vue 对象数组中,相邻的且相同类型和内容的数据合并,重组新的数组对象
在项目中,有时候会遇到一些需求,比如行程安排,或者考勤状态。后台返回的获取是这一周的每一天的状态,但是我们前端需求显示就是要把相邻的且状态相同的数据进行合并,所以我们就要重新组合返回的数据。如下所示:
//后台返回的数据格式 (一周7天的状态) let data = [ {"TYPE": "01", "REMARK": "休假"}, {"TYPE": "03", "REMARK": "在班"}, {"TYPE": "03", "REMARK": "在班"}, {"TYPE": "02", "REMARK": "上海出差"}, {"TYPE": "02", "REMARK": "北京出差"}, {"TYPE": "04", "REMARK": "休息"}, {"TYPE": "04", "REMARK": "休息"} ] let newdata = [] let index = 1; let i = 0; for(let k in data){ let {TYPE,REMARK} = data[i]; let {TYPE:TYPE2,REMARK:REMARK2} = data[i+1]||{} i++; //类型相同且内容相同 if(TYPE==TYPE2 && REMARK==REMARK2){ index++; }else{ newdata.push({ ...data[k], key:TYPE+REMARK, hasCol:index }) index = 1; } } console.log(newdata)
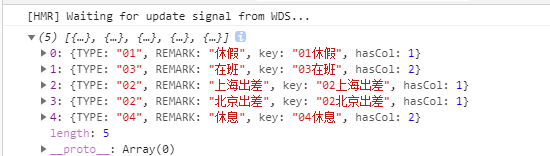
重组后newdata的数据: