Element ui 使用抽屉组件 el-drawer 里面的元素被选中的问题
问题是这样的,我在 el-drawer 组件里面使用了 el-tooltip ,但是点击打开抽屉,我的tooltip就会被选中,然后就显示出提示信息了,这并不是我想要的效果。。F12经过一番查找,发现el-tooltip上面多了个tabindex=0的属性,然后尝试把修改了一下,tabindex=-1,果然再次打开就没有被选中了,但是选中了下面的输入框,这个就无所谓了,不影响。
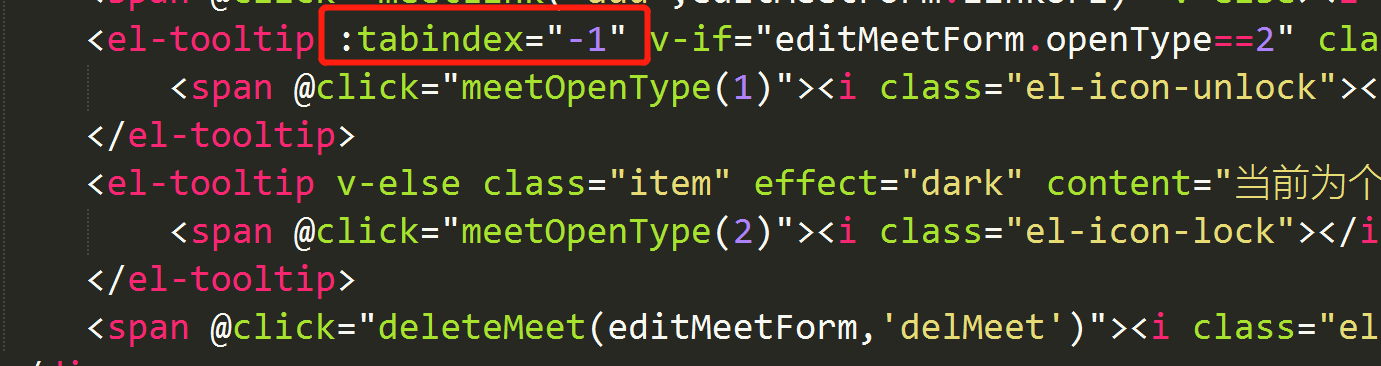
修改如下图:

还有就是修改css,修改css只是一个假象,元素还是被选中的,但是就是没有了外边框:
.el-drawer__header span:focus {
outline: none !important;
}
.el-tooltip{
outline: none !important;
}




