探一探快应用的虚实
本文来自网易云社区,转载务必请注明出处。
快应用号称是要替代微信小程序的,我们来看看,他到底是个什么东西呢?
什么是快应用
根据官方的说法,快应用是基于手机硬件平台的新型应用形态,标准是由主流手机厂商(小米、华为、中兴、金立、联想、魅族、努比亚、OPPO、vivo)组成的快应用联盟联合制定的;快应用标准的诞生将在研发接口、能力接入、开发者服务等层面建设标准平台,并且是以平台化的生态模式对个人开发者和企业开发者全品类开放。
快应用的特点
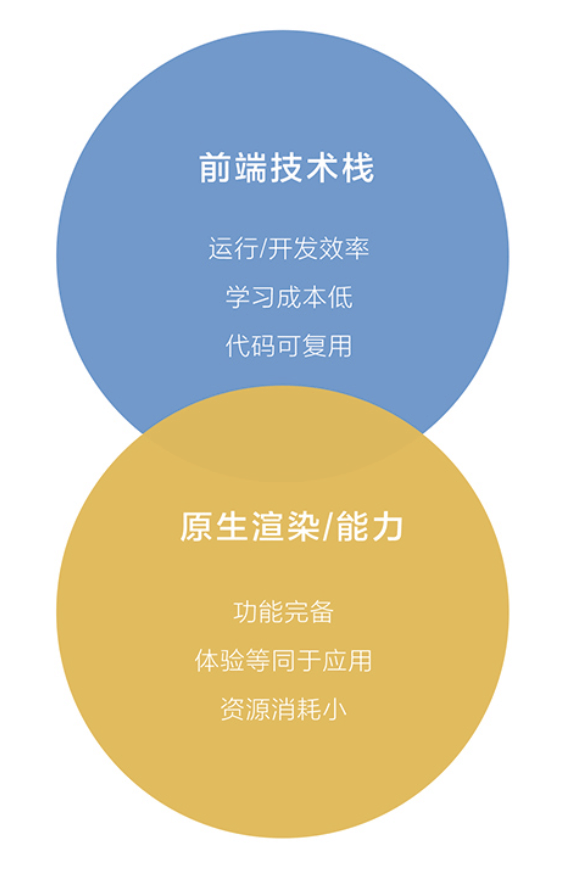
快应用的特点是使用前端相关技术栈,但是使用体验是不亚于App原生的。官方宣传图如下:

快应用性能优势
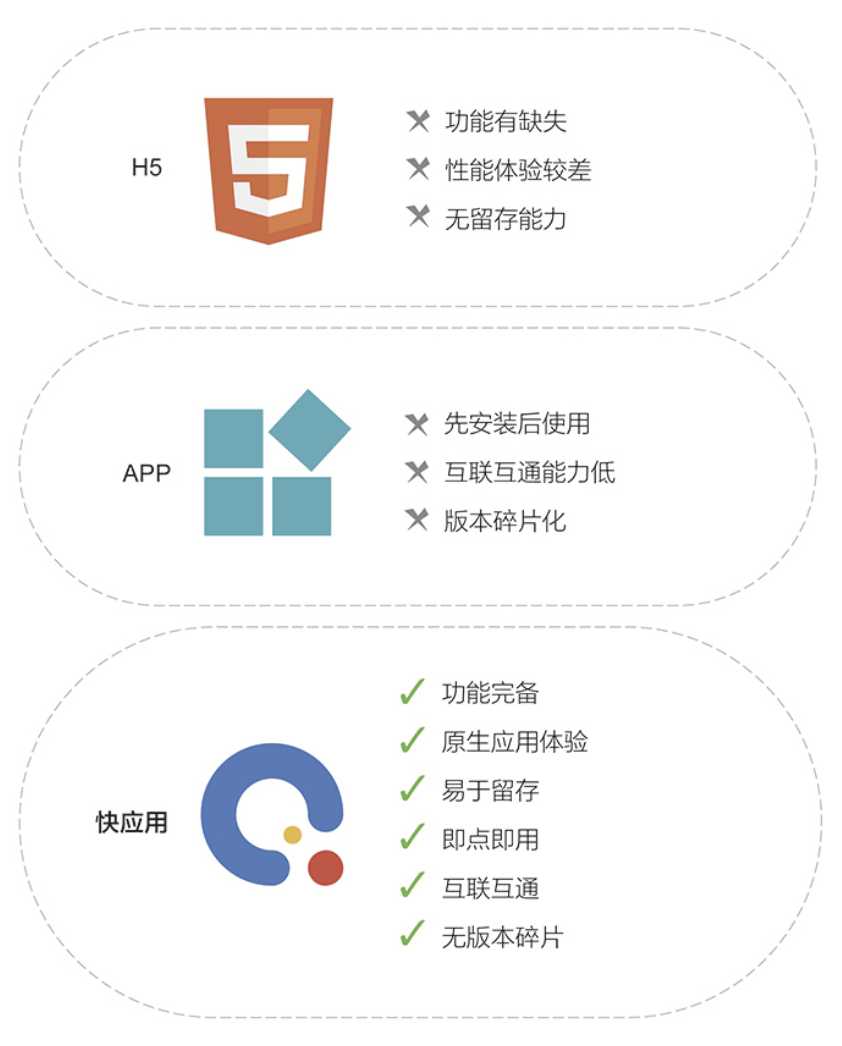
官方强调,快应用的开发方式是与H5开发一致,但是性能上是要比H5要好,仅次于App原生的。

那既然快应用那么优秀,我们开始撸码吧!
快应用的开发
搭建环境
快应用官方提供了一个开发者工具,安装时需要安装 Node.js (>= 6.0)或者yarn。
npm i hap-toolkit -g// 检测是否安装成功hap -V
手机安装「快应用」调试器 ── 一个 Android 应用程序,它可以连接到手机系统内的快应用执行环境,包含扫码安装、本地安装、在线更新、开始调试、等功能;
扫码安装:配置 HTTP 服务器地址,下载 rpk 包,并唤起平台运行 rpk 包;
本地安装:选择手机文件系统中的 rpk 包,并唤起平台运行 rpk 包;
在线更新:重新发送 HTTP 请求,更新 rpk 包,并唤起平台运行 rpk 包;
开始调试:唤起平台运行 rpk 包,并启动远程调试工具;备注:当您的手机系统尚未内置快应用运行平台,或您想在开发过程中体验快应用尚未正式发布的新功能、新特性,您可以安装快应用预览版,这是一个包含了快应用基础功能的 Android 应用程序。下载安装成功后,通过快应用调试器可以选择在快应用预览版运行 rpk包,开发测试对应平台的 api 和功能。更详细的叙述,请参见 快应用开发文档 | 环境搭建 。
开发IDE 如果是VS Code,可在扩展商店安装Hap Extension,会有代码高亮和代码提示。
效果如下:
代码高亮:代码提示:
其他编辑器设置可参考:快应用开发文档 - 代码编辑配置
快应用示例
在安装 Toolkit 工具后,可通过全局 hap 命令创建一个项目模板,如下所示:
// 首先创建一个demo项目hap init quickapp-demo// 进入demo项目cd quickapp-demo// 对项目进行临时编译npm run build// 进行项目预览npm run server
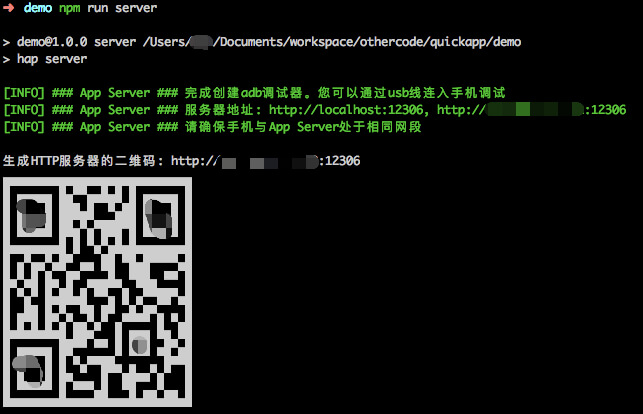
预览后控制台显示如下:

快应用真机显示:

demo项目的目录如下:
├── sign # 存储 rpk 包签名模块;│ ├── debug # 调试环境证书/私钥文件│ └── release # 正式环境证书/私钥文件└── src │ ├── assets # 公用的资源(Images/Styles/字体...)│ │ ├──images # 存储 png/jpg/svg 等公共图片资源│ │ └──styles # 存放 less/css/sass 等公共样式资源│ ├── helper # 项目自定义辅助各类工具│ │ ├──apis # 存储与后台请求接口相关(已封装好)│ │ ├──ajax.js # 对系统提供的 fetch api 进行链式封装│ │ └──util.js # 存放项目所需公共工具类方法│ ├── pages # 统一存放项目页面级代码│ ├── app.ux # 应用程序代码的人口文件│ └── manifest.json # 配置应用基本信息└── package.json # 定义项目需要的各种模块及配置信息
快应用框架
首先介绍下生命周期:
页面生命周期 onInit、onReady、onShow、onHide、onDestroy、onBackPress、onMenuPress
App的生命周期 onCreate、onDestroy
熟悉小程序开发的话,这里也没什么难点。
大家可以看一下代码:
页面、组件的开发跟Vue开发没多大差别。
其他Api接口可参照: https://doc.quickapp.cn/features/
PS: 我个人觉得,官方的开发文档是非常通俗易懂的,只要对照着官方文档进行开发,是没多大问题的。
快应用 VS 小程序
既然是对标小程序的新形态,那必然要做一下比较,因为尚未走完整个流程,所以仅从初期开发体验上来做一下分析比较:
开发环境:快应用需要自行安装配置一系列环境及调试工具,而小程序只需一个开发者工具即可,这一点小程序胜。
开发体验:快应用的语法和vue1很像,而小程序有着自己一套语法规范,相对来讲,快应用会更容易上手。
程序包大小:小程序4M,快应用1M,这一点确实有点局限,但小程序也是从1M变成4M的。
能力:小程序和快应用在安卓端都可以添加快捷方式到桌面,但不同的是,快应用属于系统级应用,与微信同级,能调用更多系统级API,体验上会更优于小程序,这一点是后者所不能比的。
其他:小程序上架发布流程较为简单,快应用需要逐家关联开发者权限,这方面有点捉急……不过对于企业账号已有的安卓渠道来说,也没什么门槛。
| 开发技术 | 渲染方式 | 硬件资源扶持 | 系统级能力 | 桌面留存 | |
|---|---|---|---|---|---|
| 小程序 | 前端技术栈 | webview渲染 | 有 | 强 | 有 |
| 快应用 | 前端技术栈 | native渲染 | 无 | 弱 | 有 |
总结
快应用在微信小程序推出并推广一年后才出来,说白了,就是为了避免小程序一家独大,至少在桌面级别应用争取了一些流量入口。但是,这种桌面级别的应用入口只是在安卓下有效,iOS上是无法享受到这种级别待遇的。综合来看,快应用和小程序二者不分伯仲,开发和维护成本都不高,都在努力争取流量入口。对开发者来讲,又多了一项技能,对企业来说,更多了一份可能。
百家争鸣,百花齐放,也是一件不错的事情...
参考
快应用开发文档: https://doc.quickapp.cn/
快应用之开发体验纪要: https://jeffjade.com/2018/08/31/143-develop-quick-app-experience-notes/
10 大手机厂商联手狙击微信小程序!现在这些「快应用」怎么样了? https://mp.weixin.qq.com/s/ptPUla24WP_05NP-cy45VA
本文来自网易云社区 ,经作者余伯贤授权发布。
网易云免费体验馆,0成本体验20+款云产品!
更多网易研发、产品、运营经验分享请访问网易云社区。
相关文章:
【推荐】 改进网易云音乐的“音乐社交”构想
【推荐】 混合APP开发-hybrid 升级流程
【推荐】 知物由学|AI时代,那些黑客正在如何打磨他们的“利器”?(二)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号