自适应PC端网页制作使用REM
做一个PC端的网页,设计图是1920X1080的. 要在常见屏上显示正常(比例正确可) 1280X720 1366X768 1440X900 1920X1080
现在前端框架越来越完善,除了个别页面,大多数情况下都能做到各屏幕的适配
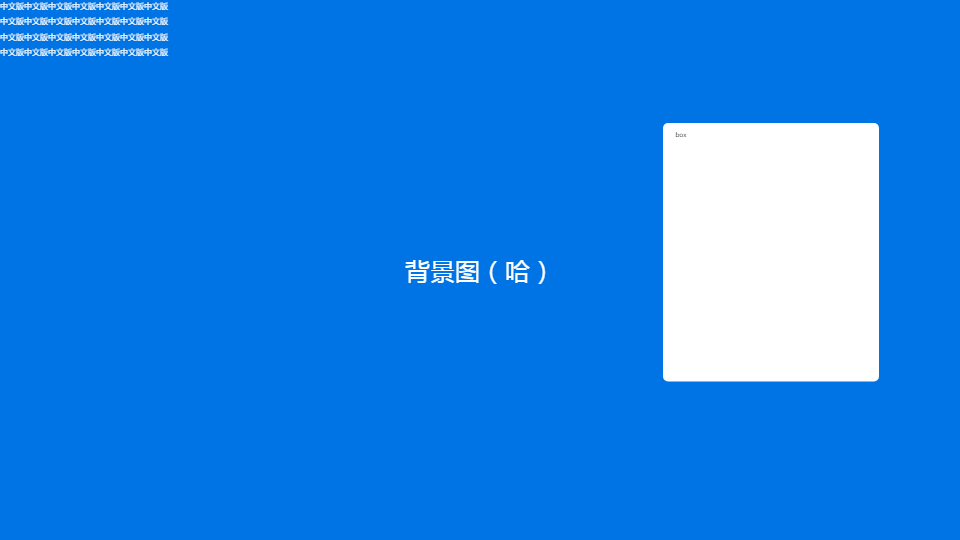
有哪些页面呐?具体的就不多说了,这里就举例一个有背景图的登录页面(尺寸1920*1080 ),除了背景图,还有一个就是要做适应的登录框了。
下面这张图是1920*1080的效果,如果我们登录框用的px来设计,在1920*1080的页面显示是没什么问题的,但是如果是在更小的屏幕尺寸显示的话,那结果就可想而知了。
所以为了让登录框能够更好的个屏幕中显示,就是我们接下来要做的。

使用以下几种办法:
一、媒体查询方法
做过响应式网站的几乎都知道,必须要用到的就是媒体查询,使用媒体查询,我们可以在同一套样式资源,让网页在PC端和移动端能更好的展示。
@media screen and (max-width:1920px) { } // 当屏幕宽度小于1920时的样式
@media screen and (min-width:1366px) { } // 当屏幕宽度大于1366时的样式
@media screen and (min-width:768px) and (max-width:1366px) { } // 当屏幕宽度大于768小于1366时的样式
具体的这里不多介绍,如想了解更多,这里推荐一片不错的文章给大家 https://www.cnblogs.com/lguow/p/9316598.html
二、使用 rem 实现自适应
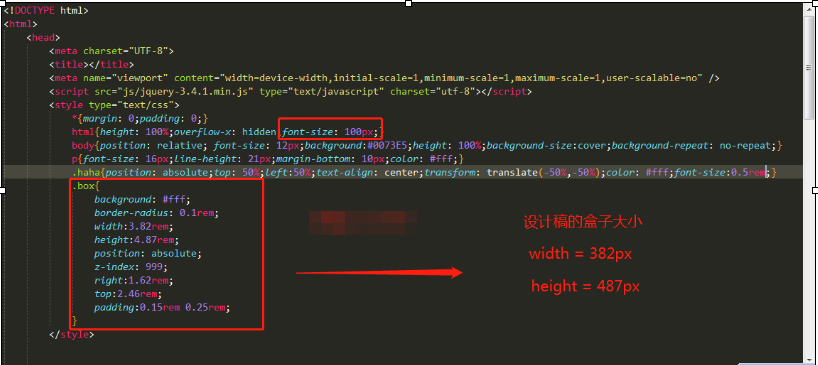
width,height,margin,padding,left top都采用了rem。
HTML 的 font-size 设置的为100px,是为了计算方便。此时 body 的 font-size 要设置为正常值,例如12px,不然的话,其它的DOM都会继承HTML的100px的 font-size ,导致字体效果巨大。

$(function(){ //页面初始化,针对屏幕不是1920*1080的页面尺寸 let designSize = 1920; // 设计图尺寸 let html = document.documentElement; let wW = html.clientWidth;// 窗口宽度 let rem = wW * 100 / designSize; document.documentElement.style.fontSize = rem + 'px'; // 页面缩放时 font-size 的调整 $(window).resize(function (){ let designSize = 1920; // 设计图尺寸 let html = document.documentElement; let wW = html.clientWidth;// 窗口宽度 let rem = wW * 100 / designSize; document.documentElement.style.fontSize = rem + 'px'; }); })
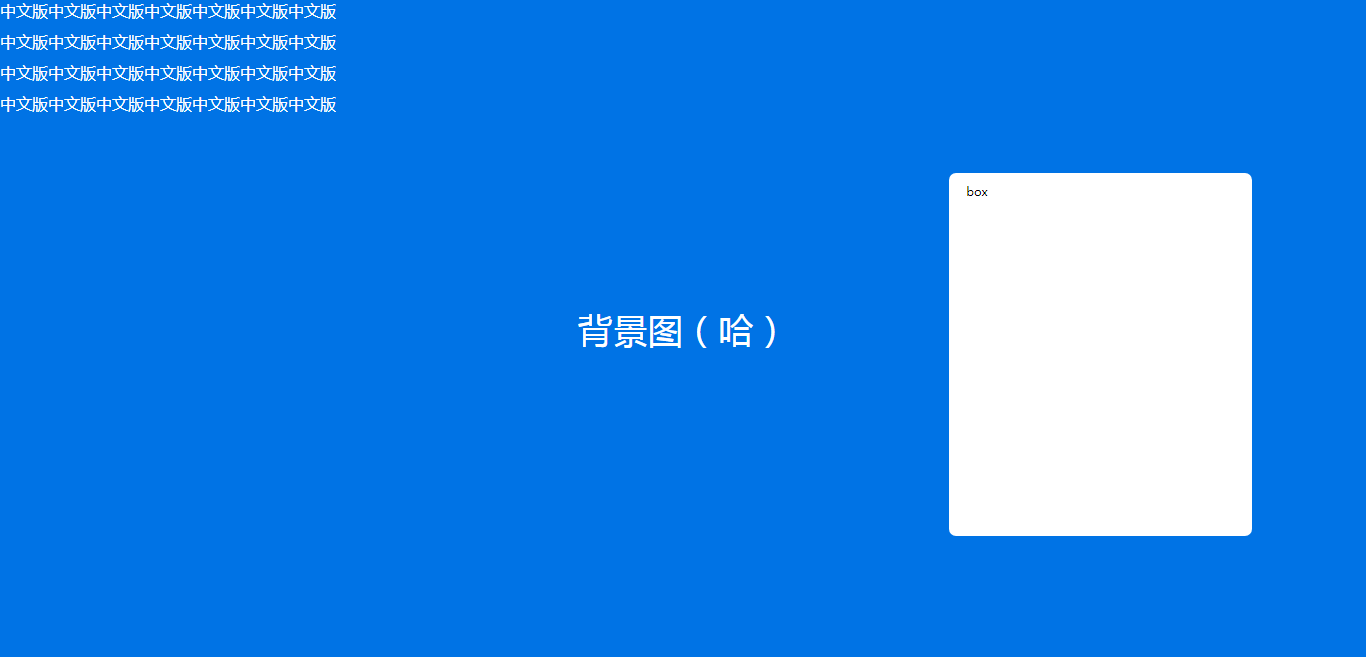
修改后,下面的效果图是在1366*768 的屏幕试下的显示效果:

补充一点:
这样实现,细心的人会发现,白色登录框会闪现一下,我们可以这样处理,给整个 body 加个透明度的显示动画,这样子页面打开是会显得更柔和更舒服。
优化后的css样式:
*{margin: 0;padding: 0;} html{height: 100%;overflow: hidden;font-size: 100px;} body{position: relative; font-size: 12px;background:#0073E5;height: 100%;background-size:cover;background-repeat: no-repeat;animation:showOpacity 1s infinite;animation-iteration-count:1;} p{font-size: 16px;line-height: 21px;margin-bottom: 10px;color: #fff;} .haha{position: absolute;top: 50%;left:50%;text-align: center;transform: translate(-50%,-50%);color: #fff;font-size:0.5rem;} .box{ background: #fff; border-radius: 0.1rem; width:3.82rem; height:4.87rem; position: absolute; z-index: 999; right:1.62rem; top:2.46rem; padding:0.15rem 0.25rem; } @keyframes showOpacity { from {opacity:0;} to {opacity:1;} }





