top_10显示页面 @app.route('/top10_show') def top10_show(): return render_template("top10.html") #获取top10热词 @app.route("/top_10") def top_10(): word_num=util.word_cloud_top() word_cloud_num=[] flag=0; for i in word_num: if(' ' in i[0]): word_cloud_num.append([i[0],i[1]]) flag=flag+1; if(flag>9): break return jsonify({"data":word_cloud_num}) #获取top_10的子热词 @app.route("/top_10_class") def top_10_class(): word_cloud_num = [] word_cloud = [] top_word=request.values.get("top_word") word_num = util.get_top_10_class(top_word) for i in word_num: word_cloud.append(i[0]) word_cloud_num.append(i[1]) return jsonify({"name": word_cloud,"value":word_cloud_num}) #关键词分类统计、柱状图 @app.route("/key_word_class") def key_word_class(): word_num=util.word_cloud_top() word_cloud_num=[] word_cloud=[] flag=0; for i in word_num: word_cloud.append(i[0]) word_cloud_num.append(i[1]) flag=flag+1; if(flag>150): break return jsonify({"name":word_cloud,"value":word_cloud_num}) #词云图数据 @app.route("/word_cloud_date") def word_cloud_date(): word_num=util.word_cloud_top() word_cloud_num=[] flag=0; for i in word_num: word_cloud_num.append({"name":i[0],"value":i[1]}) flag=flag+1; if(flag>30): break return jsonify({"data":word_cloud_num}) #论文页面 @app.route("/paper_update") def paper_update(): title=request.values.get("title") print(title) data = util.query_by_title(title) return render_template("paperupdate.html",data=data) #论文删除 @app.route("/paper_delete") def paper_delete(): title=request.values.get("title") data=util.delete_paper_title(title) return jsonify({"data":data}) #论文修改 @app.route("/update_paper") def update_paper(): title=request.values.get("title") if(title=="@"): data=["","","","","",""] else: data=util.query_by_title(title) return render_template("paper.html",data=data) @app.route("/update_paper_submit") def update_paper_submit(): title = request.values.get("title") authors = request.values.get("authors") meet = request.values.get("meet") yeardate = request.values.get("yeardate") abstract = request.values.get("abstract") keyword = request.values.get("keyword") data=util.update_paper_submit(title,authors,meet,yeardate,abstract,keyword) return jsonify({"data":data}) if __name__ == '__main__': app.run()
test.py
# coding=UTF-8 import nltk from nltk.corpus import brown # This is a fast and simple noun phrase extractor (based on NLTK) # Feel free to use it, just keep a link back to this post # http://thetokenizer.com/2013/05/09/efficient-way-to-extract-the-main-topics-of-a-sentence/ # Create by Shlomi Babluki # May, 2013 # This is our fast Part of Speech tagger ############################################################################# brown_train = brown.tagged_sents(categories='news') regexp_tagger = nltk.RegexpTagger( [(r'^-?[0-9]+(.[0-9]+)?$', 'CD'), (r'(-|:|;)$', ':'), (r'\'*$', 'MD'), (r'(The|the|A|a|An|an)$', 'AT'), (r'.*able$', 'JJ'), (r'^[A-Z].*$', 'NNP'), (r'.*ness$', 'NN'), (r'.*ly$', 'RB'), (r'.*s$', 'NNS'), (r'.*ing$', 'VBG'), (r'.*ed$', 'VBD'), (r'.*', 'NN') ]) unigram_tagger = nltk.UnigramTagger(brown_train, backoff=regexp_tagger) bigram_tagger = nltk.BigramTagger(brown_train, backoff=unigram_tagger) ############################################################################# # This is our semi-CFG; Extend it according to your own needs ############################################################################# cfg = {} cfg["NNP+NNP"] = "NNP" cfg["NN+NN"] = "NNI" cfg["NNI+NN"] = "NNI" cfg["JJ+JJ"] = "JJ" cfg["JJ+NN"] = "NNI" ############################################################################# class NPExtractor(object): def __init__(self, sentence): self.sentence = sentence # Split the sentence into singlw words/tokens def tokenize_sentence(self, sentence): tokens = nltk.word_tokenize(sentence) return tokens # Normalize brown corpus' tags ("NN", "NN-PL", "NNS" > "NN") def normalize_tags(self, tagged): n_tagged = [] for t in tagged: if t[1] == "NP-TL" or t[1] == "NP": n_tagged.append((t[0], "NNP")) continue if t[1].endswith("-TL"): n_tagged.append((t[0], t[1][:-3])) continue if t[1].endswith("S"): n_tagged.append((t[0], t[1][:-1])) continue n_tagged.append((t[0], t[1])) return n_tagged # Extract the main topics from the sentence def extract(self): tokens = self.tokenize_sentence(self.sentence) tags = self.normalize_tags(bigram_tagger.tag(tokens)) merge = True while merge: merge = False for x in range(0, len(tags) - 1): t1 = tags[x] t2 = tags[x + 1] key = "%s+%s" % (t1[1], t2[1]) value = cfg.get(key, '') if value: merge = True tags.pop(x) tags.pop(x) match = "%s %s" % (t1[0], t2[0]) pos = value tags.insert(x, (match, pos)) break matches = [] for t in tags: if t[1] == "NNP" or t[1] == "NNI": # if t[1] == "NNP" or t[1] == "NNI" or t[1] == "NN": matches.append(t[0]) return matches # Main method, just run "python np_extractor.py" def main(): sentence = "'Looking at the Right Stuff' - Guided Semantic-Gaze for Autonomous Driving" np_extractor = NPExtractor(sentence) result = np_extractor.extract() print (result) if __name__ == '__main__': main()
__EOF__

本文作者:CherriesOvO
本文链接:https://www.cnblogs.com/zyj3955/p/14902131.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zyj3955/p/14902131.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!