vue 使用sass定义全局变量
一、安装以下依赖:
npm i -D sass-loader@8.x -D npm i node-sass@4.14.1 -D npm i sass-resources-loader -D
二、新建文件:variables.scss
$primary-color:#547fcd;
$secondary-color:#6992dd;
$text-blue-color:#648eda;
$highlight-color:#7cffe2;
三、配置 vue.config.js:
module.exports = { css: { loaderOptions: { sass:{ prependData:`@import "@/assets/style/variables.scss";` } } } }
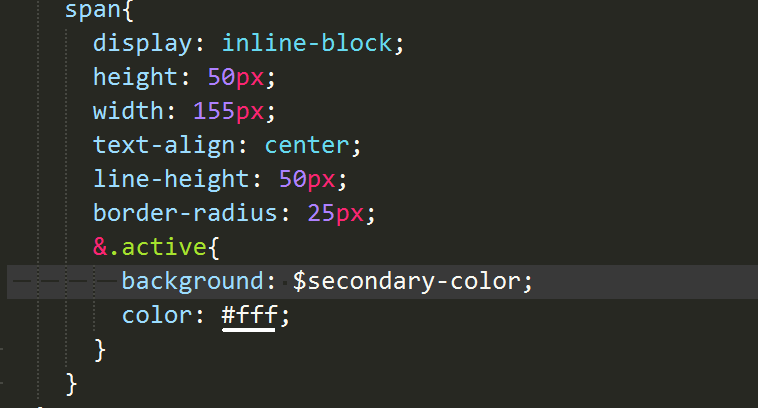
四、在页面中使用








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端