从零开始搭建 vue2+VantUI 移动端项目-完整版
一、使用npm创建项目:
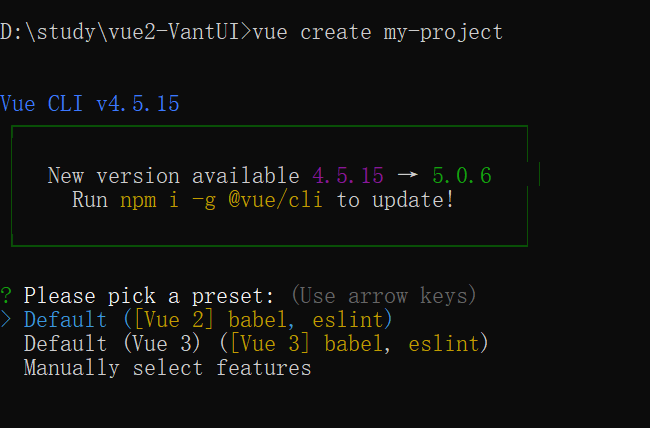
执行以下安装命令,选择vue2项目
vue create my-project

二、配置路由:
执行以下命令,安装vue-router:
npm i vue-router@3.5.3 -D
然后,先在src目录下新建页面文件夹views,然后在views文件夹下新建页面index.vue
其次,在src目录下新建文件夹router,然后在router文件夹下新建 index.js
//index.js import Vue from "vue" import Router from "vue-router" Vue.use(Router) export default new Router({ mode:"hash", base:process.env.BASE_URL, routes:[{ path:'/', name:'Index', component :()=> import('@/views/index.vue'), meta:{ title:'首页' } }] })
然后在main.js下引入路由:
//main.js import Vue from 'vue' import App from './App.vue' import router from './router' Vue.config.productionTip = false new Vue({ router, render: h => h(App), }).$mount('#app')
最后在App.vue页面上加上 <router-view></router-view>
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
</style>
到这里我们就可以在浏览器上看到我们新建的页面也出来:

三、引入VantUI
执行以下命令安装Vant2
npm i vant@latest-v2 -D
在main.js下全局引入Vant
import Vue from 'vue' import App from './App.vue' import router from './router' import Vant from 'vant'; import 'vant/lib/index.css'; Vue.use(Vant); Vue.config.productionTip = false new Vue({ router, render: h => h(App), }).$mount('#app')
四、手机端适配
通常情况下我们拿到的设计稿单位都是px的,那么在移动端上我们就要转换成rem
执行以下命令:
npm i postcss-px2rem-exclude -D
npm i lib-flexible -D
然后再main.js下引入
import 'lib-flexible';
最后在项目根目录下新建vue.config.js文件:
//vue.config.js const webpack = require("webpack") module.exports = { assetsDir: 'static', publicPath: process.env.NODE_ENV == 'development' ? '/' : '../apps/com.awspaas.user.apps.bpm_actions.portal/', outputDir: './dist', indexPath: 'index.html', productionSourceMap: false, lintOnSave: false, filenameHashing: true, css: { loaderOptions: { postcss: { // 这是rem适配的配置 注意: remUnit在这里要根据lib-flexible的规则来配制,如果您的设计稿是750px的,用75就刚刚好。 plugins: [ require('postcss-px2rem-exclude')({ remUnit: 75, exclude: /node_modules/i //这是为了不影响第三库的样式,如果入写,会导致vant的样式会变小 }) ] }, } }, devServer: { hot: true, port: 8080, open: false, noInfo: false, overlay: { warnings: true, errors: true, }, } }
5、安装sass并配置全局变量
执行以下命令:
npm i sass-loader@8.x -D
npm i node-sass@4.14.1 -D
1、新建文件 variables.scss
$primary-color:#6992dd;
$secondary-color:#547fcd;
$text-blue-color:#648eda;
$highlight-color:#7cffe2;
$bgblue-color:#f2f7ff;
2、在vue.config.js文件下添加以下代码:
css: { loaderOptions: { sass:{ prependData:`@import "@/assets/style/variables.scss";` } } },
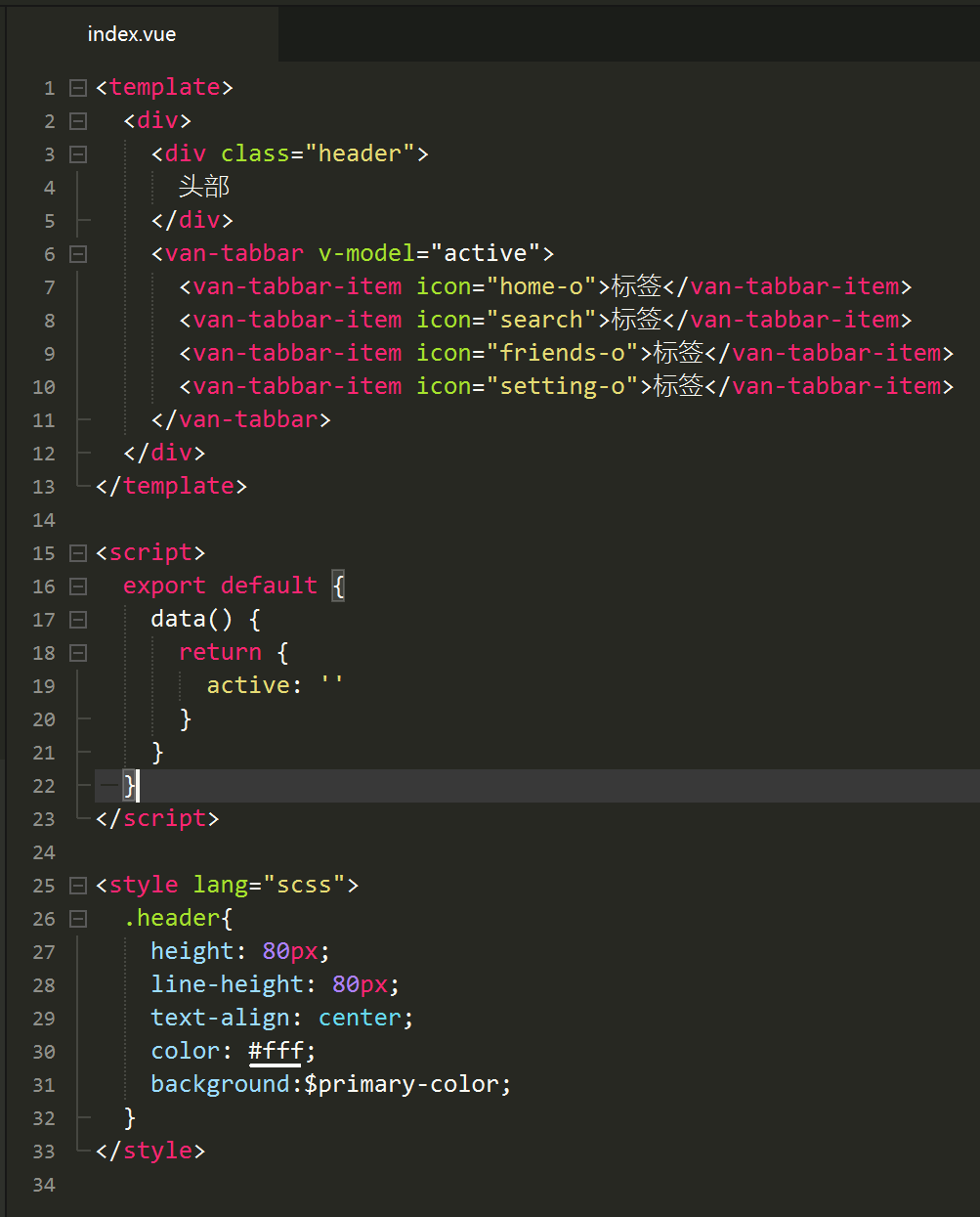
这样就是在页面中全局使用sass变量了。


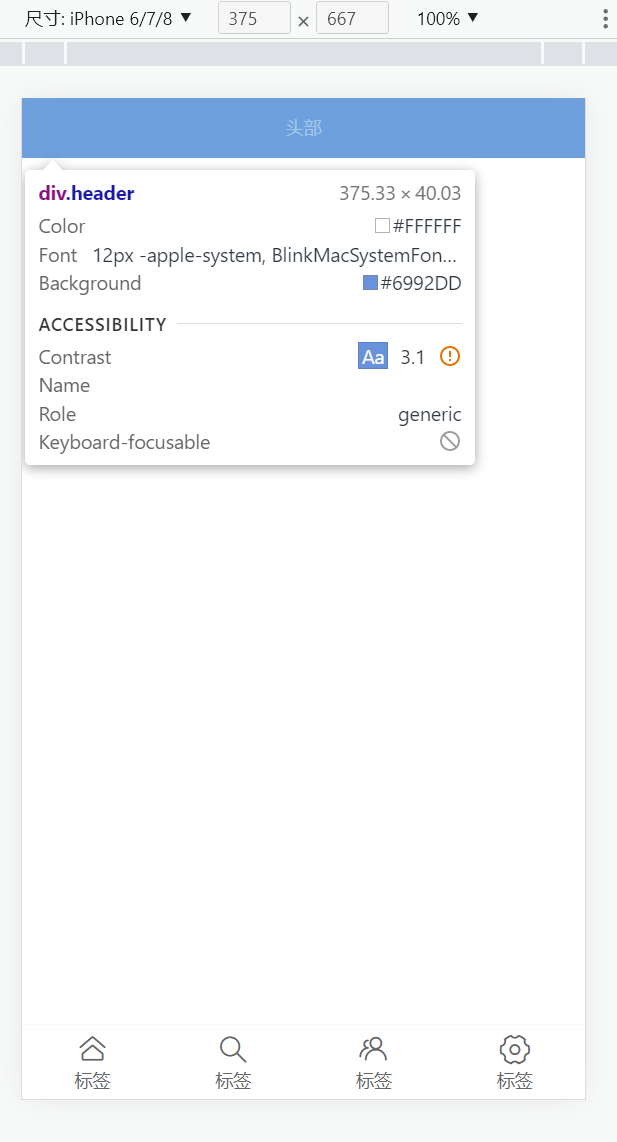
在这里我们这里看的到,我们写的height: 80px;在浏览器里看到的就是80的一半。。
还是一个需要补充的是,根据不同的需求,有时候我们并不想自己的px单位被转换,这个时候我们可以在样式后面加上 /*no*/
如下所示:

先到这里。。其他的后面有时间再补上。
还有页面切换动画
二级、三级路由
axios封装(可以看我以前的文章)
全局配置等等
附上项目模板git地址:https://gitee.com/4564zyfe/vue2-vant-uipublic.git







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通