2019-2020-2 20175322周弋鸿 《网络对抗技术》Exp8 Web基础
实践目标
实践对象
- Kali Linux
实践内容
- Web前端HTML
- 能正常安装、启停Apache
- 理解HTML,理解表单,理解GET与POST方法
- 编写一个含有表单的HTML
- Web前端: Javascipt
- 理解JavaScript的基本功能,理解DOM
- 编写JavaScript验证用户名、密码的规则
- Web后端: MySQL基础
- 正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端: 编写PHP网页
- 连接数据库,进行用户认证
- 最简单的SQL注入: XSS攻击测试
- 用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
实践过程
任务一:Web前端HTML
-
kali默认已安装Apache,直接使用
service apache2 start命令,如果没有任何错误提示,即表明成功开启

-
在浏览器输入
127.0.0.1,如果可以打开Apache的默认网页,则开启成功

-
使用
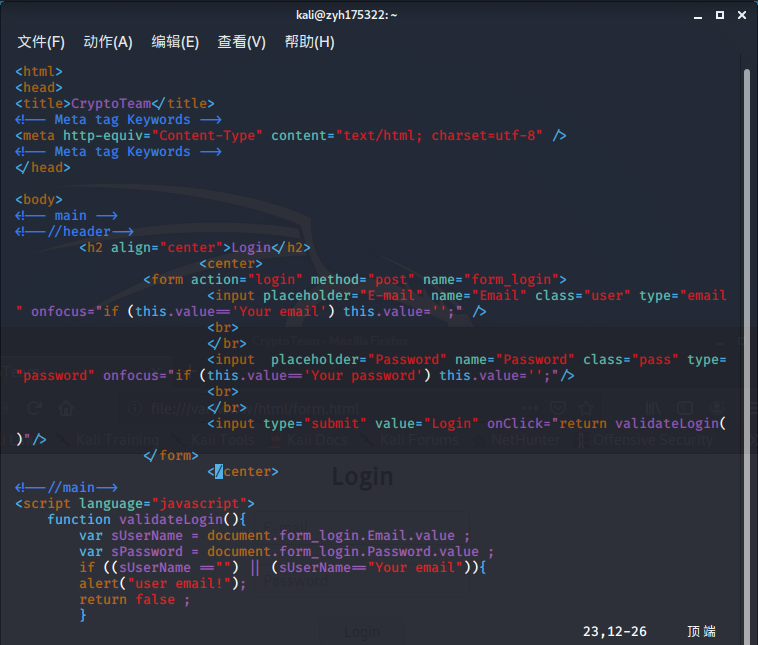
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件form.html


-
在浏览器中输入
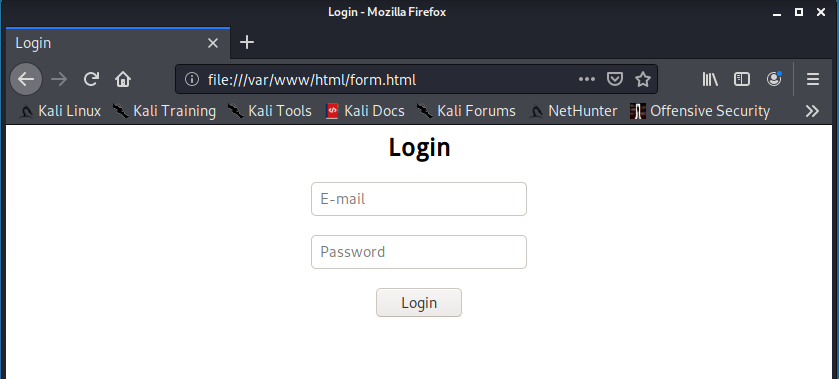
/var/www/html/form.html打开网页如下

任务二:Web前端:javascipt
-
在
form.html中添加一段JavaScript代码,用于判断用户输入的用户名和密码是否正确

-
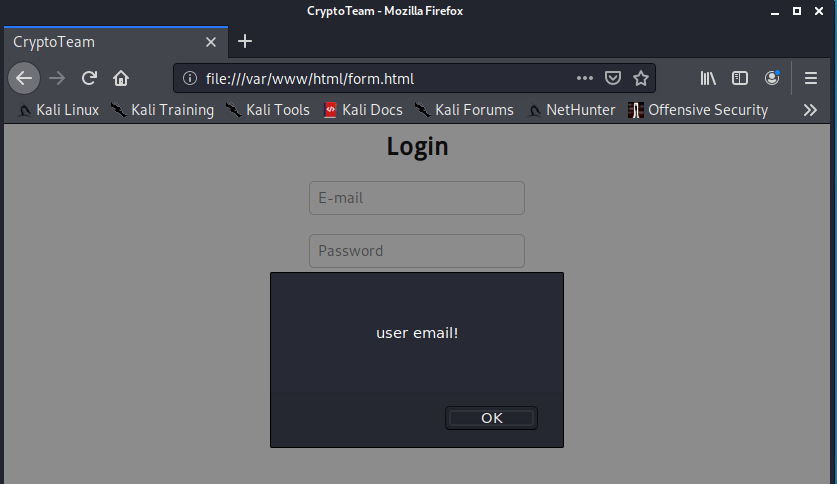
在浏览器打开
form.html,当用户名和密码分别为空时会出现以下提示


任务三:Web后端:MySQL基础
-
输入
/etc/init.d/mysql start开启MySQL服务

-
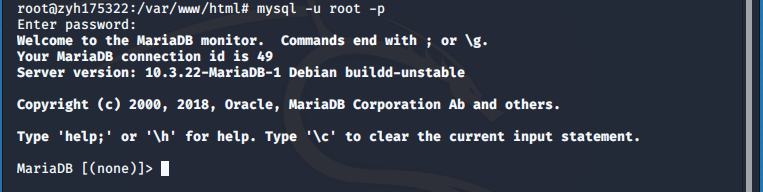
输入
mysql -u root -p使用mysql,默认密码是password

-
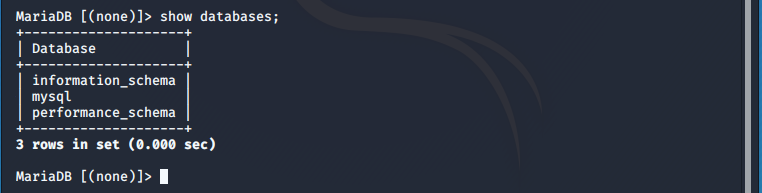
用
show databases;查看数据库基本信息

-
输入
use mysql;选择使用mysql这个数据库

-
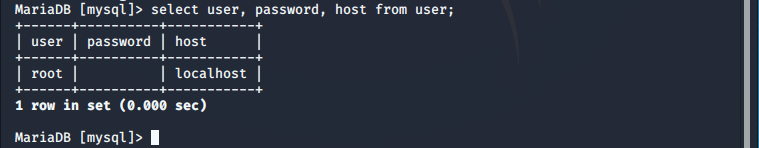
输入
select user, password, host from user;查看当前用户信息

-
输入
update user set password=PASSWORD("20175322") where user='root';修改密码

-
输入
flush privileges;更新权限

-
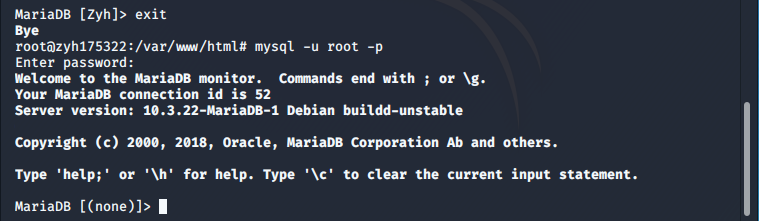
输入
exit退出数据库,使用新的密码登录

-
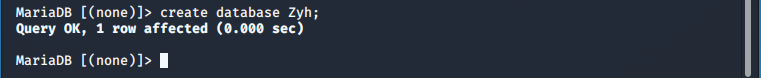
使用
create database Zyh;建立数据库

-
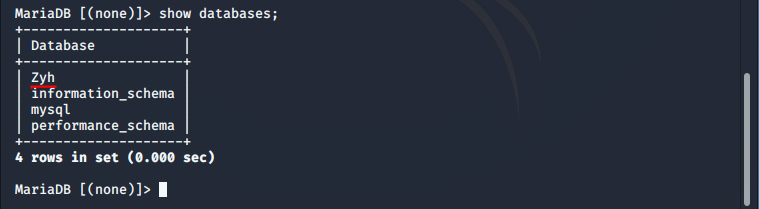
使用
show databases;查看存在的数据库

-
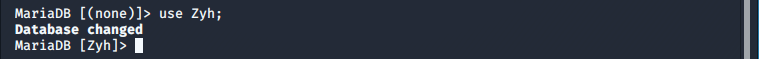
使用
use Zyh;使用创建的数据库

-
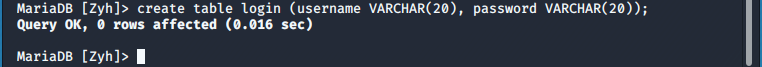
使用
create table 表名 (字段设定列表);建立数据库表

-
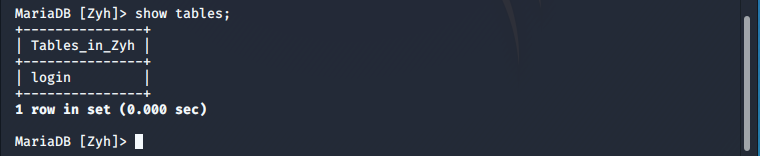
使用
show tables;查看表信息

-
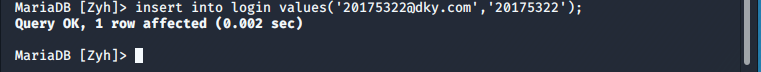
使用
insert into login values('20175322@dky.com','20175322');插入数据

-
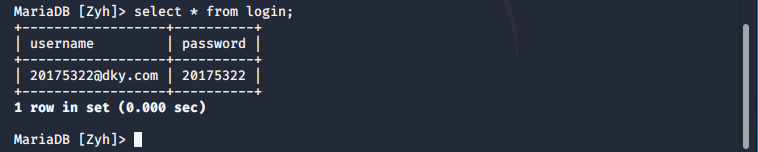
使用
select * from login;查看表中存在的数据

-
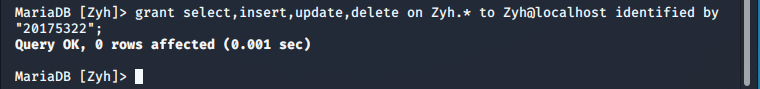
使用
grant select,insert,update,delete on Zyh.* to Zyh@localhost identified by "20175322";指令增加新用户

-
增加新用户后,exit退出,然后使用新的用户名和密码进行登录,登录成功,说明成功增加新用户

任务四:Web后端:编写PHP网页
-
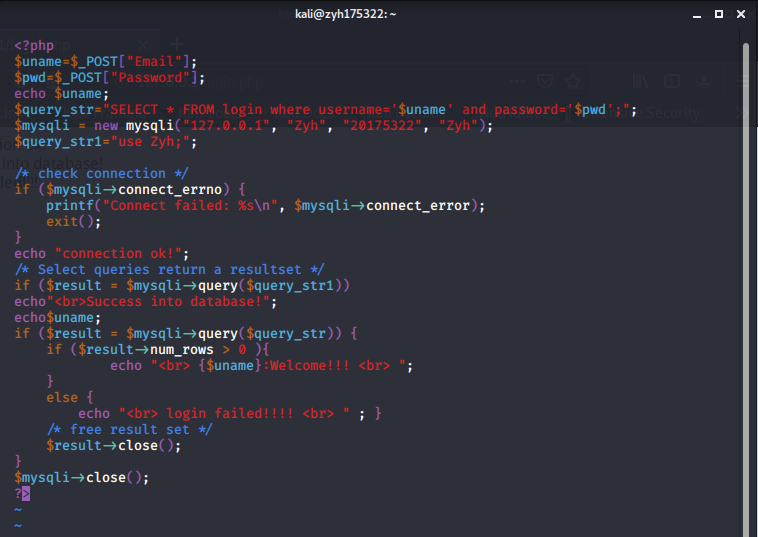
在
/var/www/html目录下新建一个PHP文件login.php

-
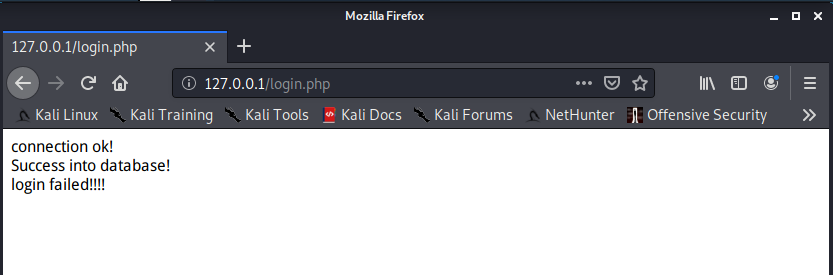
在浏览器输入
127.0.0.1/login.php,连接成功,由于没有输入登录信息,因此查询失败

-
修改
form.html中的action,浏览器打开登陆页面使用账号密码登录,成功登陆

任务五:最简单的SQL注入,XSS攻击测试
-
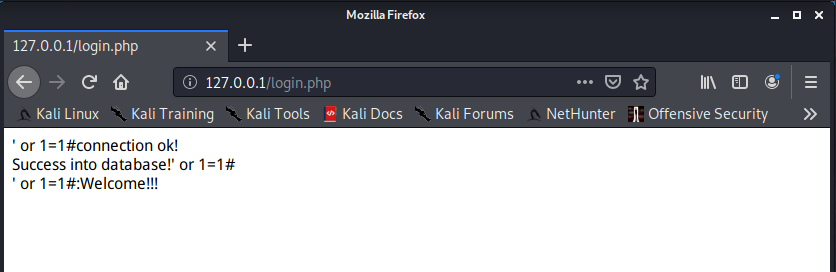
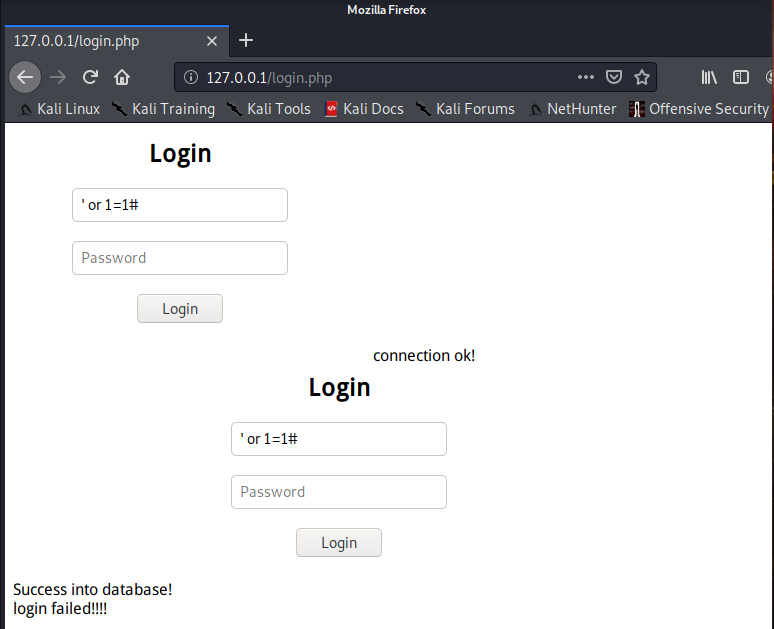
在用户名处输入
' or 1=1#,密码任意,登陆后显示登陆成功

-
将一张图片放到
/var/www/html中,在用户名处输入<img src="1.PNG" />,密码任意,登陆后显示登陆成功

实践报告
基础问题
1.什么是表单
- 表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作
2.浏览器可以解析运行什么语言
- HTML(超文本标记语言)
- XML(可扩展标记语言)
- Python
- PHP
- JavaScript
- ASP等众多脚本语言
3.WebServer支持哪些动态语言
- ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)
- ActiveServerPages(ASP) WEB服务器端的开发环境,可以产生和执行动态的、互动的、高性能的WEB服务应用程序,采用脚本语言VBScript(Javascript)作为自己的开发语言
- JavaServerPages(JSP) Sun公司推出的新一代网站开发语言,将Java从Java应用程序和JavaApplet之外的JavaServerPage,可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序
- HypertextPreprocessor(PHP) 跨平台的服务器端的嵌入式脚本语言,大量借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面
实验中遇到的问题及解决方法
- 问题:用SQL注入时,E-mali行显示要输入正确格式,输入框输入' or 1=1#无法登陆
- 解决:因为之前有对用户名的输入限制,代码里格式是e-mali,更改代码格式为text可以成功攻击
实践感想
- 通过本次实验我复习了HTML语言并学习了PHP语言和MySQL数据库的用法,对前端后台和数据库地搭建有了大致的了解,在简单的数据库注入和XSS攻击上碰到些小问题不过也顺利解决了,总体来讲实验难度不大




