团队作业进度报告
今日任务:完成了个人信息界面的页面布局
主要代码:
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 | *{ font-family: "microsoft yahei"; box-sizing: border-box; padding: 0; margin: 0; color: inherit;}body{ background: #f1f1f1;}img{ border: none;}ul{ list-style: none;}a{ text-decoration: none;}.w1200{ width: 1200px; height: auto; margin: 0 auto; overflow: hidden; font-size: 16px;}.header{ width: 100%; height: auto; overflow: hidden; margin-bottom: 20px;}.header .bar{ background:#62ab00; height: 50px; line-height: 50px; color: #fff;}.header .bar .l{ float: left;}.header .bar .l font{ font-size: 22px; border-left: 1px solid #fff; margin-left: 20px; padding-left: 20px;}.header .bar .r{ float: right;}.header .bar .r i{ padding-right: 10px;}.header .user-info{ height: 100px; width: 100%; background: url(../images/user_info_bg.jpg) center center no-repeat; background-size: cover;}.header .user-info .user-headface{ float: left; width: 75px; height: 75px; overflow: hidden; border-radius: 50%; margin-top: 12px;}.header .user-info .user-headface img{ width: 100%; height: 100%;}.header .user-info .user-account{ float: left; margin-top: 25px; padding-left: 20px; color: #666;}.header .user-info .user-account .tip{ margin-bottom: 5px;}.header .user-info .user-account .account span{ font-size: 13px; padding-right: 20px;}.header .user-info .user-modify{ float: right; margin-top: 30px; width: 110px; height: 40px; text-align: center; line-height: 40px; color: #fff; background: #62ab00; border-radius: 5px;}.main .left{ float: left; width: 200px; height: auto; overflow: hidden; margin-right: 20px; background: #fff;}.main .left ul li{ width: 100%; height: 50px; line-height: 50px; color: #666666;}.main .left ul li a{ display: block; width: 100%; height: 100%; padding-left: 20px;}.main .left ul li a i{ font-size: 20px; padding-right: 5px;}.main .left ul li a.active{ border-left: 3px solid #62ab00; background: #f3f7ed; color: #62ab00;}.main .left ul li a:hover{ border-left: 3px solid #62ab00; background: #f3f7ed; color: #62ab00;}.main .right{ float: left; width: 980px; height: auto; overflow: hidden;}.main .right .tap{ width: 100%; height: 40px; border-bottom: 2px solid #62ab00; background: #f9fafa;}.main .right .tap input{ border: 1px transparent solid; /*border: cadetblue solid 1px;*/ float: left; margin-right: 5px; display: block; width: 128px; height: 100%; line-height: 40px; color: #fff; text-align: center; background: #6abb5c;}.main .right .container{ width: 100%; height: auto; overflow: hidden; background: white;}.main .right .container .no-doc{ width: 100%; height: 350px; text-align: center; color: #999; font-size: 13px;}.main .right .container .no-doc img{ padding-top: 80px;}.picture_left { float:left; width:15%; height:300px; margin-left: 20px; margin-top: -30px; /*background-color: pink;*/}.instroction_left { float:left; width: 20%; height: 80px; margin-left: 0px; margin-top: 45px; font-family: myfont; text-align: left; /*background-color: pink;*/ line-height: 27px;}.picture_right { float:left; width:15%; height:300px; margin-left: 120px; margin-top: -30px; /*background-color: pink;*/}.instroction_right { float:left; width: 20%; height: 80px; margin-left: 0px; margin-top: 45px; font-family: myfont; text-align: left; /*background-color: pink;*/ line-height: 27px;} |
usermain.html(<script>中的后台数据数据传递由队友完成)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 | <!DOCTYPE html><html> <head> <meta name="referrer" content="no-referrer"> <meta charset="UTF-8"> <title>个人中心</title> <link rel="stylesheet" type="text/css" href="../static/css/iconfont.css" /> <link rel="stylesheet" type="text/css" href="../static/css/style.css" /> </head> <script src="../static/js/jquery-1.7.2.min.js"></script> <body> <div class="header"> <div class="bar"> <div class="w1200"> <span class="l">树懒电影<font>个人中心</font></span> <span class="r"><a id="clean_cookies" onclick="clean_cookies()" href="http://127.0.0.1:5000/login"><i class="icon iconfont icon-dianyuan"></i>退出</a></span> </div> </div> <div class="user-info"> <div class="w1200"> <div class="user-headface"> <img src="../static/img/userpic.jpg"/> </div> <div class="user-account"> <p class="tip">你好,{{ userdata[3]}}</p> </div> <div class="user-modify"> <a href="http://127.0.0.1:5000/reuserinfo">修改资料></a> </div> </div> </div> </div> <div class="main w1200"> <div class="left"> <ul> <li> <a href="#" class="active"> <i class="icon iconfont icon-lingdang"></i> 收藏 </a> </li> <li> <a href="#"> <i class="icon iconfont icon-fangzidichan"></i> 消息 </a> </li> <li> <a href="#"> <i class="icon iconfont icon-wenda"></i> 问答 </a> </li> <li> <a href="#"> <i class="icon iconfont icon-pinglun"></i> 评论 </a> </li> <li> <a href="#"> <i class="icon iconfont icon-geren"></i> 个人资料 </a> </li> </ul> </div> <div class="right"> <div class="tap"> <input id="btn1" type="button" value="在看" onclick=" btn_1()"> <input id="btn2" type="button" value="想看" onclick="btn_2()"> <input id="btn3" type="button" value="看过" onclick="btn_3()"> </div> <div class="container" style=" height:600px;overflow:scroll"> <div class="no-doc"> </div> </div> </div> </div> </body></html><script> function btn_1(){ var btn1 = document.getElementById("btn1") var btn2 = document.getElementById("btn2") var btn3 = document.getElementById("btn3") btn1.style.background="#1a682b" btn2.style.background="#6abb5c" btn3.style.background="#6abb5c" $.ajax({ url: "/web_like_query", data: { usertype:"在看" }, success: function (data) { if(data.data==""){ $(".no-doc").empty() appendUlBody='<img src="../static/img/no_doc.jpg"/> <p>空空如也~</p>'; $(".no-doc").append(appendUlBody); }else{ $(".no-doc").empty(); for (var i = 0; i < data.data.length; i++) { a="/movie_page?"+"title="+data.data[i][1]+"&scorenum="+data.data[i][3]; appendUlBody ='<div style="float:left; clear:right; width:220px">'+ '<img src="'+data.data[i][4]+'" height="260px" width="140px" />'+ '<p> <a href="'+a+'" style="text-decoration:none;" target="_blank"><h2>'+data.data[i][1]+'</h2></a>'+ '<h3>'+data.data[i][5]+'分</h3> </p></div>' $(".no-doc").append(appendUlBody); } } }, error: function (xhr, type, errorThrown) { } }) } function btn_2(){ var btn1 = document.getElementById("btn1") var btn2 = document.getElementById("btn2") var btn3 = document.getElementById("btn3") btn2.style.background="#1a682b" btn1.style.background="#6abb5c" btn3.style.background="#6abb5c" $.ajax({ url: "/web_like_query", data: { usertype:"想看" }, success: function (data) { if(data.data==""){ $(".no-doc").empty() appendUlBody='<img src="../static/img/no_doc.jpg"/> <p>空空如也~</p>'; $(".no-doc").append(appendUlBody); }else{ $(".no-doc").empty(); for (var i = 0; i < data.data.length; i++) { a="/movie_page?"+"title="+data.data[i][1]+"&scorenum="+data.data[i][3]; appendUlBody ='<div style="float:left; clear:right; width:220px">'+ '<img src="'+data.data[i][4]+'" height="240px" width="140px" />'+ '<p> <a href="'+a+'" style="text-decoration:none;" target="_blank"><h2>'+data.data[i][1]+'</h2></a>'+ '<h3>'+data.data[i][5]+'分</h3> </p></div>' $(".no-doc").append(appendUlBody); } } }, error: function (xhr, type, errorThrown) { } }) } function btn_3(){ var btn1 = document.getElementById("btn1") var btn2 = document.getElementById("btn2") var btn3 = document.getElementById("btn3") btn3.style.background="#1a682b" btn2.style.background="#6abb5c" btn1.style.background="#6abb5c" $.ajax({ url: "/web_like_query", data: { usertype:"看过" }, success: function (data) { if(data.data==""){ $(".no-doc").empty() appendUlBody='<img src="../static/img/no_doc.jpg"/> <p>空空如也~</p>'; $(".no-doc").append(appendUlBody); }else{ $(".no-doc").empty(); for (var i = 0; i < data.data.length; i++) { a="/movie_page?"+"title="+data.data[i][1]+"&scorenum="+data.data[i][3]; appendUlBody ='<div style="float:left; clear:right; width:220px">'+ '<img src="'+data.data[i][4]+'" height="240px" width="140px" />'+ '<p> <a href="'+a+'" style="text-decoration:none;" target="_blank"><h2>'+data.data[i][1]+'</h2></a>'+ '<h3>'+data.data[i][5]+'分</h3> </p></div>' $(".no-doc").append(appendUlBody); } } }, error: function (xhr, type, errorThrown) { } }) } //用户退出发起清除cookies请求 function clean_cookies(){ $.ajax({ url:"/clean_cookies", data:{}, success: function (data){ if(dada.data==0){ print("删除cookies失败!") } } }) }</script> |
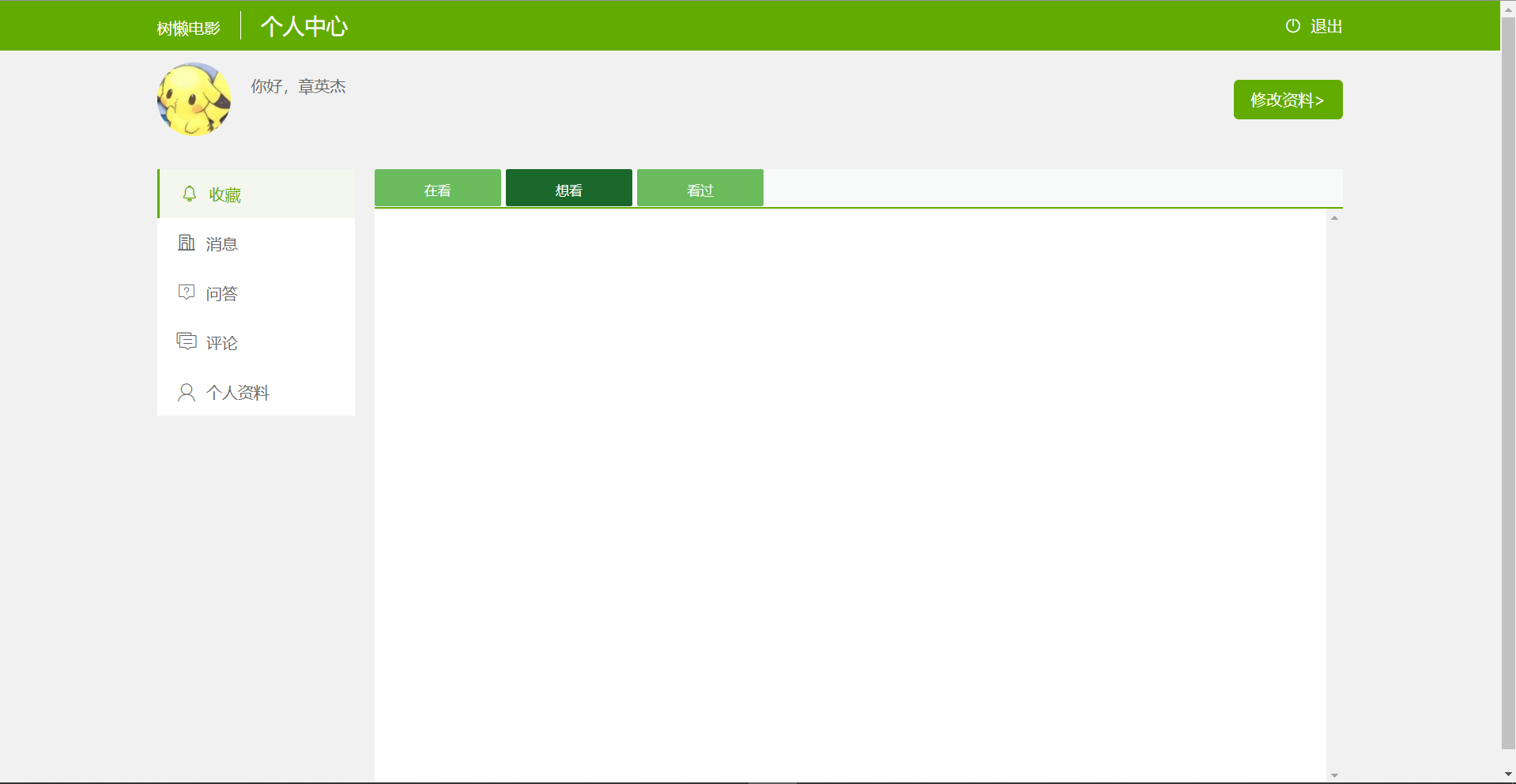
效果截图:
__EOF__

本文作者:CherriesOvO
本文链接:https://www.cnblogs.com/zyj3955/p/14807724.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zyj3955/p/14807724.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!