uniapp 引入他人提供字体图标资源文件报错的处理方式
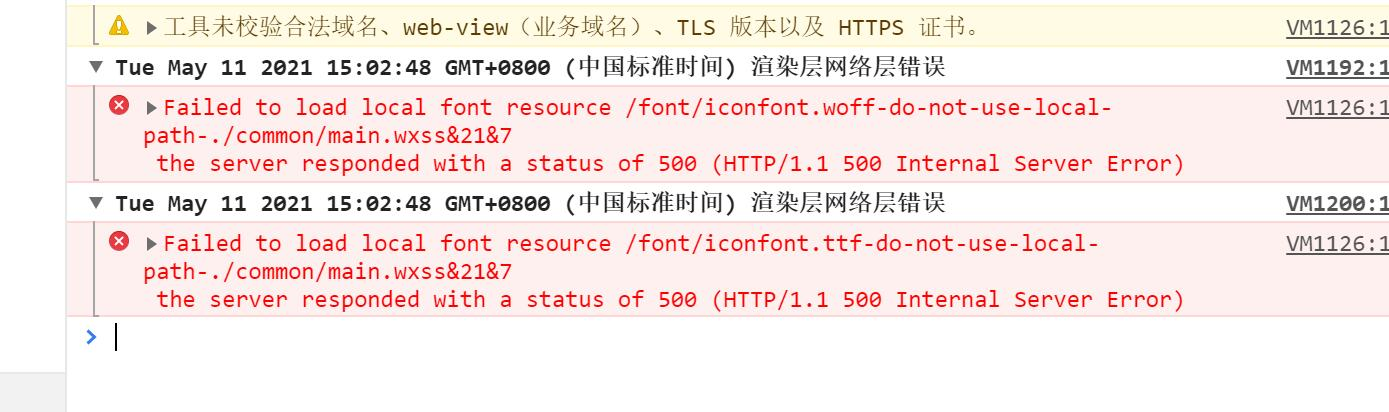
报错如下:

解决方式:
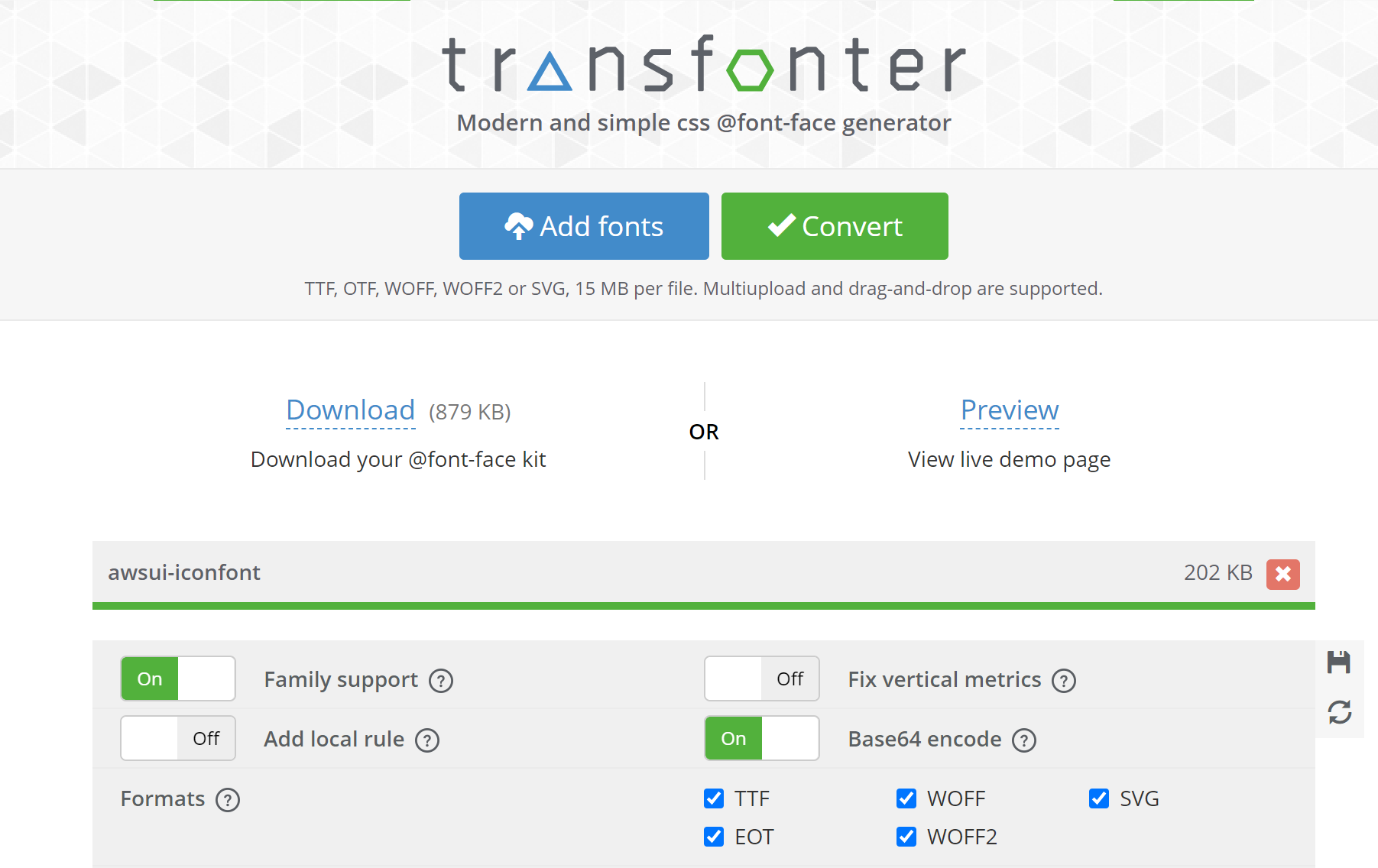
1、把本地的 ttf 文件转换成base64格式(转换地址):
点击Add fonts 选择 ttf 文件,其他选项如下,然后再点击Convert,然后就会下载这个文件。

2、把下载的文件资源全部全部覆盖原来font里面的资源,保留iconfont.css。
3、把iconfont.css 里面@font-face的所有内容 全部替换成 stylesheet.css 里面的所有内容。
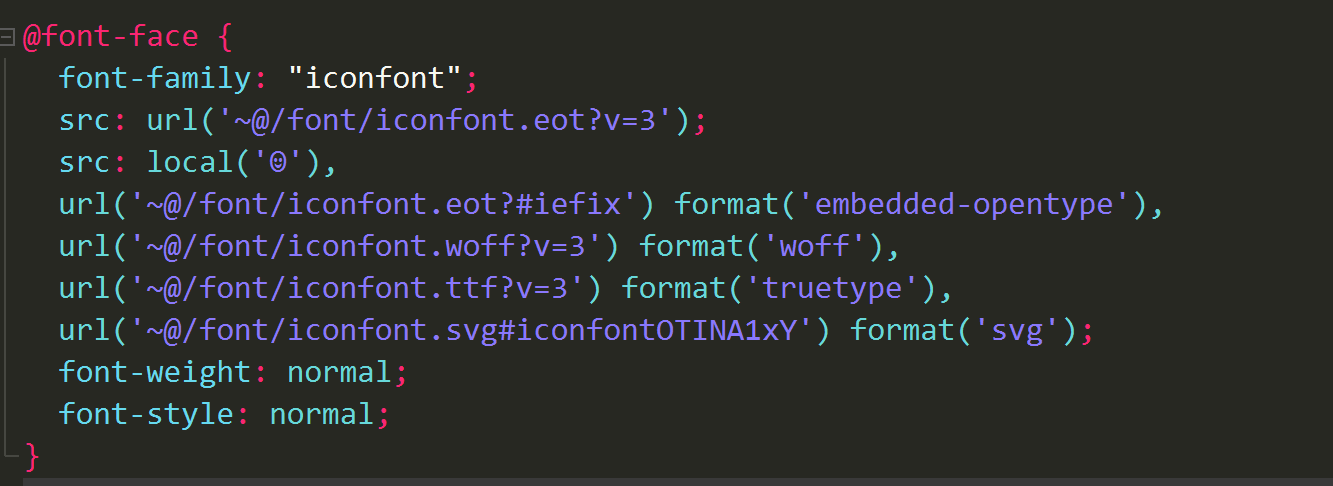
4、修改iconfont.css 里 @font-face 中 src: url 的引入方式(要用@的方式)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现