我理解的BFC
---恢复内容开始---
what:
BFC:"Block Formatting Context"
“块及格式化上下文”,文档给出的定义很多,自己觉得就是一句话,无论内部子元素怎么变化,都不会影响外部的元素。
表现原则:
- 内部的盒子会在垂直方向,一个接一个地放置。
- 盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
什么时候会触动BFC
- float的值不为none
- overflow的值为auto,scroll或hidden。
- display的值为table-cell,table-caption,inline-block中的任何一个。
- position的值为relative或static。
BFC作用:
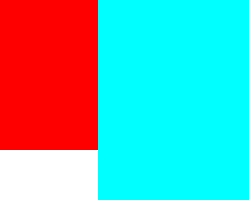
***自适应两栏布局
(最简单的实现方式,大多人想到的应该是浮动,所以请看下面演示)
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.left {
width: 100px;
height: 150px;//此处为了说明right盒子会跑到left盒子底部,故高度设置150
float: left;
background: red;
}
.right {
height: 200px;
background: aqua;
}
</style>
</head>
<body>
<div class="left"></div>
<div class="right"></div>
</body>
</html>

此现象反映出(表现原则3)
由此可见,单单只靠浮动是不行的,要想实现自适应两栏布局,此时应让right盒子触动BFC(依据表现规则4),代码如下
.right {
height: 200px;
background: aqua;
overflow:hidden;
}

这样,当right盒子触发BFC后,新的BFC不会与left盒子重叠,便实现的两栏布局。
还没完,这样两个元素紧紧的挨在一起看起来很难受,这时需设置模块间的间距,那么这时问题来了,到底给那个盒子设置间距呢?
1,给浮动盒子设置间距。(可行方法)
<img src="1.png" alt="" style="width: 100px;height: 100px;
float: left;margin-right: 10px "/> <div style="overflow: hidden;border: 1px solid #000;">

成功.
2,给触发BFC的盒子设置。

由此,给BFC盒子设置外边距是没有效果的。
当然你也可以给BFC盒子设置padding,视觉上是可以出现相同效果的,但那是内边距,也反映出BFC的原则之一(BFC就是页面上一个独立的容器,容器里面元素的任何变化不会给外面元素带来影响)
***防止垂直margin重叠
首先来看看垂直margin重叠的效果
.test{ width:250px; height:100px; text-align:center; line-height:100px; background-color:aqua; margin:100px; } <body> <p class="test">top</p> <p class="test">bottom</p> </body>

可以看到top盒子和bottom盒子之间的间距总共为100px,发生了margin重叠。
体现了BFC表现规则2。
一种解决办法:用一个盒子其中一个元素包起来,并触发该盒子的BFC,使例子中两个p元素处于不同的BFC块中。
.box { overflow: hidden; } .test { width: 250px; height: 100px; text-align: center; line-height: 100px; background-color: aqua; margin: 100px; } </style> </head> <body> <div class="box"> <p class="test">top</p> </div> <p class="test">bottom</p> </body>

如此,便可以解决margin重叠的问题。
***清除内部浮动
首先来看下面的例子
<style> .box { border: 5px solid aqua; width: 300px; } .test { border: 5px solid red; width:100px; height: 100px; float: left; } </style> <body> <div class="box"> <div class="test"></div> <div class="test"></div> </div> </body>

怎么来清除浮动呢?
本文依据BFC的特性,让box盒子触动BFC。只需添加改变以下代码
.box {
border: 5px solid aqua;
width: 300px;
overflow: hidden;
}

需要注意的是box在计算高度时,内部的浮动元素test也会参与计算。




