element-ui 使用el-tabs实现可动态增加删除的tab标签页并且在tab标题上添加图标
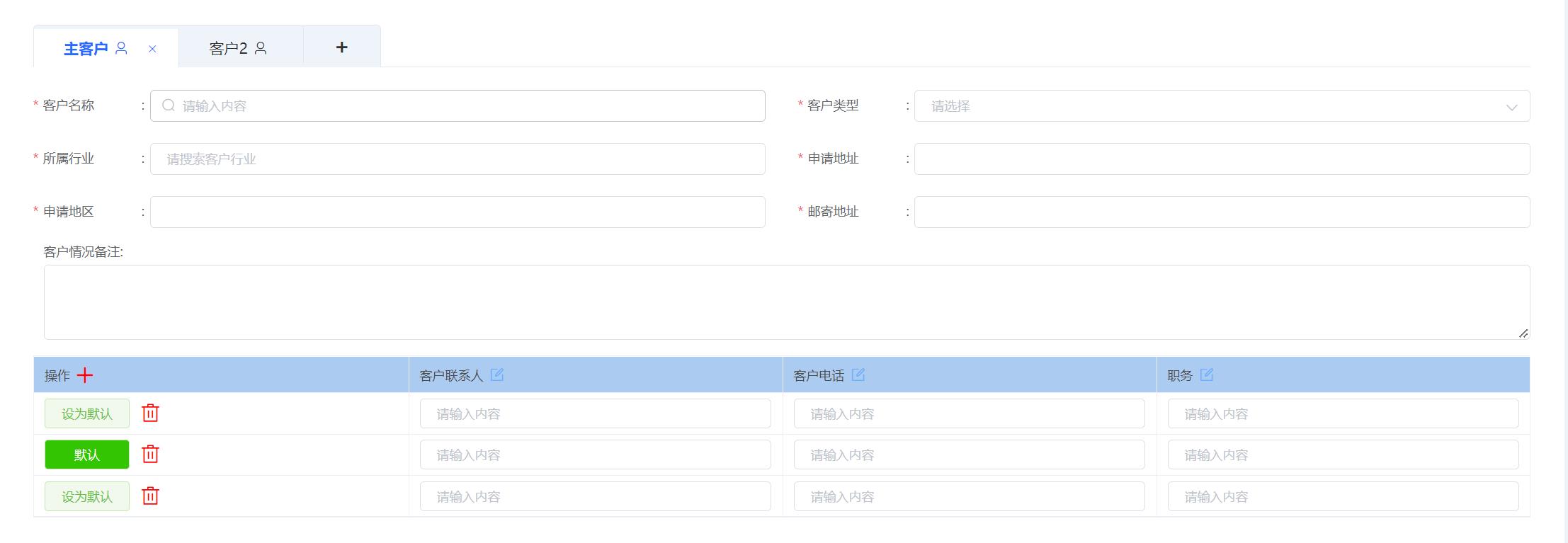
效果如下:

html代码:
<div class="tab-container"> <el-tabs v-model="editableTabsValue" type="card" @tab-remove="removeTab" :before-leave="beforeLeave" class="my-tab-pane"> <el-tab-pane v-for="item in editableTabs" :key="item.name" :label="item.title" :name="item.name" closable> <span slot="label" style="padding: 8PX"> <span>{{item.title}}<i class="el-icon-user"></i></span> </span> <customer-temp :moduleId="item.name" :ruleForm="item.ruleForm"></customer-temp> </el-tab-pane> <el-tab-pane key="add" name="add"> <span slot="label" style="padding: 8PX;font-size:20PX;font-weight:bold;"> + </span> </el-tab-pane> </el-tabs> </div>
js代码:
<script> import CustomerTemp from "@/components/customerTemp.vue" export default { name: "createTemp", data() { return { editableTabsValue: '1', currentIndex: 1,//客户 editableTabs: [{ title: '主客户', name: '1', ruleForm: { name: '', type: [], industry: '', applyAddress: '', applyArea: '', postAddress: '', textarea: "", tableData:[{ operation:"1", contacts:"", phonenum:"", post:"" }] }, }], tabIndex: 1, addIndex: 1, } }, methods: { commit(){ console.log(this.editableTabs) }, addTab() { let newTabIndex = ++this.tabIndex + ''; this.editableTabs.push({ title: '客户' + ++this.addIndex, name: newTabIndex, ruleForm: { name: '', type: [], industry: '', applyAddress: '', applyArea: '', postAddress: '', textarea: "", tableData:[{ operation:"1", contacts:"", phonenum:"", post:"" }] }, }); this.editableTabsValue = newTabIndex; this.currentIndex = newTabIndex; }, removeTab(targetName) { if(this.editableTabs.length <= 1) { return false; } var self = this; let tabs = self.editableTabs; let activeName = self.editableTabsValue; if(activeName === targetName) { tabs.forEach((tab, index) => { if(tab.name === targetName) { let nextTab = tabs[index + 1] || tabs[index - 1]; if(nextTab) { activeName = nextTab.name; } } }); } self.editableTabsValue = activeName; self.editableTabs = tabs.filter(tab => tab.name !== targetName); self.editableTabs.map((tab, index) => { if(tab.title == "主客户"){ tab.title = "主客户"; } else{ tab.title = "客户" + (index + 1); } self.addIndex = (index + 1); }) self.currentIndex = self.editableTabsValue; self.$message({ type: 'success', message: '删除成功!' }); }, /* 客户标签切换时触发 */ beforeLeave(currentName, oldName) { var self = this; //重点,如果name是add,则什么都不触发 if(currentName == "add") { this.addTab() return false } else { this.currentIndex = currentName; } }, }, components:{ CustomerTemp } } </script>
分类:
vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通