在一段字符串中的指定位置插入html标签,实现内容修改留痕
客户需求:实现内容修改留痕,并且鼠标移动到元素时,显示修改人和修改时间。
(其实呢本人觉得这个如果是静态的页面,或者是后端拼接好的html,都很好实现,如果让前端动态实现就......)
前端实现的方法或许有很多,我用了个比较笨的实现方式,结合后端返回的数据,实现如下:
// 用json模拟后端返回的数据 var itemList = { word:"官方指南官方指南假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!之前有其它框架的使用经验会有帮助,但这不是必需的。官方指南假设你已了解关于 HTML、CSS 和 JavaScript 的中级知识。如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!之前有其它框架的使用经验会有帮助,但这不是必需的。", obj:[ { s:4, e:8, u:'admin', t:'2020-05-13', type:'del', text:'官方指南' }, { s:42, e:87, u:'admin2', t:'2020-05-15', type:'add', text:'如果你刚开始学习前端开发,将框架作为你的第一步可能不是最好的主意——掌握好基础知识再来吧!' } ] } var word = itemList.word; var strLength = 0; itemList.obj.map(function(item,index){ //截取当前字符串的前后内容 var preWord = word.slice(0,item.s+strLength) var nextWord = word.slice(item.e+strLength,word.length+strLength); //判断字符串类型,添加相应标签和class if(item.type == 'del'){ word = preWord+"<del class='wordDel' u='"+item.u+"' t='"+item.t+"'>"+item.text+"</del>"+nextWord strLength += 40 + item.u.length + item.t.length }else if(item.type == 'add'){ strLength += 40 + item.u.length + item.t.length word = preWord+"<add class='wordAdd' u='"+item.u+"' t='"+item.t+"'>"+item.text+"</add>"+nextWord } }) $(".word").html(word) $(".wordDel").hover(function(){ //拿到当前标签的自定义属性 console.log($(this).attr("u")) console.log($(this).attr("t")) },function(){ //鼠标移出时的操作 }) $(".wordAdd").hover(function(){ //拿到当前标签的自定义属性 console.log($(this).attr("u")) console.log($(this).attr("t")) },function(){ //鼠标移出时的操作 })
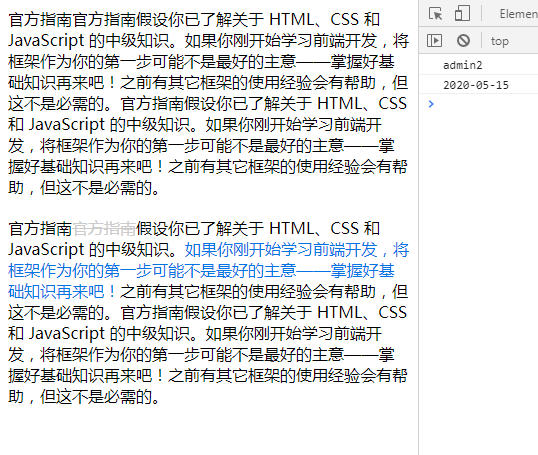
最终效果如下: