web表格导出插件-bootstrap-table-export
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 | <html><link href="https://unpkg.com/bootstrap-table@1.18.0/dist/bootstrap-table.min.css" rel="stylesheet"><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css"><script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script><script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script><script src="https://unpkg.com/tableexport.jquery.plugin/tableExport.min.js"></script><script src="https://unpkg.com/bootstrap-table@1.18.0/dist/bootstrap-table.min.js"></script><script src="https://unpkg.com/bootstrap-table@1.18.0/dist/bootstrap-table-locale-all.min.js"></script><script src="https://unpkg.com/bootstrap-table@1.18.0/dist/extensions/export/bootstrap-table-export.min.js"></script><div id="toolbar"> <button id="remove" class="btn btn-danger" disabled> <i class="fa fa-trash"></i> Delete </button></div><table id="table" data-toggle="table" data-toggle="table" data-show-columns="true" data-show-columns-toggle-all="true" data-pagination="true" data-show-export="true" data-locale="zh-CN" data-search="true"> <thead> <tr> <th data-checkbox="true"></th> <th data-sortable="true" data-field="id">Item ID</th> <th data-field="name">Item Name</th> <th data-field="price">Item Price</th> </tr> </thead> <tbody> <tr> <th data-checkbox="true"></th> <td>1</td> <td>Item 1</td> <td>$1</td> </tr> <tr> <th data-checkbox="true"></th> <td>2</td> <td>Item 2</td> <td>$2</td> </tr> </tbody></table><script type="text/javascript"> var $table = $('#table') var $remove = $('#remove') var selections = [] function getIdSelections() { return $.map($table.bootstrapTable('getSelections'), function (row) { return row.id }) } $table.on('check.bs.table uncheck.bs.table ' + 'check-all.bs.table uncheck-all.bs.table', function () { $remove.prop('disabled', !$table.bootstrapTable('getSelections').length) // save your data, here just save the current page selections = getIdSelections() // push or splice the selections if you want to save all data selections }) $remove.click(function () { var ids = getIdSelections() alert(ids) $table.bootstrapTable('remove', { field: 'id', values: ids }) $remove.prop('disabled', true) })</script></html> |
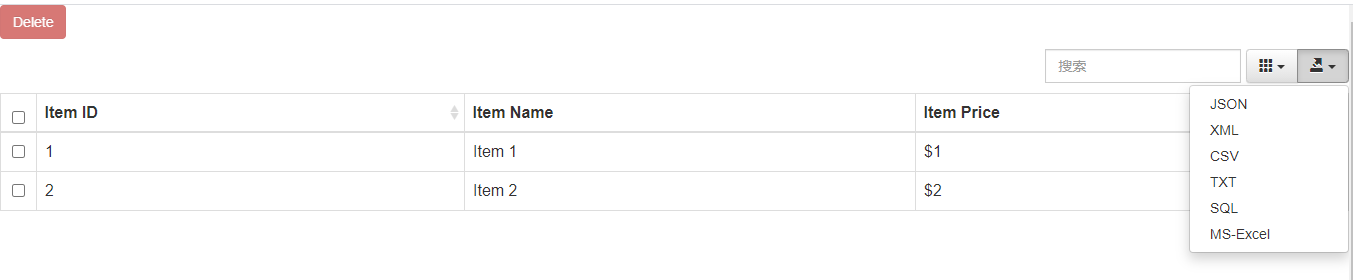
效果
导出
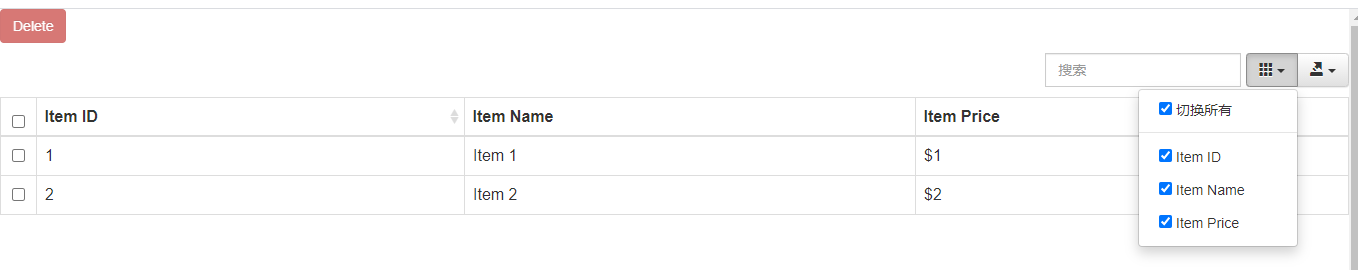
选择字段展示和导出






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2016-10-28 JavaWeb学习总结(四)—ServletConfig和ServletContext