网页制作之JavaScript部分3--事件及事件传输方式(函数调用 练习题 )重要---持续更新中
一、 事件:说白了就是调用函数的一种方式。它包括:事件源、事件数据、事件处理程序。
JS事件
1、js事件通常和函数结合来使用,这样可以通过发生的事件来驱动函数的执行,从而引起html出现不同的效果。
2、属性(当这些事件的属性发生改变时,会触发function{}的函数):
1)onabort:当图像加载被中断时,会引发function内的函数。
2)onbur:当元素失去焦点;
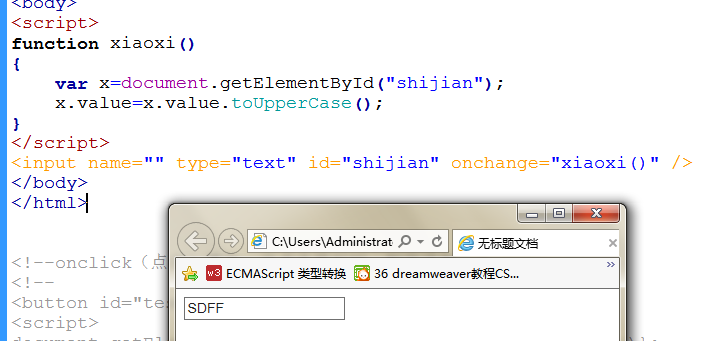
3)onfocus:当元素获得焦点,获得焦点,就是文本框里面的内容修改
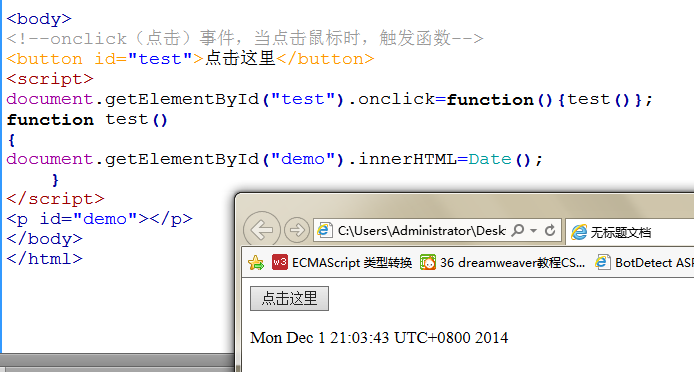
4)onclick:鼠标点击某个对象


5)ondbclick:鼠标双击某个对象
6)onerror:当加载文档或图像时发生某个错误
7)onchange:当用户改变域的内容(onchange事件常结合对输入的字段验证来使用,常用语表单验证身份证、邮箱注册及登录、区号等等的格式是否正确)

8)onkeydown:某个键盘的键被按下
9)onkeypress:某个键盘的键被按下或按住
10)onkeyup:某个键盘的键被松开
11)onload:某个页面或图像被完成加载

12)onmousedown:某个鼠标按键被按下(onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。)
13)onmousemove:鼠标被移动
14)onmouseout:鼠标从某元素移开
15)onmouseover:鼠标被移动到某元素之上
16)onmouseup:某个鼠标按钮被松开(区别onkeyup)
17)onreset:重置按钮被点击
18)onresize:窗口或框架被调整尺寸
19)onselect:文本被选定
20)onsubmit:提交按钮被点击
21)onunload:用户退出页面
二、事件传输(注意与c#的参数传递区别)
1、整型参数:直接写在括号里
eg.
<body> <div class="t1" onclick="a(0)"></div> //a(0) <div class="t1" onclick="a(1)"></div> </body> <script type="text/javascript"> var t=new Array(); t[0]="url(05.gif)"; t[1]="url(06.gif)"; function a(m) { n.style.backgroundImage=t[m]; if(m==8) { alert("你失败了!"); } } </script>
2.字符串 参数,双引号嵌套,里面要用单引号(不只是在传参的时候)
eg.
<body> <div class="t1" onclick="a('abc')"></div> <body/> <script type="text/javascript"> function a(n) { alert(n); } </script> 输出结果: abc
3.传自身元素:参数写this,this代表该元素(this是JavaScript中功能最强大的关键字之一。)(形参的传递不止一个)
eg.扫雷游戏
1 <body> 2 //方式一利用this调用自身 3 <div id="d1"> 4 <div class="t1" onclick="a(this,0)"></div> 5 <div class="t1" onclick="a(this,1)"></div> 6 <div class="t1" onclick="a(this,2)"></div> 7 <div class="t1" onclick="a(this,3)"></div> 8 <div class="t1" onclick="a(this,4)"></div> 9 <div class="t1" onclick="a(this,5)"></div> 10 <div class="t1" onclick="a(this,6)"></div> 11 <div class="t1" onclick="a(this,7)"></div> 12 <div class="t1" onclick="a(this,8)"></div> 13 <div class="t1" onclick="a(this,9)"></div> 14 <div class="t1" onclick="a(this,10)"></div> 15 <div class="t1" onclick="a(this,11)"></div> 16 <div class="t1" onclick="a(this,12)"></div> 17 <div class="t1" onclick="a(this,13)"></div> 18 <div class="t1" onclick="a(this,14)"></div> 19 <div class="t1" onclick="a(this,15)"></div> 20 <div class="t1" onclick="a(this,16)"></div> 21 <div class="t1" onclick="a(this,17)"></div> 22 <div class="t1" onclick="a(this,18)"></div> 23 <div class="t1" onclick="a(this,19)"></div> 24 </div> 25 26 </body> 27 28 <script type="text/javascript"> 29 30 var t=new Array();//数组 31 t[0]="url(05.gif)";t[1]="url(06.gif)";t[2]="url(07.gif)";t[3]="url(08.gif)";t[4]="url(09.gif)"; 32 t[5]="url(15.gif)";t[6]="url(16.gif)";t[7]="url(17.gif)";t[8]="url(18.gif)";t[9]="url(19.gif)"; 33 t[10]="url(25.gif)";t[11]="url(26.gif)";t[12]="url(27.gif)";t[13]="url(28.gif)";t[14]="url(29.gif)"; 34 t[15]="url(35.gif)";t[16]="url(36.gif)";t[17]="url(37.gif)";t[18]="url(38.gif)";t[19]="url(39.gif)"; 35 36 37 function a(n,m) 38 { 39 /*var s=new Array(); 40 s=document.getElementsByClassName("t1");*/ 41 n.style.backgroundImage=t[m]; 42 if(m==8) 43 { 44 alert("你失败了!"); 45 } 46 } 47 48 </script> 49 50 方式二 利用document.getElementsByClassName()返回数组特性 51 利用class数组 52 <div id="d1"> 53 <div class="t1" onclick="a(0)"></div> 54 <div class="t1" onclick="a(1)"></div> 55 <div class="t1" onclick="a(2)"></div> 56 <div class="t1" onclick="a(3)"></div> 57 <div class="t1" onclick="a(4)"></div> 58 <div class="t1" onclick="a(5)"></div> 59 <div class="t1" onclick="a(6)"></div> 60 <div class="t1" onclick="a(7)"></div> 61 <div class="t1" onclick="a(8)"></div> 62 <div class="t1" onclick="a(9)"></div> 63 <div class="t1" onclick="a(10)"></div> 64 <div class="t1" onclick="a(11)"></div> 65 <div class="t1" onclick="a(12)"></div> 66 <div class="t1" onclick="a(13)"></div> 67 <div class="t1" onclick="a(14)"></div> 68 <div class="t1" onclick="a(15)"></div> 69 <div class="t1" onclick="a(16)"></div> 70 <div class="t1" onclick="a(17)"></div> 71 <div class="t1" onclick="a(18)"></div> 72 <div class="t1" onclick="a(19)"></div> 73 </div> 74 75 </body> 76 77 <script type="text/javascript"> 78 79 var t=new Array();//数组 80 t[0]="url(05.gif)";t[1]="url(06.gif)";t[2]="url(07.gif)";t[3]="url(08.gif)";t[4]="url(09.gif)"; 81 t[5]="url(15.gif)";t[6]="url(16.gif)";t[7]="url(17.gif)";t[8]="url(18.gif)";t[9]="url(19.gif)"; 82 t[10]="url(25.gif)";t[11]="url(26.gif)";t[12]="url(27.gif)";t[13]="url(28.gif)";t[14]="url(29.gif)"; 83 t[15]="url(35.gif)";t[16]="url(36.gif)";t[17]="url(37.gif)";t[18]="url(38.gif)";t[19]="url(39.gif)"; 84 85 86 function a(m) 87 { 88 var s=new Array(); 89 s=document.getElementsByClassName("t1"); 90 s[m].style.backgroundImage=t[m]; 91 if(m==8) 92 { 93 alert("你失败了!"); 94 } 95 } 96 97 </script>
三、练习题部分
eg1.图片轮播
(注意
window.setInterval("a()",1000);与window.setTimeout("a()",1000);应用时,一定要注意放的位置。先执行延时再执行代码(如果放在这两句后面的代码就不会执行了)
)
<div id="d" style="background-image:url(328477.jpg)"></div> <input type="button" value="按钮" onclick="b()"/> <input type="button" value="暂停" onclick="c()"/> </body> <script type="text/javascript"> var t= new Array(); t[0]="url(328477.jpg)"; t[1]="url(330527.jpg)"; t[2]="url(343107.jpg)"; var n=0; function a() { if(n==2) { n=0; } else { n++; } document.getElementById("d").style.backgroundImage=t[n];//用 /*window.setTimeout("a()",1000);*/ } /*window.setTimeout("a()",1000);*/ var r= new Array(); function b() { r[0]=window.setInterval("a()",1000);//用数组存储,因为不清楚window.setInterval("a()",1000)类型 } function c() { window.clearInterval(r[0]); } </script>
eg2、广告弹窗
方法一:比较简便 <body> <img src="1-2.jpg"/> <img src="1-2.jpg"/> <img src="1-2.jpg"/> <div id="gg" style="display:none"></div> </body> <script type="text/javascript"> function showg() { document.getElementById("gg").style.display="block"; window.setTimeout("hideg()",5000); } function hideg() { document.getElementById("gg").style.display="none"; } window.setTimeout("showg()",5000); </script> 方式二 (自己做的) <div id="d1"></div> <div id="d2" style="display:none"></div> </body> <script type="text/javascript"> var n=9; function a() { n--; if(n>=0) { window.setTimeout("a()",1000); if(n==5) { document.getElementById("d2").style.display="block"; } if(n==0) { document.getElementById("d2").style.display="none"; } } } window.setTimeout("a()",1000); </script>
eg3.关灯效果
1 <style type="text/css"> 2 #gd 3 { 4 width:100%; 5 height:100%; 6 background-color:#333; 7 filter:alpha(opacity=50);-moz-opacity:0.5;opacity: 0.5; 8 position:fixed; 9 top:0px; 10 left:0px; 11 z-index:1; 12 } 13 </style> 14 </head> 15 16 <body> 17 <div style="z-index:2; height:30px; position:absolute;"><input type="button" value="开关灯" onclick="deng()" /></div> 18 <img src="1-2.jpg"/> 19 <img src="1-2.jpg"/> 20 <img src="1-2.jpg"/> 21 <div id="gd" style="display:none"></div> 22 </body> 23 <script type="text/javascript"> 24 function deng() 25 { 26 //alert("ss"); 27 var s = document.getElementById("gd").style.display; 28 if(s=="block") 29 { 30 document.getElementById("gd").style.display="none"; 31 } 32 else 33 { 34 document.getElementById("gd").style.display="block"; 35 } 36 } 37 </script>
eg4、光棒效果
<body> <table width="600" border="1" cellpadding="0" cellspacing="0"> <tr onmouseover="showcolor(this)" onmouseout="huifu(this)" style="background-color:#3F0"> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr onmouseover="showcolor(this)" onmouseout="huifu(this)" style="background-color:#3F0"> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr onmouseover="showcolor(this)" onmouseout="huifu(this)" style="background-color:#3F0"> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr onmouseover="showcolor(this)" onmouseout="huifu(this)" style="background-color:#3F0"> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr onmouseover="showcolor(this)" onmouseout="huifu(this)" style="background-color:#3F0"> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> </tr> </table> <select> <option>11</option> <option>11</option> <option>11</option> </select> </body> <script type="text/javascript"> function showcolor(a) { a.style.backgroundColor="white"; } function huifu(b) { b.style.backgroundColor="#3F0"; } </script>
事件冒泡:
当元素嵌套的时候,内部元素激发某个事件后,默认情况下外部元素相应的也会触发。
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 2 <HTML> 3 <HEAD> 4 <TITLE> New Document </TITLE> 5 <META NAME="Generator" CONTENT="EditPlus"> 6 <META NAME="Author" CONTENT=""> 7 <META NAME="Keywords" CONTENT=""> 8 <META NAME="Description" CONTENT=""> 9 </HEAD> 10 11 <BODY> 12 <div onclick="test()"> 13 <div onclick="test()"> 14 <div onclick="test()">阻止事件冒泡</div> 15 </div> 16 </div> 17 </BODY> 18 </HTML> 19 <SCRIPT LANGUAGE="JavaScript"> 20 <!-- 21 //阻止事件冒泡 22 function stopEventBubble(event){ 23 var e=event || window.event; 24 25 if (e && e.stopPropagation){ 26 e.stopPropagation(); 27 } 28 else{ 29 e.cancelBubble=true; 30 } 31 } 32 33 //测试方法,调用时,直接调用test()或者test(event),前者默认在调用最后一个未对应的参数传递事件 34 function test(evt){ 35 alert('hahaha'); 36 stopEventBubble(evt); 37 } 38 //--> 39 </SCRIPT>
eg.5做一个漂亮的下拉菜单选择框
1 <style type="text/css"> 2 *{margin:0px auto; 3 padding:0px;} 4 .m 5 { 6 width:200px; 7 height:30px; 8 background-color:#339; 9 color:white; 10 font-weight:bold; 11 text-align:center; 12 line-height:30px; 13 vertical-align:middle; 14 } 15 #txt 16 { 17 font-size:14px; 18 text-align:center; 19 } 20 </style> 21 </head> 22 23 <body> 24 <div style="width:100%; height:600px;" onclick="hidemenu()"> 25 <div style="width:200px"> 26 <input id="txt" type="text" value="" style="width:196px; height:28px;" onclick="showmenu()" /> 27 <div id="menu" style="display:none"> 28 <div class="m" onmouseover="change(this)" onclick="selectme(this)">家电</div> 29 <div class="m" onmouseover="change(this)" onclick="selectme(this)">服装</div> 30 <div class="m" onmouseover="change(this)" onclick="selectme(this)">数码</div> 31 <div class="m" onmouseover="change(this)" onclick="selectme(this)">食品</div> 32 <div class="m" onmouseover="change(this)" onclick="selectme(this)">玩具</div> 33 </div> 34 </div> 35 </div> 36 </body> 37 <script type="text/javascript"> 38 39 //第1步、如何显示下拉列表 40 function showmenu() 41 { 42 var d = document.getElementById("menu"); 43 d.style.display="block"; 44 stopEventBubble(event);//由于受外层div嵌套影响,加上阻止事件冒泡 45 } 46 47 //第2步、如何隐藏下拉列表 48 function hidemenu() 49 { 50 var d = document.getElementById("menu"); 51 d.style.display="none"; 52 } 53 54 //第3步、下拉菜单的变色效果 55 function change(a) 56 { 57 huifu();//让他恢复默认的颜色效果,目的只让this本身变色 58 a.style.backgroundColor="#60F"; 59 } 60 //恢复默认 下拉菜单的原本 背景颜色 61 function huifu() 62 { 63 var s = document.getElementsByClassName("m"); 64 for(var i=0; i<s.length;i++) 65 { 66 s[i].style.backgroundColor="#339"; 67 } 68 } 69 70 71 //第4步、点击下拉列表,改变输入框中的value 72 function selectme(a) 73 { 74 document.getElementById("txt").value=a.innerText; 75 } 76 77 78 //阻止事件冒泡函数 79 function stopEventBubble(event){ 80 var e=event || window.event; 81 82 if (e && e.stopPropagation){ 83 e.stopPropagation(); 84 } 85 else{ 86 e.cancelBubble=true; 87 } 88 } 89 </script> 90 </html>
eg6、”踩雷游戏“
1 <style type="text/css"> 2 .d 3 { 4 width:200px; 5 height:200px; 6 float:left; 7 background-color:#039; 8 border:1px solid white; 9 } 10 </style> 11 </head> 12 13 <body> 14 <div id="wai"> 15 16 </div> 17 </body> 18 <script type="text/javascript"> 19 var img = new Array(); 20 img[0]="url(../../WorkTools/%E5%9B%BE%E6%A0%87/20150125090904182_easyicon_net_256.png)"; 21 img[1]="url(../../WorkTools/%E5%9B%BE%E6%A0%87/20150125090904182_easyicon_net_256.png)"; 22 img[2]="url(../../WorkTools/%E5%9B%BE%E6%A0%87/20150125090904182_easyicon_net_256.png)"; 23 img[3]="url(../../WorkTools/%E5%9B%BE%E6%A0%87/20150125090904182_easyicon_net_256.png)"; 24 img[4]="url(../../WorkTools/%E5%9B%BE%E6%A0%87/20150125090904182_easyicon_net_256.png)"; 25 img[5]="url(../../WorkTools/%E5%9B%BE%E6%A0%87/20150125090904182_easyicon_net_256.png)"; 26 img[6]="url(../../WorkTools/%E5%9B%BE%E6%A0%87/20150125090904182_easyicon_net_256.png)"; 27 img[7]="url(../../WorkTools/%E5%9B%BE%E6%A0%87/20150125090904182_easyicon_net_256.png)"; 28 img[8]="url(../../WorkTools/%E5%9B%BE%E6%A0%87/20150125090904182_easyicon_net_256.png)"; 29 jiazai(); 30 31 //利用函数进行div的布局,简单 32 function jiazai() 33 { 34 var s = ""; 35 for(var i=0;i<9;i++) 36 { 37 if(i==2 || i==5) 38 { 39 s=s+" <div class='d' onclick='showimg(this,"+i+")'></div><div style='clear:both'></div>"; 40 } 41 else 42 { 43 s = s+" <div class='d' onclick='showimg(this,"+i+")'></div>"; 44 } 45 } 46 47 var d = document.getElementById("wai"); 48 d.innerHTML=s; 49 } 50 51 function showimg(a,b) 52 { 53 a.style.backgroundImage=img[b]; 54 if(b==6) 55 { 56 alert("踩到雷了!"); 57 window.close(); 58 } 59 }
方式二、利用透明度效果(将大DIV设背景图片,小DIV设背景颜色并设置触发的事件(当点击小DIV时它的背景颜色变为透明))
1 <head>
2 <title>无标题文档</title>
3 <style type="text/css">
4 *
5 {
6 margin:0px auto;
7 padding:0px;
8 }
9 #a1 div
10 {
11 width:100px;
12 height:100px;
13 background-color:#09F;
14 border:1px solid black;
15 float:left;
16 }
17 #a1
18 {
19 width:410px;
20 height:410px;
21 background-image:url(../../../Pictures/1437459768106.jpg);
22 }
23 </style>
24 </head>
25
26 <body>
27 <div id="a1">
28 <div id="aa1" onclick="pic(this)"></div>
29 <div id="aa2" onclick="pic(this)"></div>
30 <div id="aa3" onclick="pic(this)"></div>
31 <div id="aa4" onclick="pic(this)"></div>
32 <div id="bb1" onclick="pic(this)"></div>
33 <div id="bb2" onclick="pic(this)"></div>
34 <div id="bb3" onclick="pic(this)"></div>
35 <div id="bb4" onclick="pic(this)"></div>
36 <div id="cc1" onclick="pic(this)"></div>
37 <div id="cc2" onclick="pic(this)"></div>
38 <div id="cc3" onclick="pic(this)"></div>
39 <div id="cc4" onclick="pic(this)"></div>
40 <div id="dd1" onclick="pic(this)"></div>
41 <div id="dd2" onclick="pic(this)"></div>
42 <div id="dd3" onclick="pic(this)"></div>
43 <div id="dd4" onclick="pic(this)"></div>
44 </div>
45 </body>
46 <script type="text/javascript">
47 function pic(a)
48 {
49 a.style.opacity="0";
50 }
51 </script>
eg7、文字的渐入效果(逐渐出现)
1 <style type="text/css"> 2 #shi 3 { 4 font-family:"Times New Roman", Times, serif; 5 font-size:40px; 6 font-weight:bold; 7 color:#60F; 8 height:50px; 9 width:500px; 10 } 11 </style> 12 </head> 13 14 <body> 15 <div id="wai" style="width:0px; height:50px; overflow:hidden;"> 16 <div id="shi">床前明月光</div> 17 </div> 18 </body> 19 <script type="text/javascript"> 20 showshi(); 21 function showshi() 22 { 23 var d = document.getElementById("wai"); 24 if(parseInt(d.style.width)<500) 25 { 26 var w = parseInt(d.style.width)+1; 27 d.style.width= w+"px"; 28 window.setTimeout("showshi()",20); 29 } 30 31 } 32 </script>
eg8.背景的左右渐进效果
老师版 <body> <input id="img1" type="image" value="开始" src="../../WorkTools/素材/图标/12Nc4391L0-33393.png" style=" width:40px; height:40px;position:absolute; left:190px; top:300px; margin-left:0px; display:block" onclick="rightmove()" /> <input id="img2" type="image" src="../../WorkTools/素材/图标/12Nc4391030-1VL.png" style=" width:40px; height:40px;position:absolute; right:200px; top:300px; margin-right:0px; display:none" onclick="leftmove()" /> <div style="width:100%; height:600px; overflow:hidden"> <div style="width:1600px; height:600px;"> <div id="d1" style="width:800px; height:600px; background-color:#309; float:left; margin-left:-600px;"> </div> <div id="d2" style="width:800px; height:600px; background-color:#F03; float:left"> </div> </div> </div> </body> <script type="text/javascript"> function rightmove() { var dd = document.getElementById("d1"); var bb = document.getElementById("img1"); if(parseInt(dd.style.marginLeft)<0) { var bm = parseInt(bb.style.marginLeft)+1; var m = parseInt(dd.style.marginLeft)+1; dd.style.marginLeft=m+"px"; bb.style.marginLeft=bm+"px"; var t = window.setTimeout("rightmove()",2);//注意延时必须放于此住,?自己想! } else { window.clearTimeout(t); document.getElementById("img1").style.display="none"; document.getElementById("img1").style.marginLeft=0+"px"; document.getElementById("img2").style.display="block"; } } function leftmove() { var d = document.getElementById("d1"); var b = document.getElementById("img2"); if(parseInt(d.style.marginLeft)>(-600)) { var bm = parseInt(b.style.marginRight)+1; var m = parseInt(d.style.marginLeft)-1; d.style.marginLeft= m+"px"; b.style.marginRight= bm+"px"; var t1 = window.setTimeout("leftmove()",2); } else { window.clearTimeout(t1); document.getElementById("img1").style.display="block";; document.getElementById("img2").style.display="none"; document.getElementById("img2").style.marginRight=0+"px"; } } </script> 自己做的 <body> <input id="btn" type="image" value="开始" src="POINT04.ICO" style=" width:40px; height:40px;position:absolute; left:490px; top:300px; display:block" onclick="a()"/> <input id="btn1" type="image" value="开始" src="POINT02.ICO" style=" width:40px; height:40px;position:absolute; right:440px; top:300px; display:none" onclick="b()"/> <div style="width:100%; height:600px; overflow:hidden"> <div style="width:1800px; height:600px; overflow:hidden"> <div id="d1" style="width:900px; height:600px; background-color:#309; float:left; margin-left:-400px;"></div> <div id="d2" style="width:900px; height:600px; background-color:#F03; float:left; margin-right:0px;"></div> </div> </div> </body> <script type="text/javascript"> var p=document.getElementById("btn1"); var j=document.getElementById("btn"); function a() { var m=document.getElementById("d1"); if(parseInt(m.style.marginLeft)<0) { var n=parseInt(m.style.marginLeft)+1; m.style.marginLeft=n+"px"; var k=parseInt(j.style.left)+1; j.style.left=k+"px"; /*if(parseInt(p.style.right)>=440) { var q=parseInt(p.style.right)-1; p.style.right=q+"px"; }*/ window.setTimeout("a()",1); } else <!--if(parseInt(m.style.marginLeft)==0)--> { p.style.right="440px"; j.style.display="none"; p.style.display="block"; } } function b() { var m=document.getElementById("d1"); var p=document.getElementById("btn1"); if(parseInt(m.style.marginLeft)>-400) { var n=parseInt(m.style.marginLeft)-1; m.style.marginLeft=n+"px"; var q=parseInt(p.style.right)+1; p.style.right=q+"px"; /*var h=parseInt(j.style.left)-1; j.style.left=h+"px";*/ window.setTimeout("b()",1); } else { j.style.left="490px"; j.style.display="block"; p.style.display="none"; } //window.setTimeout("b()",1); } </script>
eg10、省市级三级联动

1 <body> 2 3 <!--<select id="pro" onchange="a()"> 4 <option selected="selected">省份</option> 5 <option class="pro">河北省</option> 6 <option class="pro">山东省</option> 7 </select> 8 <select id="city" onchange="b()"> 9 <option id="city1" selected="selected">地级市</option> 10 <option class="hb" style="display:none">石家庄市</option> 11 <option class="hb" style="display:none">唐山市</option> 12 <option class="sd" style="display:none">淄博市</option> 13 <option class="sd" style="display:none">泰安市</option> 14 </select> 15 <select id="qu"> 16 <option id="qu1" selected="selected">市、区、县</option> 17 18 <option class="sjz" style="display:none">长安区</option> 19 <option class="sjz" style="display:none">桥西区</option> 20 <option class="sjz" style="display:none">新华区</option> 21 <option class="sjz" style="display:none">桥东区</option> 22 23 <option class="zb" style="display:none">张店区</option> 24 <option class="zb" style="display:none">淄川区</option> 25 <option class="zb" style="display:none">临淄区</option> 26 <option class="zb" style="display:none">博山区</option> 27 <option class="zb" style="display:none">周村区</option> 28 <option class="zb" style="display:none">高新区</option> 29 <option class="zb" style="display:none">高青县</option> 30 <option class="zb" style="display:none">桓台县</option> 31 <option class="zb" style="display:none">沂源县</option> 32 33 <option class="ta" style="display:none">泰山区</option> 34 <option class="ta" style="display:none">岱岳区</option> 35 <option class="ta" style="display:none">新泰市</option> 36 <option class="ta" style="display:none">肥城市</option> 37 <option class="ta" style="display:none">宁阳县</option> 38 <option class="ta" style="display:none">东平县</option> 39 </select>--> 40 41 42 43 <select id="pro" onchange="pro()"> 44 <option selected="selected">省份</option> 45 <option value="hb">河北省</option> 46 <option value="sd">山东省</option> 47 </select> 48 <select id="city" onchange="city()"> 49 <option id="city1" selected="selected">地级市</option> 50 </select> 51 <select id="qu"> 52 <option id="qu1" selected="selected">市、区、县</option> 53 </select> 54 55 56 57 58 </body> 59 60 61 <script type="text/javascript"> 62 63 //改变省份,关联 地级市 64 function pro() 65 { 66 qu_huifu(); 67 var a=document.getElementById("pro"); 68 var b=document.getElementById("city"); 69 var city1=""; 70 if(a.value=="hb") 71 { 72 //alert(1); 73 city1="<option value='sjz'>石家庄市</option> <option value='ts'>唐山市</option>"; 74 } 75 else if(a.value=="sd") 76 { 77 //alert(1); 78 city1="<option value='zb'>淄博市</option><option value='ta'>泰安市</option>"; 79 } 80 b.innerHTML=city1; 81 } 82 83 //改变地级市,关联 市区县 84 function city() 85 { 86 var c=document.getElementById("city"); 87 var d=document.getElementById("qu"); 88 var qu=""; 89 if(c.value=="sjz") 90 { 91 qu="<option value='caq'>长安区</option><option value='qxq'>桥西区</option><option value='xhq'>新华区</option><option value='qdq'>桥东区</option>"; 92 } 93 else if(c.value=="zb") 94 {e 95 qu="<option value='zdq'>张店区</option><option value='zcq'>淄川区</option><option value='lzq'>临淄区</option><option value='bsq'>博山区</option><option value='zcq'>周村区</option><option value='gxq'>高新区</option><option value='gqx'>高青县</option><option value='htx'>桓台县</option>option value='yyx'>沂源县</option>"; 96 } 97 else if(c.value=="ta") 98 { 99 qu="<option value='taq'>泰山区</option><option value='dyq'>岱岳区</option><option value='xts'>新泰市</option><option value='fcs'>肥城市</option><option value='nyx'>宁阳县</option><option value='dpx'>东平县</option>"; 100 } 101 else 102 { 103 qu="<option id='qu1' selected='selected'>市、区、县</option>"; 104 } 105 d.innerHTML=qu; 106 } 107 108 function qu_huifu() 109 { 110 document.getElementById("qu").innerHTML="<option value='moren' selected='selected'>市、区、县</option>"; 111 } 112 113 114 </script> 115 116 117 118 <!-- 119 <script type="text/javascript"> 120 121 122 function a() 123 { 124 //huifu_city(); 125 //huifu_qu(); 126 //每当省份发生变化时,区县市选项应该恢复默认值。 127 document.getElementById("qu1").selected=true; 128 129 var pro=document.getElementsByClassName("pro"); 130 if(pro[0].selected) 131 { 132 var city=document.getElementsByClassName("hb"); 133 city[0].selected=true; 134 for(var i=0;i<qu.length;i++) 135 { 136 city[i].style.display="block"; 137 } 138 } 139 else if(pro[1].selected) 140 { 141 var city=document.getElementsByClassName("sd"); 142 city[0].selected=true; 143 for(var i=0;i<qu.length;i++) 144 { 145 city[i].style.display="block"; 146 } 147 } 148 } 149 150 151 function b() 152 { 153 huifu_qu(); 154 var city=document.getElementsByClassName("sd"); 155 if(city[0].selected) 156 { 157 //huifu_qu(); 158 var qu=document.getElementsByClassName("zb"); 159 qu[0].selected=true; 160 for(var i=0;i<qu.length;i++) 161 { 162 qu[i].style.display="block"; 163 } 164 } 165 166 if(city[1].selected) 167 { 168 //huifu_qu(); 169 var qu=document.getElementsByClassName("ta"); 170 qu[0].selected=true; 171 for(var i=0;i<qu.length;i++) 172 { 173 qu[i].style.display="block"; 174 } 175 } 176 var city3=document.getElementsByClassName("hb"); 177 if(city3[0].selected) 178 { 179 var qu=document.getElementsByClassName("sjz"); 180 qu[0].selected=true; 181 for(var i=0;i<qu.length;i++) 182 { 183 qu[i].style.display="block"; 184 } 185 } 186 } 187 188 //区县市恢复默认不显示 189 function huifu_qu() 190 { 191 //document.getElementsById("qu1").selected=true; 192 var qu1=document.getElementsByClassName("zb"); 193 for(var i=0;i<qu1.length;i++) 194 { 195 qu1[i].style.display="none"; 196 } 197 var qu2=document.getElementsByClassName("ta"); 198 for(var i=0;i<qu2.length;i++) 199 { 200 qu2[i].style.display="none"; 201 } 202 var qu3=document.getElementsByClassName("sjz"); 203 for(var i=0;i<qu3.length;i++) 204 { 205 qu3[i].style.display="none"; 206 } 207 208 } 209 //城市 恢复默认不显示 210 function huifu_city() 211 { 212 //document.getElementsById("city1").selected=true; 213 var city1=document.getElementsByClassName("hb"); 214 for(var i=0;i<city1.length;i++) 215 { 216 city1[i].style.display="none"; 217 } 218 219 var city2=document.getElementsByClassName("sd"); 220 for(var i=0;i<city2.length;i++) 221 { 222 city2[i].style.display="none"; 223 } 224 225 } 226 227 //if(document.getElementById("city").op) 228 229 //(document.getElementsByClassName("zb").length); 230 231 232 233 </script>--> 234 235 方式二 注意在添加<option>标签时,也可用下面的方法: 236 var p1 = document.createElement("option"); 237 p1.innerHTML="山东"; 238 var p2 = document.createElement("option"); 239 p2.innerHTML="河北"; 240 241 var s = document.getElementById("select"); 242 243 s.appendChild(p1); 244 s.appendChild(p2);




