第一阶段冲刺(九)
2021.05.11 杨传伟
任务:注册验证优化
js代码:
1 function next(i){ 2 if(i==1){ 3 $("#step-01").css("display","none"); 4 $("#step-02").css("display","block"); 5 $("#step-01-line").css("backgroundColor","#0C75BB"); 6 $("#step-2").css("backgroundColor","#0C75BB"); 7 $("#step-2-text").css("color","#0C75BB"); 8 }else if(i==2){ 9 $("#step-02").css("display","none"); 10 $("#step-03").css("display","block"); 11 $("#step-3").css("backgroundColor","#0C75BB"); 12 $("#step-02-line").css("backgroundColor","#0C75BB"); 13 $("#step-3-text").css("color","#0C75BB"); 14 }else if(i==3){ 15 $("#step-03").css("display","none"); 16 $("#step-04").css("display","block"); 17 $("#step-4").css("backgroundColor","#0C75BB"); 18 $("#step-03-line").css("backgroundColor","#0C75BB"); 19 $("#step-4-text").css("color","#0C75BB"); 20 console.log($("#userobjectform").serialize()); 21 console.log($("#userinfoform").serialize()); 22 console.log($("#passwordform").serialize()); 23 //serializeObject() 24 }else{ 25 console.log(225) 26 } 27 } 28 29 function previous(i){ 30 if(i==2){ 31 $("#step-01").css("display","block"); 32 $("#step-02").css("display","none"); 33 $("#step-01-line").css("backgroundColor","#cccccc"); 34 $("#step-2").css("backgroundColor","#cccccc"); 35 $("#step-2-text").css("color","#cccccc"); 36 }else if(i==3){ 37 $("#step-02").css("display","block"); 38 $("#step-03").css("display","none"); 39 $("#step-02-line").css("backgroundColor","#cccccc"); 40 $("#step-3").css("backgroundColor","#cccccc"); 41 $("#step-3-text").css("color","#cccccc"); 42 } 43 } 44 //跳转功能 45 46 function gologin(){ 47 window.open("http://192.168.43.241:5000/","_self") 48 } 49 function goindex(){ 50 // alert("请先登录!"); 51 window.open("http://192.168.43.241:5000/show","_self") 52 } 53 // 54 function showTips(id,info){ 55 document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"</font>"; 56 } 57 58 function check(id,info){ 59 var uValue = document.getElementById(id).value; 60 if(uValue==""){ 61 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>"; 62 }else{ 63 document.getElementById(id+"span").innerHTML=""; 64 } 65 } 66 67 function showTips_pass(id,info){ 68 document.getElementById(id+"span").innerHTML="<font color='gray'>"+info+"</font>"; 69 } 70 71 function check_pass(id,info){ 72 var one_pass=document.getElementById("password").value 73 var two_pass = document.getElementById(id).value; 74 if(one_pass!=two_pass||(two_pass=="")){ 75 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>"; 76 }else{ 77 document.getElementById(id+"span").innerHTML=""; 78 } 79 } 80 //检测第二步信息 81 82 //检测中文字符 83 function checkCN(str){ 84 if (escape(str).indexOf("%u")<0){ //indexOf()方法查找字符串是否包含"\u" 85 return true; //没有 86 } else { 87 return false; //有 88 } 89 } 90 function check_name(){ 91 // alert("!") 92 //检测昵称合法性 2-16个字符 93 var username=document.getElementById("username").value 94 part_name=username.split(" ") 95 if(part_name.length!=1){ 96 alert("昵称不可以包含空格!") 97 document.getElementById("username").focus(); 98 return false 99 } 100 // alert(username.length) 101 if(! (username.length>=2) && (username.length<=16)) 102 { 103 alert("昵称长度为2-16个字符!") 104 document.getElementById("username").focus(); 105 return false 106 } 107 return true 108 } 109 110 // function check_id(){ 111 // var idcode= document.getElementById("IDNumber").value 112 // // alert(idcode) 113 // //检测身份证号码合法性---全部数字或数字+X/x 18位 114 // // 加权因子 115 // var weight_factor = [7,9,10,5,8,4,2,1,6,3,7,9,10,5,8,4,2]; 116 // // 校验码 117 // var check_code = ['1', '0', 'X' , '9', '8', '7', '6', '5', '4', '3', '2']; 118 119 // var code = idcode + ""; 120 // var last = idcode[17];//最后一位 121 122 // var seventeen = code.substring(0,17); 123 124 // // ISO 7064:1983.MOD 11-2 125 // // 判断最后一位校验码是否正确 126 // var arr = seventeen.split(""); 127 // var len = arr.length; 128 // var num = 0; 129 // for(var i = 0; i < len; i++){ 130 // num = num + arr[i] * weight_factor[i]; 131 // } 132 133 // // 获取余数 134 // var resisue = num%11; 135 // var last_no = check_code[resisue]; 136 137 // // 格式的正则 138 // // 正则思路 139 // /* 140 // 第一位不可能是0 141 // 第二位到第六位可以是0-9 142 // 第七位到第十位是年份,所以七八位为19或者20 143 // 十一位和十二位是月份,这两位是01-12之间的数值 144 // 十三位和十四位是日期,是从01-31之间的数值 145 // 十五,十六,十七都是数字0-9 146 // 十八位可能是数字0-9,也可能是X 147 // */ 148 // var idcard_patter = /^[1-9][0-9]{5}([1][9][0-9]{2}|[2][0][0|1][0-9])([0][1-9]|[1][0|1|2])([0][1-9]|[1|2][0-9]|[3][0|1])[0-9]{3}([0-9]|[X])$/; 149 150 // // 判断格式是否正确 151 // var format = idcard_patter.test(idcode); 152 // // alert(format) 153 // // 返回验证结果,校验码和格式同时正确才算是合法的身份证号码 154 // // return last === last_no && format ? true : false; 155 // if(!(format==true && (last_no===last))){ 156 // alert("身份证号码格式输入有误!") 157 // document.getElementById("IDNumber").focus(); 158 // } 159 // } 160 161 function check_email(){ 162 /* 1.由大小写字母,数字,"_ - @" 组成; 163 2.必须要有@,@两边都有内容,且两边的内容头尾均不为: " - _" 164 3. " - _ ." 不允许连续使用 165 4. 发现一般域名后缀 “.com”、".cn" 、".shop" ,新域名甚至会出现 “.cloud”、".fashion",至少2位 */ 166 167 //检测邮箱合法性 168 var reg = new RegExp("^[a-zA-Z0-9]+([-_.][a-zA-Z0-9]+)*@[a-zA-Z0-9]+([-_.][a-zA-Z0-9]+)*\.[a-z]{2,}$"); //正则表达式 169 var obj = document.getElementById("email"); //要验证的对象 170 if(obj.value === ""){ //输入不能为空 171 // alert("邮箱不能为空!"); 172 return false; 173 }else if(!reg.test(obj.value)){ //正则验证不通过,格式不对 174 alert("您输入的邮箱格式不正确!"); 175 document.getElementById("email").focus(); 176 return false; 177 }else{ 178 // alert("通过!"); 179 return true; 180 } 181 182 } 183 function check_phone(){ 184 var phone = document.getElementById("phoneNumber").value 185 if(phone.length!=11){ 186 alert("手机号码应为11位!") 187 document.getElementById("phoneNumber").focus(); 188 return false; 189 } 190 var regu = /^1[3456789]\d{9}$/ 191 if(!(regu.test(phone)) ){ 192 alert("手机号码格式有误!") 193 document.getElementById("phoneNumber").focus(); 194 return false 195 } 196 return true 197 //检测手机号码合法性 11位 全数字 198 } 199 //第二步整体验证 200 function check_step2(){ 201 var name= document.getElementById("username").value 202 // var id= document.getElementById("IDNumber").value 203 var email= document.getElementById("email").value 204 var phoneNumber= document.getElementById("phoneNumber").value 205 if(name.length==0 || email.length==0 || phoneNumber.length==0) 206 { 207 alert("请把信息填写完整!") 208 return false 209 } 210 else{ 211 flag1=check_name(); 212 // flag2=check_id(); 213 flag3=check_email(); 214 flag4=check_phone(); 215 if(flag1&&flag3&&flag4) 216 return true 217 else{ 218 return false 219 } 220 } 221 } 222 223 //第三步两次密码验证 224 function check_step3(){ 225 var first_pass=document.getElementById("password").value 226 var second_pass=document.getElementById("confirmPassword").value 227 var res = checkCN(first_pass) 228 if(res== false){ 229 alert("密码不可以包含中文!") 230 return false 231 } 232 //限制密码6-16位 233 // alert(first_pass.length ) 234 if(!((first_pass.length>=6)&&first_pass.length<=18)) 235 { 236 alert("密码长度应该为6-16位!") 237 document.getElementById("password").focus(); 238 return false 239 } 240 var regex = new RegExp('(?=.*[0-9])(?=.*[a-zA-Z]).{6,18}'); 241 part_pass=first_pass.split(" ") 242 if((!(regex.test(first_pass))) || part_pass.length!=1) 243 { 244 alert("密码为数字+英文字母 且不可以包含空格!") 245 document.getElementById("password").focus(); 246 return false 247 } 248 return true 249 }
2021.05.12 李楠
任务:完成手机端页面后台交互,手机访问flask项目,使用同一个ip地址。
2021.5.12 章英杰
今天任务:对电影首页页面进行优化,主要完成了添加搜索查询按钮和增加下滑式分页功能(在同伴的功能基础上进行CSS美化)
遇到的问题:在进行“添加搜索查询按钮”时,出现了搜索按钮与表单不关联以及背景图片无法显示的情况。
出现问题的原因:在添加按钮的代码中,虽将type类型设为了“button”,但是并没有給button添加点击事件,所以造成了按钮与表单无法关联的情况。
解决办法:将type类型更改为submit
下滑式分页(加载更多按钮)CSS代码:
1 /*加载更多*/ 2 .btn_local { 3 /*position:fixed;*/ 4 bottom:0px; 5 z-index:99999; 6 width: 300px; 7 height: 35px; 8 text-align:center; 9 margin-left: 630px; 10 /**/ 11 } 12 .btn_div { /* 按钮美化 */ 13 width: 180px; /* 宽度 */ 14 height: 30px; /* 高度 */ 15 border-width: 0px; /* 边框宽度 */ 16 border-radius: 3px; /* 边框半径 */ 17 background: #999999; /* 背景颜色 */ 18 cursor: pointer; /* 鼠标移入按钮范围时出现手势 */ 19 outline: none; /* 不显示轮廓线 */ 20 font-family: Microsoft YaHei; /* 设置字体 */ 21 color: white; /* 字体颜色 */ 22 font-size: 14px; /* 字体大小 */ 23 } 24 .btn_div:hover { /* 鼠标移入按钮范围时改变颜色 */ 25 background: #808080; 26 }
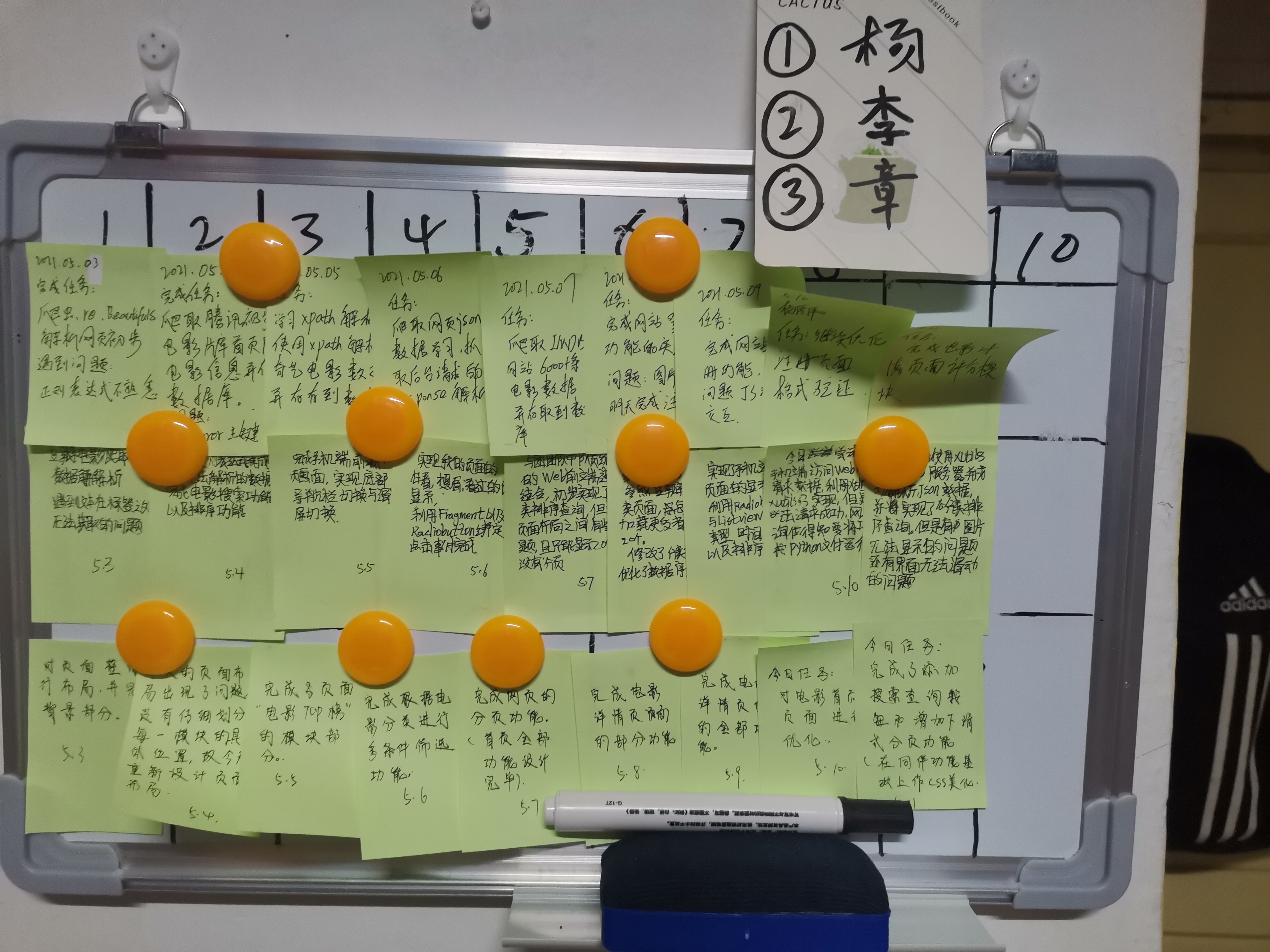
任务看板
每日照片
标签:
团队作业
__EOF__

本文作者:CherriesOvO
本文链接:https://www.cnblogs.com/zyj3955/p/14762936.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/zyj3955/p/14762936.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!