关于网易云验证码V1.0版本的服务介绍
服务介绍
易盾验证码是一个用于区分人和机器的通用验证码组件。传统的字符型验证码由于存在破解率高,用户体验不友好等问题,已不适用于现今的互联网环境。易盾验证码抛弃了传统字符型验证码展示-填写字符-比对答案的流程,采用验证码展示-采集用户行为-分析用户行为流程,用户只需要产生指定的行为轨迹,不需要键盘手动输入,极大优化了传统验证码用户体验不佳的问题;同时验证码后台针对用户产生的行为轨迹数据进行机器学习建模,结合访问频率、地理位置、历史记录等多个维度信息,快速、准确的返回人机判定结果,优化了传统验证码基于单一字符维度容易被暴力破解的问题。
使用场景
易盾验证码可以应用于任何需要区分人机访问的模块,例如注册、登录、发帖、领优惠券、投票等。
可靠性
后端接口稳定性99.99%
性能
接口响应时间50-150ms
兼容性
易盾验证码兼容多个平台浏览器,支持的浏览器列表
PC端浏览器
Chrome
Firefox
Safari
搜狗/猎豹/QQ浏览器/360极速浏览器
IE7/8/9/10/11
移动端浏览器
Safari
UC浏览器
// TODO 待QA补充
开发文档
术语解释
验证码id(captcha_id)
验证码唯一标识,公开可见,用于区分不同的验证码使用场景,如登录、投票、发帖等。
验证码key(captcha_key)
验证码id对应的私钥,不可公开,用于和易盾后台传输时进行签名校验,防止伪造请求。
验证
用户拖动/点击一次验证码拼图(图片验证码)即视为一次“验证”,不论拼图/点击是否正确。
二次校验
验证数据随表单提交到产品后台后,产品后台需要将验证数据发送到易盾后台做二次校验,目的是核实验证数据的有效性。
组件工作流程
易盾验证码整体的工作流程如下
1. 用户访问产品应用页面,请求显示易盾验证码
2. 用户按照提示要求完成易盾验证码拼图/点击
3. 用户提交表单
4. 产品后台将用户提交表单的验证码相关数据发送到易盾后台进行二次校验
5. 易盾后台返回校验通过/失败

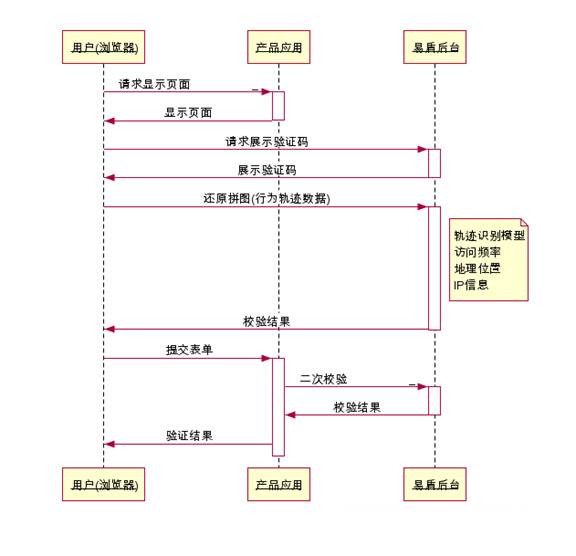
服务流程示意图
组件接入流程
前端接入
引入易盾验证码相关javascript
- <script src="http://c.dun.163yun.com/js/c.js"></script>
如果接入站点为https站点,需要把地址修改成
- <script src="https://c.dun.163yun.com/js/c.js"></script>
初始化验证码组件(最简配置)
- <script>
- var opts = {
- "captchaId": "YOUR_CAPTCHA_ID", // 这里填入申请到的验证码id
- "width": 320 // 验证码组件显示宽度
- }
- NCaptchaInit(document.getElementById('ncaptcha_id'), opts);
- </script>
前端配置参数说明
|
参数 |
参数类型 |
默认 |
说明 |
|
captchaId |
string |
"" |
验证码id |
|
width |
number |
320 |
验证码组件显示宽度 |
|
initCallback |
function |
null |
验证码组件初始化完成回调函数 |
|
verifyCallback |
function |
null |
验证码验证结束回调函数 |
captchaId
验证码唯一标识,公开可见,用于区分不同的验证码使用场景,如登录、投票、发帖等。
width
验证码组件显示宽度,单位px
initCallback
验证码组件初始化完成回调函数
- initCallback:function(){// 示例
- console.log("易盾验证码初始化完成!");
- }
verifyCallback
验证码验证结束回调函数,用户拖动/点击验证码后,会调用这个回调函数,回调函数可以针对不同的验证结果做出不同的处理。
- "verifyCallback":function(ret){// 示例
- if(ret["value"]){// 回调参数的value值表示验证结果true:验证通过 false:验证失败
- $("#submit-btn").removeAttribute("disabled");// 完成验证后再启用提交按钮
- }
- }
后端接入
用户提交表单(post-form)到产品应用后台,会携带一个验证码相关的参数,参数名为
- NECaptchaValidate
产品应用需要将该参数传给易盾验证码后台做二次校验,以确保该次验证是有效并且是最近完成的。
二次校验接口
http://c.dun.163yun.com/api/v1/verify
请求参数
|
参数 |
类型 |
必填 |
备注 |
|
id |
string |
Y |
captcha_id |
|
validate |
string |
Y |
提交二次校验的验证数据,即NECaptchaValidate值 |
|
user |
string |
N |
用户信息【选填】 |
|
signature |
string |
Y |
签名信息,见签名计算 |
签名计算
// TODO 这里直接参考易盾反垃圾的签名生成说明文档
响应参数
|
参数 |
类型 |
必填 |
备注 |
|
result |
boolean |
Y |
二次校验结果 true:校验通过 false:校验失败 |
|
error |
int |
Y |
错误代号 |
|
msg |
string |
Y |
错误描述信息 |
FAQ
为什么需要二次校验?
用户每完成一次验证码验证(拖动拼图),易盾验证码后台会记录该次验证相关的验证信息,并且会对这些验证信息做衰减失效处理(目前默认为10分钟),二次校验是为了确保这次验证是最近10分钟内完成的。如果不做二次校验,那么将可能导致攻击者预先人工完成大量验证码校验,并集中一次提交的攻击行为。
文章来自:网易云
相关导读:




