django模板层
模板语法传值
1.精准传值
return render(request, '01.html', {'a': name, 'b': age})
这种传值方式不浪费资源但是针对名字比较多的情况下比较麻烦
2.统一传值
return render(request, '01.html', locals())
可以将当前函数名称空间中的所有名字都传过去,但是在名字过多又不使用的情况下就比较浪费资源
补充:
1.{{}}:主要与数据值相关
2.{%%}:主要与逻辑相关
3.针对需要加括号调用的名字 django模板语法会自动加括号调用你只需要写名字就行
4.模板语法的注释前端浏览器是无法查看的 # {##}
模板语法传值特性
1.基本数据类型正常展示
2.文件对象也可以展示并调用方法
3.函数名会自动加括号执行并将返回值展示到页面上(不支持传参,只能无参函数)
4.类名也可以自动加括号调用,对象不会(默认情况下对象不能加括号调用)
针对可以自动加括号调用的模板语法都会自动加括号调用
模板语法之过滤器(内置函数)
1.default 默认值
{{ value|default:"nothing"}} # 如果value没有传值或值为空则显示nothing
2. length 返回值的长度,用于字符串和列表
3.filesizeformat 将数字格式化为文件大小
4.slice 切片
5.date 格式化时间
{{ value|date:"Y-m-d H:i:s"}}
6.safe
value = "<a href='#'>点我</a>"
{{ value|safe}} # 默认情况下不识别html标签和js语法,加上safe后才能识别
更多内置函数参考https://www.cnblogs.com/Dominic-Ji/articles/10982302.html
模板层之标签
1.if条件语句
{% if 条件1 %}
<p>条件1成立执行</p>
{% elif 条件2 %}
<p>条件2成立执行</p>
{% else %}
<p>条件都不成立执行</p>
{% endif %} # 模板语法中if的结束语句
2.for循环
b = [1, 2, 3, 4, 5]
{% for i in b %}
<p>{{ i }}</p>
{% endfor %}
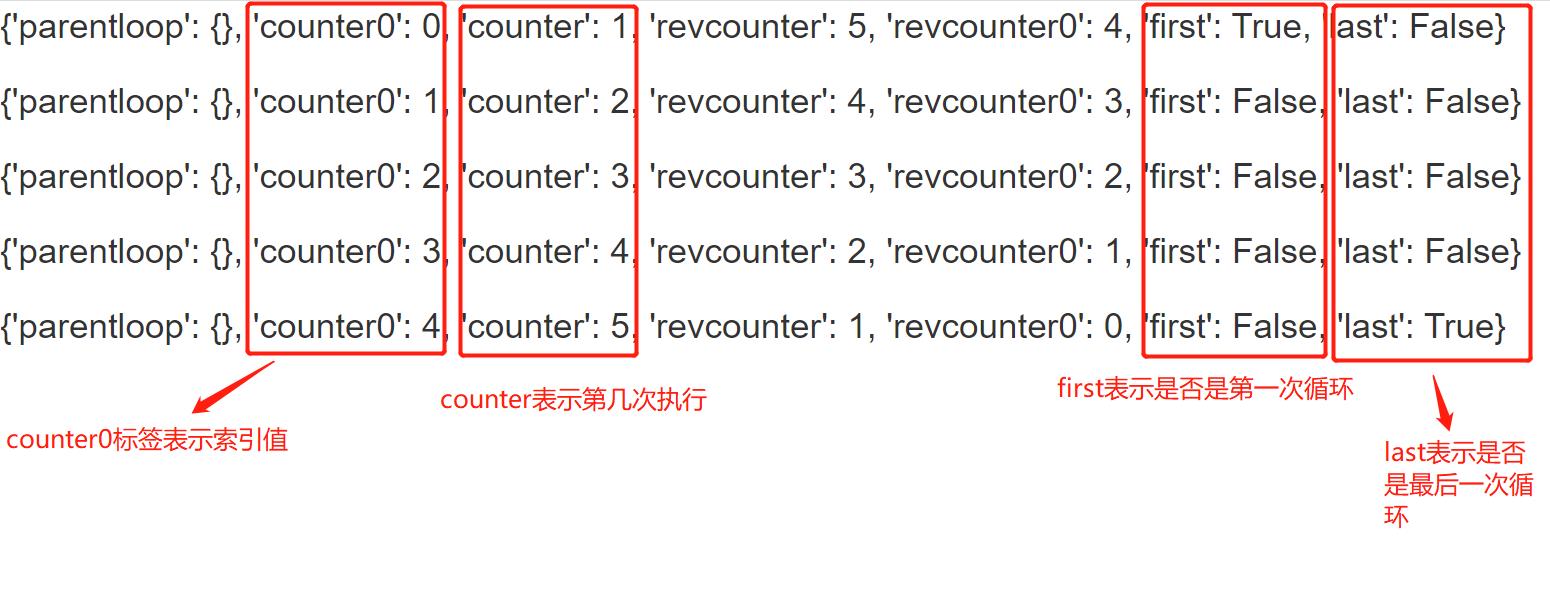
我们可以将p标签中的i替换为forloop来查看具体的执行步骤见图一
3.取值操作
django模板语法中的取值操作只用句点符来操作,无论是按键取值还是索引取值都是用句点符操作的
a = {'name': 'jason', 'age': 18}
b = [1, 2, 3, 4, 5]
{{a.name}} # 取键name的值
{{b.2}} # 取索引为2的数据
复杂数据获取之后需要反复使用的可以做一个取别名的操作
{% with a.name as f %}
# 取别名的操作只能在当前标签下使用
图一

自定义过滤器、标签、inclusion_tag
如果想要自定义模板语法需要先完成下面三步操作
1.在应用下创建一个名字为templatetags的目录
2.在templatetags目录下创建任意名称的py文件
3.在创建的py文件中先编写两行固定代码
from django import template
register = template.Library()
这三部操作完成以后就可以在该文件下编写自定义模板语法了
1.自定义过滤器(最大只能接收两个参数)
@register.filter(name='myadd')
def func1(a, b):
return a + b
html页面使用时需要先加载自定义过滤器
{% load 自定义的py文件名%}
过滤器加载完以后就可以使用了
{% i|myadd:1 %} # i为传的值
2.自定义标签(参数没有限制)
@register.simple_tag(name='mytag')
def func2(a, b, c, d):
return f'{a}-{b}-{c}-{d}'
{% load 自定义的py文件名 %}
{% mytag '1' '2' '3' '4' %} # 传值后会按照自定义的样式排列
3.自定义inclusion_tag(局部的html代码)
@register.inclusion_tag('label.html', name='mymenu')
def func3(n):
html = []
for i in range(n):
html.addend('<li>第%s页</li>'%i)
return locals()
{% load 自定义的py文件名 %}
{% mymenu 10 %} # 会在浏览器页面上显示从0到9的页码数
模板的继承与导入
1.模板的继承
当我们有多个页面有很多相似或相同地方时,可以复制粘贴,也可以使用模板继承
模板继承使用方法
1.在模板中使用block划定子版以后可以修改的区域
{% block 区域名称 %}
{% endblock %}
2.子版继承模板
{% extends '模板文件' %}
{% block 区域名称 %}
子版自己的东西
{% endblock %}
子版也可以继续使用模板的内容
{{ block.super }}
模板中至少应该有三个区域
页面内容区、css样式区、js代码区
2.模板的导入
我们将某个html页面的部分提前写好,之后其它html页面都可以使用
{% include '提前写好的部分的文件名(带后缀)' %}



