CSS基础
CSS指层叠样式表(Cascading Style Sheets)
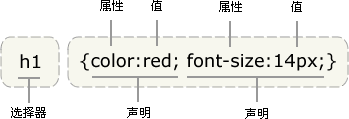
样式声明:#
选择器和优先级:#
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <!DOCTYPE html><html><head> <script src="js/jquery.min.js" type="text/javascript"></script> <title>Document</title> <style type="text/css"> /*选择器的优先级: 属性选择器 > id选择器 > 类选择器 > 标签选择器*/ /*标签选择器*/ img{ border: 10px solid red; width: 200px; } /*类选择器*/ .demo{ width: 500px; } /*id选择器*/ #test{ height: 200px; width: 300px; } /*属性选择器*/ img[alt] { padding: 20px; color: red; margin: 100px; border: 30px solid; } </style></head><body><img src="images/girl.jpg" class="demo" id="test" alt="图片加载不成功"></body></html> |
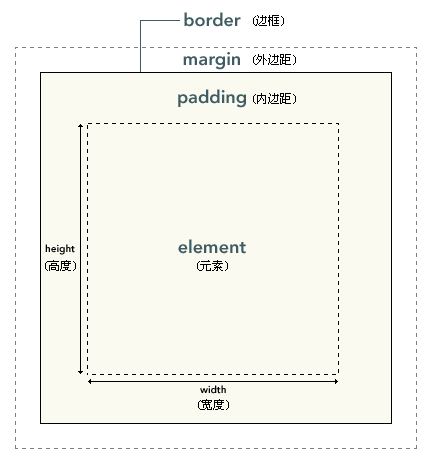
盒子模型#






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了