css属性选择器
接上篇css基础选择器,这部分主要总结一下css属性选择器的用法。
属性选择器的作用:对带有指定属性的HTML 元素设置样式。使用CSS3属性选择器,你可以只指定元素的某个属性,或者你还可以同时指定元素的某个属性和其对应的属性值。
话不多说:依然上代码。
.demo { margin: 50px auto; width: 300px; border: 1px solid #ccc; padding: 10px; } .over-flow{ overflow: hidden; } li { float: left; height: 20px; line-height: 20px; width: 20px; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; text-align: center; background: aqua; color: green; margin-right: 5px; list-style: none; }
<div class="demo">
<ul class="over-flow">
<li id="first" class="first">1</li>
<li class="active important">2</li>
<li class="important items">3</li>
<li class="important">4</li>
<li class="items">5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li id="last" class="last">10</li>
</ul>
</div>
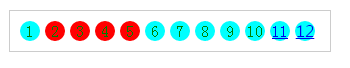
得到如下效果

1、 E[attr]:只使用属性名,但没有确定任何属性值;
li[id]{
background: red;
}
选择li标签下面有id属性的元素,和这个属性值没关系

也可以使用多属性进行选择元素,如E[attr1][attr2], 这样只要是同时具有这两属性的元素都将被选中
li[id][class]{
background: red;
}

2、E[attr="value"]
E[attr]只是选择了有对应的属性,并没有明确指其对应的属性值"value",而E[attr="value"]是指定了属性值“value”,从而缩小了选择 围,更能精确选择自己需要的元素。
li[id="four"][class="important"]{
background: red;
}
E[attr="value"]属性选择器也可以多个属性并写,进一步缩小选择范围:

此功能易错点:属性和属性值必须完全匹配,特别是对于属性值是多个的形式时,属性值必须全部列出。
比如下面这段代码:
li[id="two"][class="important"]{
background: red;
}
是没有效果的
只有全部列出属性值才可以,而且属性值的顺序也不能错。
li[id="two"][class="active important"]{
background: red;
}

3、E[attr~="value"]:与E[attr="value"]不同的是,他们两者区别就是一个有“〜”号,一个没有“〜”号,E[attr="value"]是属性值需要完全匹配才会被选中,而
E[attr~="value"]则是属性值中只要有一个值匹配就可选中。
li[class~="important"]{
background: red;
}

4、E[attr^="value"]指的是选择attr属性值以“value”开头的所有元素。
li[class^="active"]{
background: red;
}

5、E[attr$="value"]如果明白了第四个属性选择器,那么这个选择器则刚好相反。
这个运用在给你一些特殊的链接加背景图片很方便的,比如说给pdf,png,doc等不同文件加上不同icon。
为了更好的说明,我们在结构中插入两个a连接
<li>8</li>
<li>9</li>
<li id="last" class="last">10</li>
<li> <a href="sites/file/test.jpg" class="links item" title="this is a link" lang="zh-cn">11</a></li>
<li><a href="sites/file/test.png" class="links item" target="_balnk" lang="zh-tw">12</a></li>
li a[href$="jpg"]{
background: red;
}

a链接丑了一点,不过还是说明了问题。
6、E[attr*="value"]表示的是选择attr属性值中包含子串"value"的所有元素,
和E[attr~="value"]有相同的感觉。
li[class*="important"]{
background: red;
}

7、E[attr|="value"]特定属性选择器,首先attr后面的是一个竖线“|”而不是l,这个选择器会选择attr属性值等于value或以value-开头的所有元素。
li a[lang|="zh"]{
background: red;
}

至此,关于css属性选择器部分基本就这么多了,要说明的一点是,属性选择器除了IE6不支持外,其他的浏览器都能支持,
七种属性选择器中E[attr="value"]和E[attr*="value"]是最实用的,其中E[attr="value"]能帮我们定位不同类型的元素,特别是表单form元素的操作,比如说input[type="text"],input[type="checkbox"]等,而E[attr*="value"]能在网站中帮助我们匹配不同类型的文件,比如说你的网站上不同的文件类型的链接需要使用不同的icon图标,用来帮助你的网站提高用户体验,就像前面的实例,可以通过这个属性给".doc",".pdf",".png",".ppt"配置不同的icon图标。
下一节,主要总结下css选择器中第三部分。伪类选择器。




