axios 请求中的Form Data 与 Request Payload的区别
在vue项目中使用axios发post请求时候,后台返回500。
发现是form Data 和 Request payload的问题。
后台对两者的处理方式不同,导致我们接收不到数据。
解决方案:使用qs
1、安装qs : npm install qs
2、引用qs
import qs from 'qs'; var params = qs.stringify({ key1: value1, key2: value2, key3: value3, }) axios.post(url, params)
Request Payload和Form Data区别
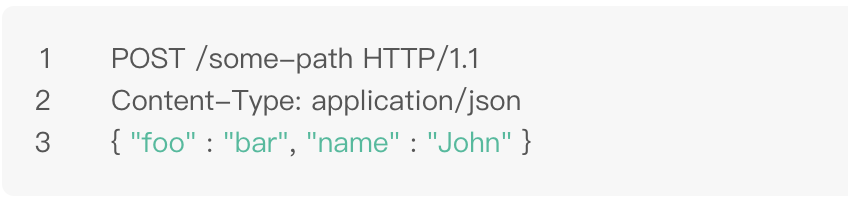
Request Payload 大概格式如下,请求头部的 Content-Type: application/json,并且请求正文是一个 json 格式的字符串

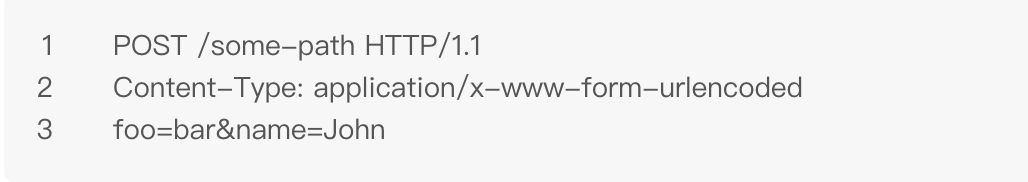
Form Data 大概格式如下,请求头部的 Content-Type: application/x-www-form-urlencoded,并且请求正文是类似 get 请求 url 的请求参数

版权声明:本文为CSDN博主「hdchangchang」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/hdchangchang/article/details/82994801





