CSS选择器总结
css选择器主要是用来确定html的树形结构中的DOM元素节点,主要包括基本选择器,属性选择器,伪类选择器。
一、首先来看基本选择器部分
来看看以下代码
<div class="demo">
<ul class="over-flow">
<li id="first" class="first">1</li>
<li class="active important">2</li>
<li class="important items">3</li>
<li class="important">4</li>
<li class="items">5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li id="last" class="last">10</li>
</ul>
</div>
*{ margin: 0;padding: 0; } .demo { margin: 50px auto; width: 300px; border: 1px solid #ccc; padding: 10px; } .over-flow{ overflow: hidden; } li { float: left; height: 20px; line-height: 20px; width: 20px; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; text-align: center; background: aqua; color: green; margin-right: 5px; list-style: none; }
由此,我们得到以下样式

1、id选择器:使用ID选择器之前需要先在html文档中加注ID名称,这样在样式选择器中才能找到相对应的元素,需注意的是ID选择器是一个页面中唯一的值。同以文档中id名不可重复出现。
#first{
background: red;
}

2、类选择器:(.classname)用法与id选择器类似,不同之处类名可重复,表示一类具有该类名的元素。
.important{
background: red;
}

3、后代选择器:(ul li)选择了ul元素的所有后代li元素,请注意他们之间需要一个空格隔开。不论li在ul中有多少层关系,都将被选中。与层级无关。
<ul class="over-flow">
<li id="first" class="first">1</li>
<li class="active important">2</li>
<li class="important items">3</li>
<li class="important">4</li>
<li class="items">5</li>
<li>6</li>
<ul>
<li>a</li>
<li>a</li>
</ul>
<li>7</li>
<li>8</li>
<li>9</li>
<li id="last" class="last">10</li>
</ul>
ul li{
background: red;
}

4、子元素选择器(ul>li),这和后代选择器(ul li)不一样,在后代选择器中ul是li的后代元素,而子元素选择器ul > li,其中ul仅仅是li的子元素而以。
有层级的意思在里面。比如上面后代选择器中同样的结构代码,只改变css部分kk。
.over-flow>li {
background: red;
}

5、并集选择器(A,B)也叫群组选择器,表示选择所有A元素和所有B元素。中间用逗号隔开。
把A和B中具有相同样式效果的写到一个组里来:
.items,.last {
background: red;
}

6、相邻兄弟元素选择器(A+B):AB两元素具有一个相同的父元素,而且B元素在A元素后面,而且相邻,这样我们就可以使用相邻兄弟元素选择器来选择B元素。
li+li{
background: red;
}
因为上面的li+li其中第二li是第一li的相邻元素,第三个又是第二个相邻元素,因此第三个也被选择,依此类推,所以后面九个li都被选中了,如果我们换过一种方式来看,可能会更好的理解一点:

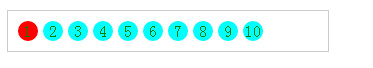
.first+li{
background: red;
}
按照以上所示,这句代码很明显选择了li.active后面相邻的li元素,注意了和li.active后面相邻的元素仅只有一个的。如图

7、通用兄弟选择器(A~B):和相邻兄弟元素类似,需要在同一个父元素之中,换句话说,A和B元素是属于同一父元素之内,并且B元素在A元素之后,只不过,相邻兄弟选择器仅选择是元素的仅与其相邻的后面元素(选中的仅一个元素);而通用兄弟元素选择器,选中的是元素相邻的后面所有兄弟元素,这样说起来可能会有迷糊,大家可以仔细看看其相邻兄弟的效果图。
<div class="demo">
<ul class="over-flow">
<li id="first" class="first">1</li>
<li class="active important">2</li>
<li class="important items">3</li>
<li class="important">4</li>
<li class="items">5</li>
<li>6</li>
<ul>
<li>a</li>
<li>a</li>
</ul>
<li>7</li>
<li>8</li>
<li>9</li>
<li id="last" class="last">10</li>
.first~li{
background: red;
}

之所以没有选中两个a,是因为他们不在同一父级中。
上面几种选择器是CSS中的基本选择器,而我们最常用的是元素选择器、类选择器、ID选择器、后代选择器、群组选择器,同时大家可以在实际应用中把这些选择器结合起来使用,达到目的就行了。
下节接着总结css属性选择器。
以下按照css版本划分(w3c总结),方便大家对照学习。

CSS3新增了许多灵活查找元素的方法,极大的提高了查找元素的效率和精准度。CSS3选择器与jQuery中所提供的绝大部分选择器兼容。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号