props的其它内容
props的作用就是用于在子组件中接收传入的数据
props的使用方式
1.数组
props:['name']
2.对象,指定传入变量的类型
props:{name:Number}
3.对象,传入变量有类型、默认值和必填
props: {
name: {
type: String,
required: true,
default: ''
}
}
混入 mixin
mixin的作用就是将多个组件共用的配置提取成一个混入对象,其实就是将多个组件都能用到的配置提出来放到一个文件中,并导出,谁要用就导入
使用步骤
1.定义混入对象
新建mixin包,在mixin包下新建index.js
2.在index.js中写组建中会用到的配置项,如data,methods等
export const zyg = {
methods: {
},
mounted() {
},
data() {
return {
}
}
}
3.局部使用(只在当前组件中使用)
import {zyg} from '@/mixin'
mixins: [zyg]
4.全局使用(所有组件都能用)
在main.js中
import {zyg} from '@/mixin'
Vue.mixin(zyg)
5.在组件中直接使用即可
插件
插件主要就是用于增强Vue
他其实就是一个包含install方法的一个对象,install的第一个参数时vue,第二个以后的参数是使用插件的时候传递的数据
使用方法
1.新建包plugins,在包中新建index.js
import Vue from 'vue';
import axios from 'axios';
export default {
install(vue) {
}
}
2.在main.js中配置
import plugin from '@/plugins'
Vue.use(plugin)
elementui的使用
1.安装
cnpm i element-ui -S
2.配置完整引入,在main.js中写以下内容
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI)
以后就可以在组件中直接使用elementui提供的全局组件
3.使用组件
elementui官网复制粘贴
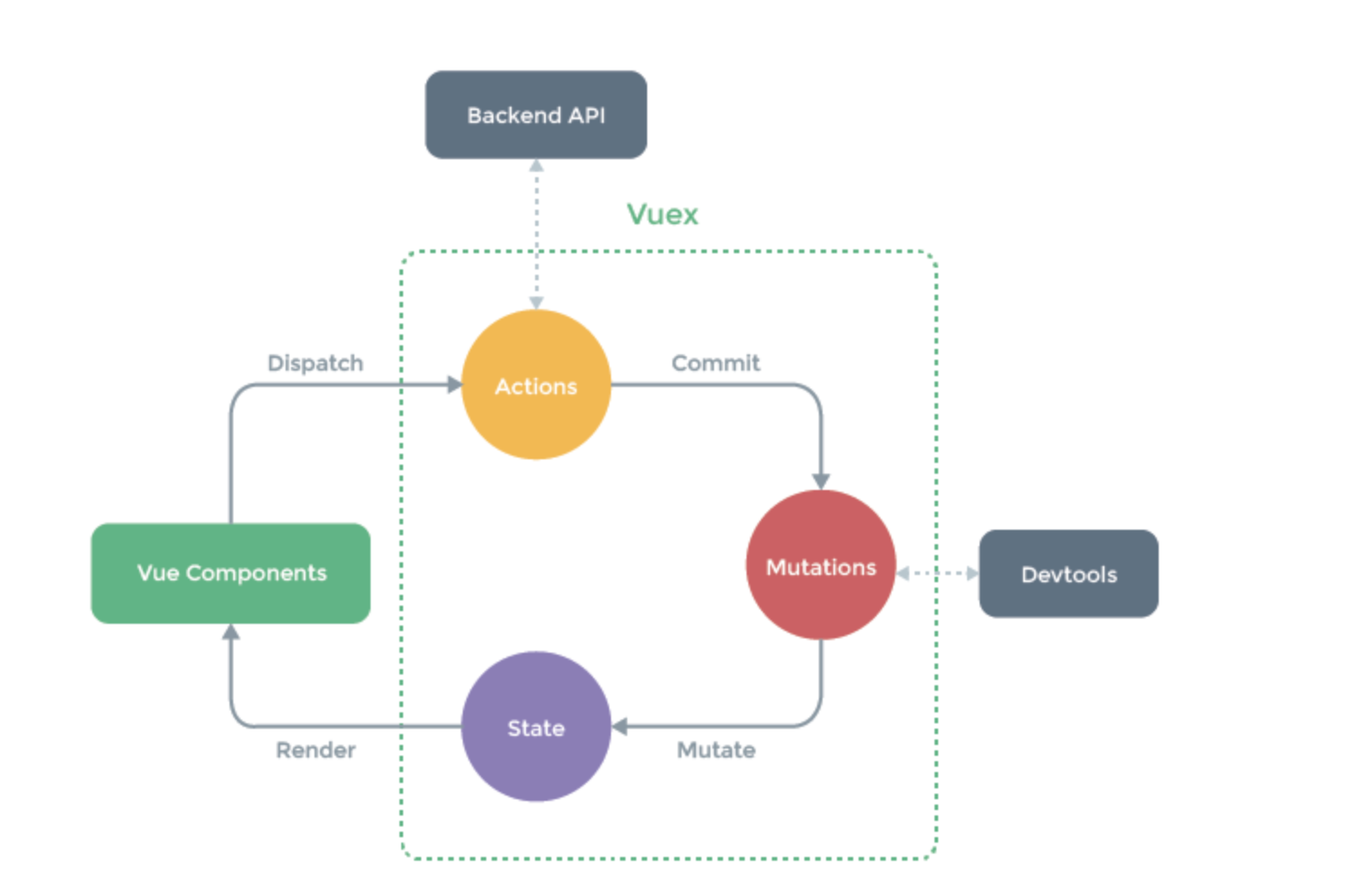
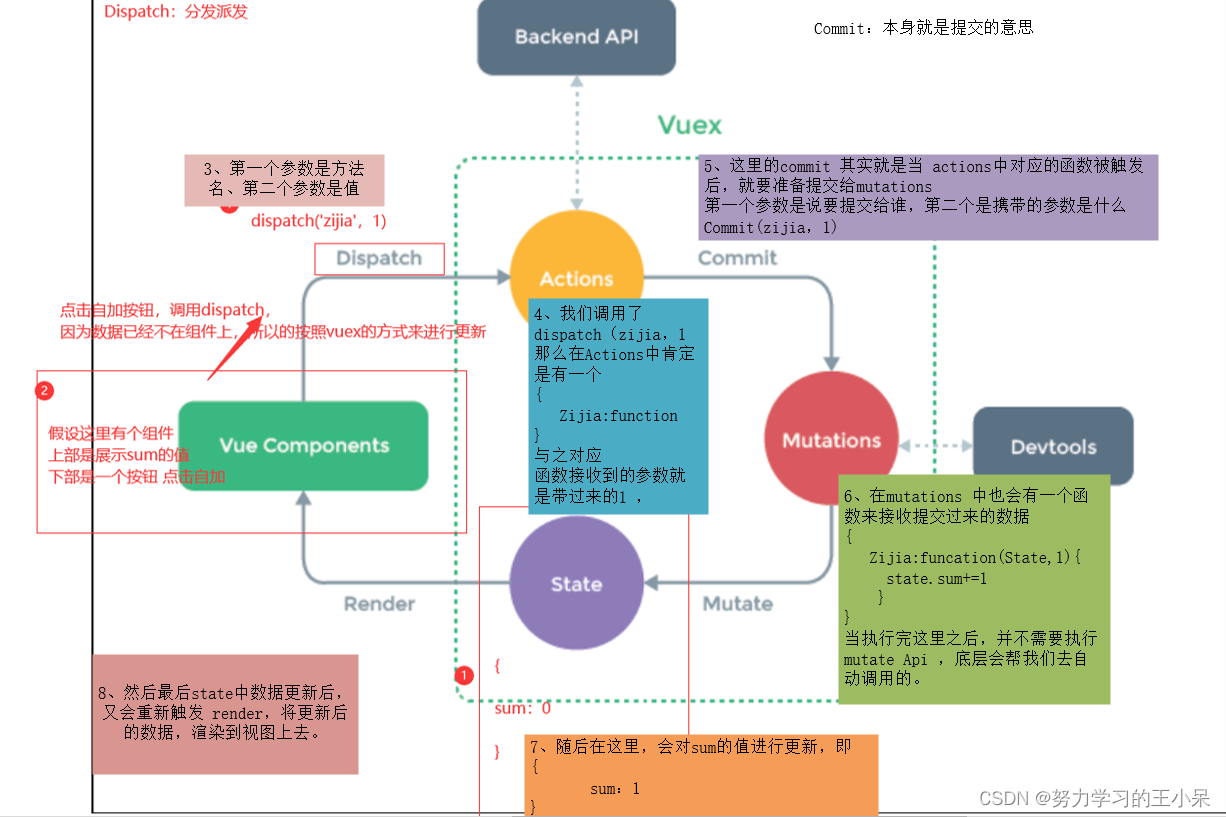
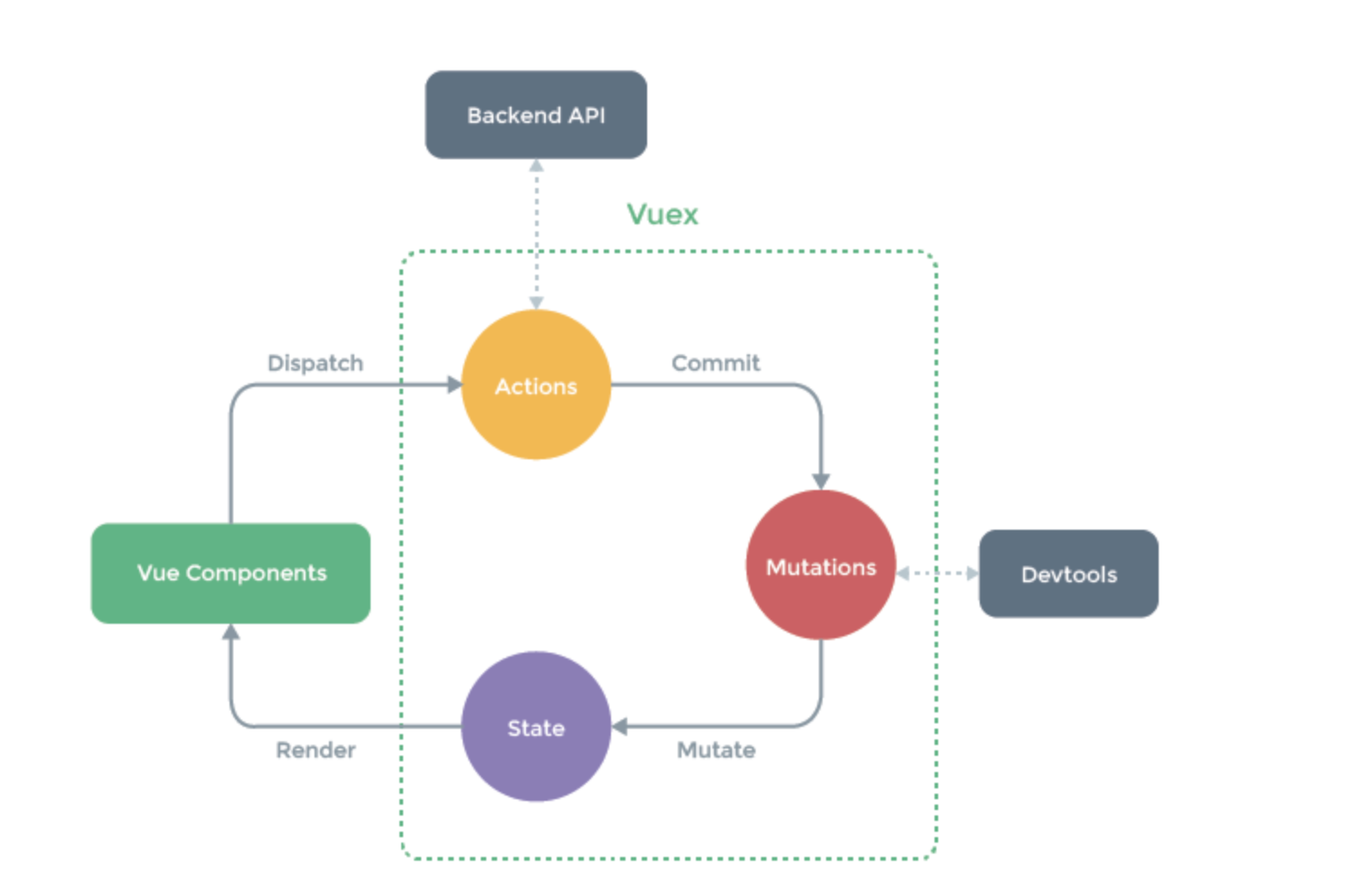
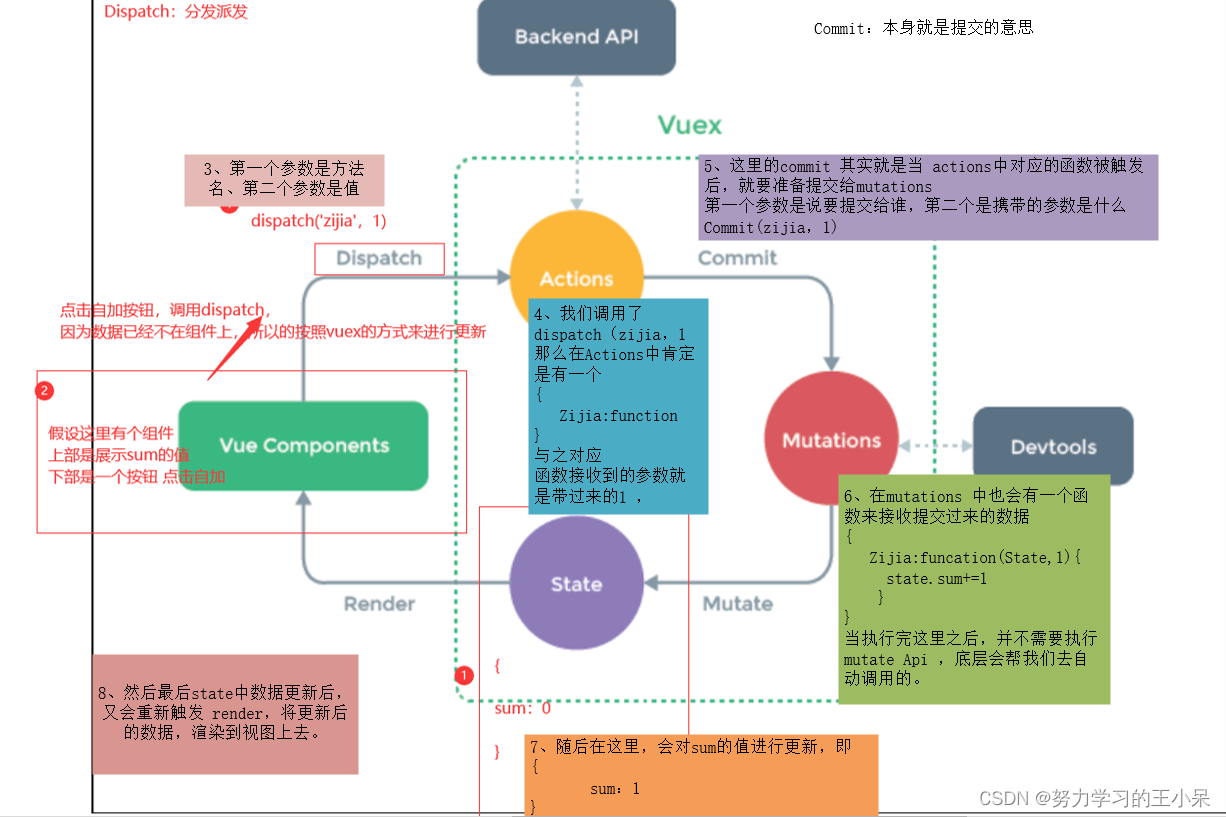
vuex
vuex就是在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
使用步骤
1.安装
新建store包,新建index.js
2.在index.js中写
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
}
})
3.组件中
显示state中的变量
html:
{{$store.state.变量名}}
js:
this.$store,state.变量名
4.修改state中变量的值
正常步骤:
1.组件中js
this.$store.dispatch('actions中的方法', 参数)
2.actions中的方法调用
context.commit('mutations', 参数)
actions: {
add(context, value) {
context.commit('aaa', value)
}
}
3.在mutations中修改state的值
mutations: {
aaa(state, value) {
}
}
非正常步骤:在没有网络请求或其它业务逻辑时使用
1.跳过actions
this.$store.commit()
2.直接改值
this.$store.state.变量名
vuex在执行时actions可以与后端交互
vuex可以用于多组件数据共享


vue Router
1.基本使用
1.创建项目时就已经创建好了直接使用即可
2.配置路由跳转
const routers = [
{
path:'/',
name: 'index',
component: Indedx
},
{
path: '/home',
name: 'home',
component: () => import('@/views/HomeView')
}
]
2.点击跳转路由的两种方式
1.js控制
this.$router.push('路径')
2.标签控制
<router-link to="/路由">
<button>点击跳转页面</button>
</router-link>
3.路由跳转携带数据的两种方式
1.在路径中使用?携带
/index/?pk=1
获取pk: this.$route.query.pk
2.路径中分割
/index/1/
使用这种方式router的index文件中对应的路径要改
{
path: '/index/:id',
name: 'index',
component: Index
}
获取id: this.$route.params.id
4.区分this.$route与this.$router
this.$route
this.$router
5.两种跳转方式
1.使用对象
this.$router.push({
name: 'index',
params: {
id: 18
}
})
2.标签跳转
<router-link :to="{name:'login', query: {name: 'zyg'}, params: {id: 18}}">
<button>点击跳转</button>
</router-link>
6.路由守卫
全局守卫
前置路由守卫,在进路由前执行
后置路由守卫,路由跳转走执行
用法:
router文件的index.js中
router.beforeEach((to, from, next) => {
if (to.name == 'login') {
next()
} else {
var res = localStorage.getItem('userinfo')
if (res) {
next()
}else {
alert('')
this.$router.push({name: 'login', params: {id: 99}})
}
}
})
localStorage系列
localStorage系列主要是用于浏览器存储数据,只是存储数据的方式不同
localStorage
永久存储,除非清空数据或手动删除、代码删除
localStorage.setItem('userinfo', JSON.stringify(this.userInfo))
localStorage.getItem('userinfo')
localStorage.clear()
localStorage.removeItem('userinfo')
sessionStorage
临时存储,清理需要关闭浏览器或手动删除、代码删除
sessionStorage.setItem('userinfo', JSON.stringify(this.userInfo))
sessionStorage.getItem('userinfo')
sessionStorage.clear()
sessionStorage.removeItem('userinfo')
cookie
有过期时间,到期自动清理,而且需要借助第三方模块 vue-cookie
cookies.set('userinfo', JSON.stringify(this.userInfo))
cookies.get('userinfo')
cookies.delete('userinfo')






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)