Thinkphp3.2中的模板继承
1:模板继承:
是3.1.2版本添加的一项更加灵活的模板布局方式,模板继承不同于模板布局,甚至来说,应该在模板布局的上层。模板继承其实并不难理解,就好比 类的继承一样,模板也可以定义一个基础模板(或者是布局),并且其中定义相关的区块(block),然后继承(extend)该基础模板的子模板中就可以 对基础模板中定义的区块进行重载。
因此,模板继承的优势其实是设计基础模板中的区块(block)和子模板中替换这些区块。
每个区块由标签组成,并且不支持block标签的嵌套。

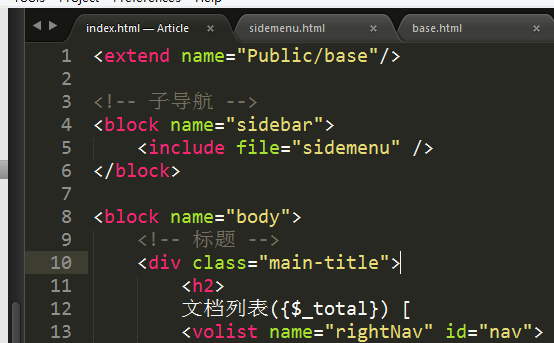
例如下面是基础模板中的一个典型的区块设计,一般用于设计网站标题:
1 <block name="title"><title>标题</title></block>
block标签必须指定name属性来标识当前区块的名称,这个标识在当前模板中应该是唯一的,block标签中可以包含任何模板内容,包括其他标签和变量,例如:
1 <block name="title"><title>{$web_title}</title></block>
当然你也可以在外部加载文件
1 <block name="include"><include file="Public:header" /></block
然后我们在子模板(其实是当前操作的入口模板)中使用继承:

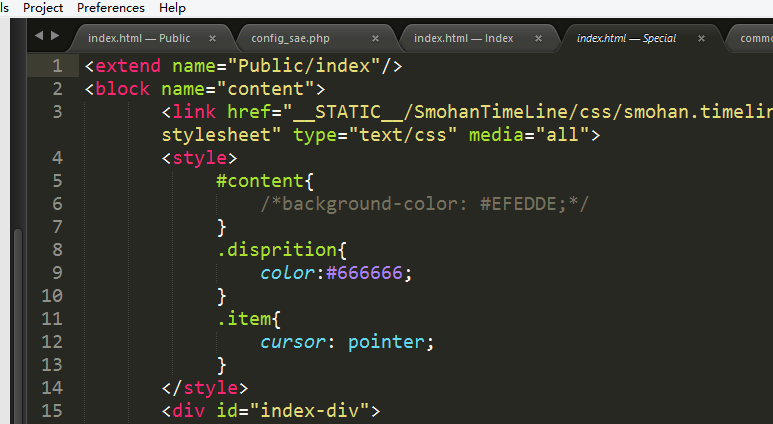
使用的时候则是:
<extend name="Public/index"/> <block name="content"> <link href="__STATIC__/SmohanTimeLine/css/smohan.timeline.css" rel="stylesheet" type="text/css" media="all"> <style> .item{cursor: pointer;} </style> <div id="index-div"> <div class="lines"> </div> <div class="item" > <div class="item-wraper" value='http://www.cnblogs.com/zyf-zhaoyafei/p/4486220.html' style="padding:20px 15px;"> <img src="__UPLOAD__/Special/19056051036.jpg"> <p class='disprition'>Git是目前世界上最先进的分布式版本控制系统</p> </div> </div> </div> </block> <block name="script"> <script type="text/javascript" src="__STATIC__/SmohanTimeLine/js/smohan.timeline.min.js"></script> <script type="text/javascript"> $(window).load(function(){ $(window).bind('resize',function(){ }).resize(); }); </script> </block>
extend 中的name与block中的name一致
在子模板中,可以对基础模板中的区块进行重载定义,如果没有重新定义的话,则表示沿用基础模板中的区块定义,如果定义了一个空的区块,则表示删除基础模板中的该区块内容。子模板中的区块定义顺序是随意的,模板继承的用法关键在于基础模板如何布局和设计规划了,如果结合原来的布局功能,则会更加灵活。
2:模板布局
需在项目配置文件中添加相关的布局模板配置,就可以简单实现模板布局功能,比较适用于全站使用相同布局的情况,需要配置开启LAYOUT_ON 参数(默认不开启),并且设置布局入口文件名LAYOUT_NAME(默认为layout)。
1 'LAYOUT_ON'=>true, 2 'LAYOUT_NAME'=>'layout',
开启LAYOUT_ON后,我们的模板渲染流程就有所变化,例如:
1 namespace Home\Controller;use 2 Think\Controller; 3 Class UserController extends Controller{ 4 Public function add() { 5 $this->display('add'); 6 } 7 }
在不开启LAYOUT_ON布局模板之前,会直接渲染 Application/Home/View/User/add.html 模板文件,开启之后,首先会渲染Application/Home/View/layout.html 模板,布局模板的写法和其他模板的写法类似,本身也可以支持所有的模板标签以及包含文件,区别在于有一个特定的输出替换变量{__CONTENT__},例如,下面是一个典型的layout.html模板的写法:
1 <include file="Public:header" /> 2 {__CONTENT__} 3 <include file="Public:footer" />
如果某些页面不需要使用布局模板功能,可以在模板文件开头加上 {__NOLAYOUT__} 字符串。
如果上面的User/add.html 模板文件里面包含有{__NOLAYOUT__},则即使当前开启布局模板,也不会进行布局模板解析。


