ES6中的基础语法
ES6中的字符串扩展与数组扩展
indexof
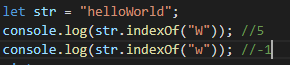
传统上,JavaScript只有indexOf方法,可以用来确定一个字符串是否包含在另一个字符串中
语法:str.indexof(查询的元素,从第几个元素下标查询)
//注意:如果查到不到时返回的是-1

2>、当数组中存在空值时,indexof检测undefined返回-1,而includes会认为空值是undefined,
返回true,意思也就是说如果存在空值indexof会返回-1,而includes认为空值是undefined,所以能返回true
新增API
includes
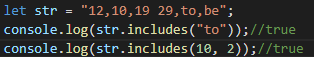
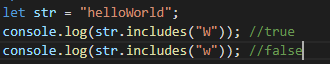
用于判断一个字符串是否包含在另一个字符串中,根据情况返回 true 或 false
语法:str.includes(查询的元素,开始查询的下标)

2>、该方法区分大小写

startsWidth
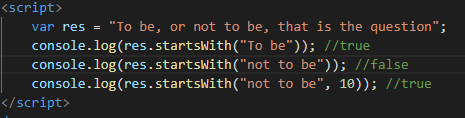
用来判断当前字符串是否是以参数给定的子字符串“开头”的,根据判断结果返回true/false
语法:str.startsWith(检查的字符串,从什么地方开始检查)

注意:该方法大小写敏感
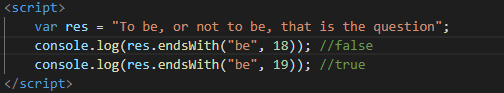
endsWith
用来判断当前字符串是否是以参数给定的子字符串“结束”的,根据判断结果返回true/false
语法:str.endsWith(检查的字符串,在指定索引之前的所有字符串里查询)

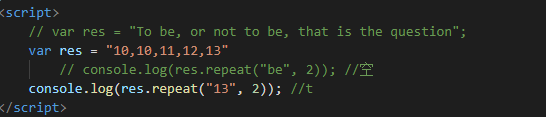
repeat
指的是当前字符串拼接、复制几次 参数表示次数
1>、传入的参数最好是整数 整数向下取整
2>、如果传入的参数是字符串,会先将字符串转化为数值,如果不成功则NaN、空字符串


解构赋值
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
数组的解构赋值
以前,为变量赋值,只能直接指定值。
let a = 1; let b = 2; let c = 3;
ES6 允许写成下面这样。
let [a,b,c] = [1,2,3];//等号右边的值依次赋值给了等号左边
默认值
解构赋值允许指定默认值
//y在右侧数组中对应位置没有值,即undefined,会使用默认值 let [x,y=2]=[1] //x->1 y->2 //同上 let [x=1,y]=[,2] //x->1 y->2 //同上 let [x=1,y=2]=[] //x->1 y->2
注意,ES6 内部使用严格相等运算符(===),判断一个位置是否有值。所以,只有当一个数组成员严格等于undefined,默认值才会生效。
let [x = 1] = [undefined]; x // 1 let [x = 1] = [null]; x // null
默认值可以是一个表达式,只不过这个表达式是惰性的,使用到的时候才会执行求值。
function f(){ console.log("aaaaaa"); return 1; } let [x=f()]=[]; //aaaaaa //x->1


 浙公网安备 33010602011771号
浙公网安备 33010602011771号