js 实现可拖拽的移动按钮
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <title>toucth Moved</title> 7 </head> 8 <body> 9 <div class="container"> 10 <ul> 11 <li>1</li> 12 <li>2</li> 13 <li>3</li> 14 <li>4</li> 15 <li>5</li> 16 <li>6</li> 17 <li>7</li> 18 <li>8</li> 19 <li>9</li> 20 <li>10</li> 21 </ul> 22 </div> 23 <div id="remove" class="buttom"> 24 <span>按钮</span> 25 <div id="searchDiv"><input type="search" name="" id="search" value="" /></div> 26 </div> 27 </body> 28 <style type="text/css"> 29 body{margin: 0;padding: 0;text-decoration: none;text-align: center;font-family: "微软雅黑";font-size:1.25rem;} 30 .container{width: 100%;height: 100%;} 31 .container ul{margin: 0;padding:10px;} 32 .container ul li{height:5rem;line-height:5rem;background: #ccc;margin-bottom:10px;list-style: none;} 33 .buttom{width:3.5rem;height:3.5rem; position: fixed;background-color:#009DDC;color:#fff;border-radius:16px;bottom: 2rem;line-height: 3.5rem;font-size: 1rem;right: 10px;z-index: 99999;cursor:pointer;} 34 #searchDiv{position: relative;display: none;} 35 #search{border: none;height:2.5rem;width:15rem;border: 1px solid #f1f1f1;border-radius:25px;box-shadow:0 0 2px #009DDC;outline: none;} 36 </style> 37 <script type="text/javascript"> 38 39 var aa = document.getElementsByTagName('li'); 40 for(var i = 0; i < aa.length; i++){ 41 aa[i].onclick = function(){ 42 alert(this.innerHTML) 43 } 44 } 45 46 47 48 removeTarget('remove') 49 50 //创建移动拖拽函数 51 function removeTarget(removeId){ 52 var isClick = true; //判断是点击事件还是移动时间 53 var searchBtn = document.getElementById(removeId); 54 var oW,oH; 55 searchBtn.addEventListener('touchstart',function(e){ 56 var touches = e.touches[0]; 57 oW = touches.clientX - searchBtn.offsetLeft; 58 oH = touches.clientY - searchBtn.offsetTop; 59 searchBtn.addEventListener('touchmove',defaultEvent,{passive:false}) 60 },false) 61 searchBtn.addEventListener('touchmove',function(e){ 62 isClick = false; 63 var touches = e.touches[0]; 64 var oLeft = touches.clientX - oW; 65 var oTop = touches.clientY - oH; 66 if(oLeft < 0){ 67 oLeft = 0; 68 } 69 else if(oLeft>document.documentElement.clientWidth - searchBtn.offsetWidth){ 70 oLeft = document.documentElement.clientWidth - searchBtn.offsetWidth; 71 } 72 if(oTop<0){ 73 oTop = 0; 74 } 75 else if(oTop > document.documentElement.clientHeight - searchBtn.offsetHeight){ 76 oTop = document.documentElement.clientHeight - searchBtn.offsetHeight; 77 } 78 79 searchBtn.style.left = oLeft + 'px'; 80 searchBtn.style.top = oTop + 'px'; 81 82 },false) 83 searchBtn.addEventListener('touchend',function(){ 84 searchBtn.removeEventListener('touchmove',defaultEvent,{passive:false}) 85 if(isClick == true){ 86 // document.getElementById('searchDiv').style.display = 'block' 87 } 88 setTimeout(function(){ 89 isClick = true; 90 },200) 91 }) 92 93 } 94 function defaultEvent(e){ 95 e.preventDefault() 96 } 97 </script> 98 </html>
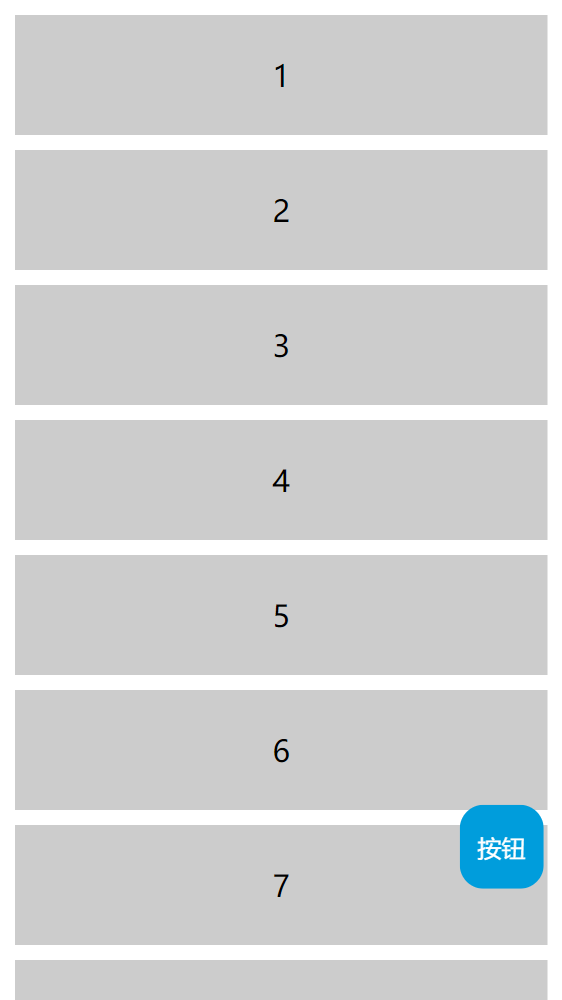
效果图: