上次我们讲到了如何自定义一个自己的皮肤,但是皮肤是如何工作的呢?,对于皮肤本身的加载没有过多的可说的,我们看看在皮肤加载的过程中附属的资源是如何处理的。
样式表的加载
皮肤被加载进了生命周期后,DNN需要将相关联的样式表加载进来,以下是加载的顺序
- 全局默认样式
该样式的路径为 /portals/_default/default.css,该文件内定义的是DNN的基本样式表; - 皮肤组样式
每一组皮肤内可以拥有多个皮肤文件,而在这个皮肤的文件夹下如果存在skin.css,则这个样式会作为该皮肤组的默认样式加载进来; - 皮肤文件样式
和2描述的一样,如果皮肤的文件夹下存在和指定的皮肤名称相同的css文件,比如皮肤文件名为 TestSkin.ascx, 则TestSkin.css会作为皮肤的样式加载; - 站点默认样式
该样式的路径为/portals/{站点编号}/default.css,如果存在该文件则会作为站点默认样式加载。
按照以上的加载顺序,我们就知道该如何进行皮肤的样式维护了,将对应的样式放在对应的文件内,达到最优化的组合。
皮肤的组成
一个完整的DNN皮肤应该由哪几个方面组成呢?首先皮肤里面的完整的DOM结构就是这个皮肤的骨架,配合样式表完整了表示了皮肤应该呈现的样式,其次在皮肤中需要定义一系列的容器作为模块控件的安身之所,容器的类型可以为:td\div\span\p,例如:
<div id=”ContentPane” runat=”server”></div>
其中对于容器的命名有俩个特殊的名称需要注意:
- ControlPanel:该容器将作为DNN控制面板的容器;
- ContentPane:该容器是DNN的默认容器ID,在皮肤中是必须存在的。
皮肤定义完成之后,已经可以使用这个皮肤了,但是我们还想对皮肤里面的控件容器也进行一个框架的设定,这里就应用到了DNN另外一个概念:Container(控件容器).当我们将一个模块控件添加到页面当中时,该模块会随着页面指定的控件容器加载进来,而控件的具体放置位置则是Container中命名为ContentPane的容器。
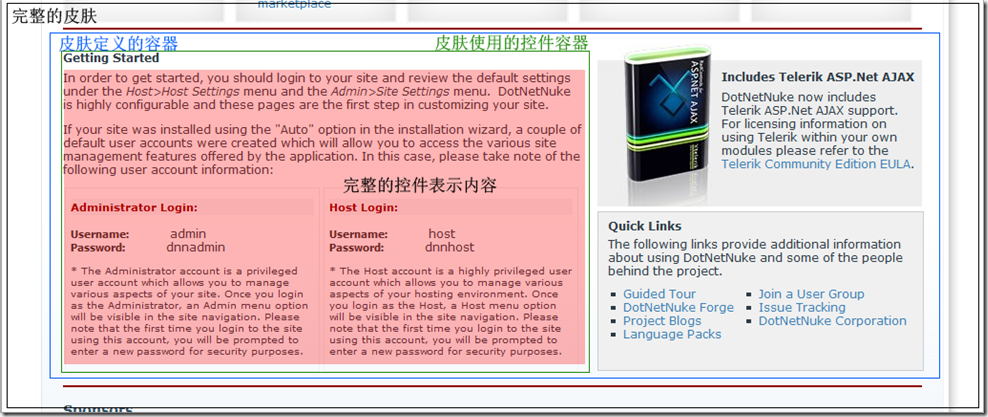
可能看到这儿大家会对这几个容器的概念产生混淆,我简单的画一张图来表示一下:
如果页面中某一个控件不想使用控件容器的话,可以在控件的设置选项里取消选择“Display Container”:
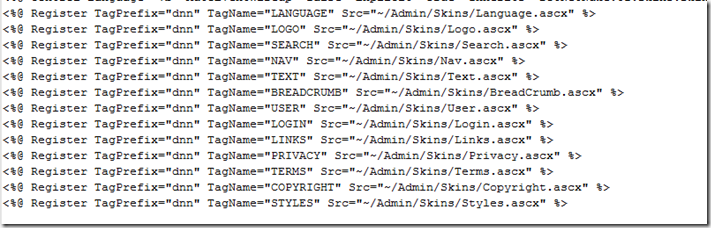
以上是对皮肤内容的一个简单介绍,下面看看DNN都为我们提供了哪些基本的控件:
Language:多语言的选择菜单;
Logo:站点标志图片的显示;
Search:搜索表单;
Nav:导航菜单;
Text:文本显示;
BreadCrumb:当前位置
User:当前登录用户信息;
Login:登录;
Links:站点导航;
Privacy:隐私申明;
Terms:免责条款;
CopyRight:版权信息;
Styles:特殊样式表引用。
这里的介绍显的很苍白,事实就是这样,如果想去直观的感受一下,就请安装一下DNN,实际的操作感受一下,再对照我的介绍简单的自定义一下门面,或许你就能发现一点新奇在里面。
关于DNN的使用我只想介绍到这里,我要把更多的精力放到介绍如何基于DNN进行开发的方面上来,也希望大家能给我一些好的建议,比如你们需要哪方面的文章等等,谢谢。