ajax
什么是ajax?
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
我自己的理解就是一个网页向另一个发送请求资源
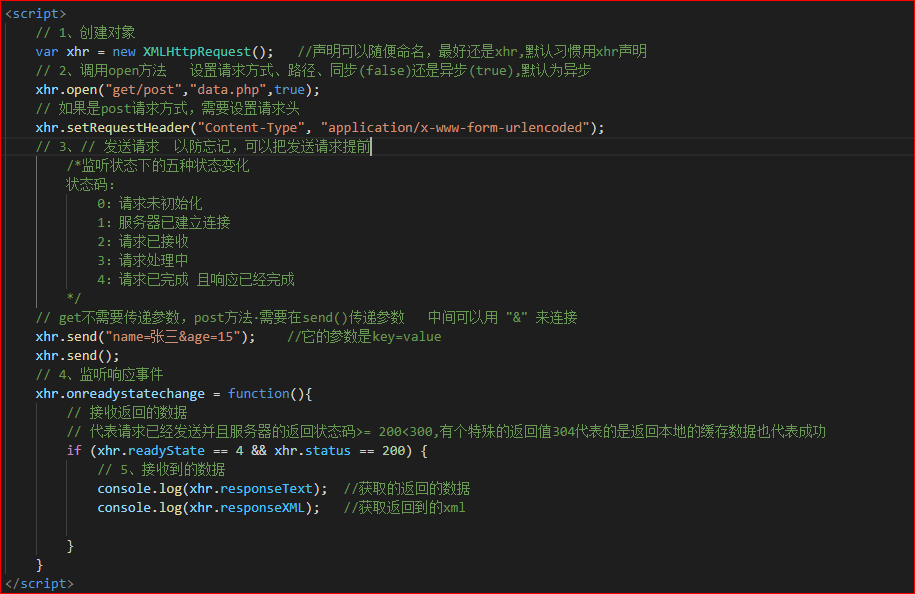
原生的ajax
1. 创建一个XMLHttpRequest异步对象
2. 设置请求方式和请求地址
3. 用send发送请求
4. 监听状态变化
5. 接收返回的数据

jQuery中的ajax
Ajax用于浏览器与服务器通信而无需刷新整个页面,服务器将不再返回整个页面,而是返回少量数据,通过JavaScript DOM更新一部分节点。期间数据传输可采用xml,json等格式,Ajax最早用于谷歌的搜索提示。
其实不刷新整个页面便可与服务器通信的方法有很多,比如Flash,Java applet,iframe等,但Ajax是目前最为常见的一种。
我们可以使用JavaScript扩展对象XMLHttpRequest实现Ajax,对于这种方法在这里不做介绍,下面直接了解jQuery实现Ajax的几种方法。
数据格式
浏览器与服务器之间传输数据所采用的格式,比较常见的有xml,html,text,json,jsonp等,目前json由于占用更小存储,且是JavaScript原生格式,因此很受欢迎
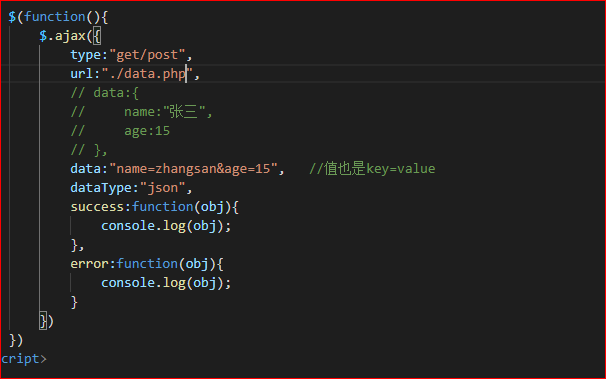
$.ajax()
该方法用于执行Ajax请求,常用于其他jQuery Ajax方法不能完成的请求,也许我们可以把它称为"jQuery中Ajax系列方法最完整版"
参数
- url:链接地址,字符串表示
- data:需发送到服务器的数据,GET与POST都可以,格式为{A: '...', B: '...'}
- type:"POST" 或 "GET",请求类型
- timeout:请求超时时间,单位为毫秒,数值表示
- cache:是否缓存请求结果,bool表示
- contentType:内容类型,默认为"application/x-www-form-urlencoded"
- dataType:服务器响应的数据类型,字符串表示;当填写为json时,回调函数中无需再对数据反序列化为json
- success:请求成功后,服务器回调的函数
- error:请求失败后,服务器回调的函数
- complete:请求完成后调用的函数,无论请求是成功还是失败,都会调用该函数;如果设置了success与error函数,则该函数在它们之后被调用
- async:是否异步处理,bool表示,默认为true;设置该值为false后,JS不会向下执行,而是原地等待服务器返回数据,并完成相应的回调函数后,再向下执行
- username:访问认证请求中携带的用户名,字符串表示
- password:返回认证请求中携带的密码,字符串表示

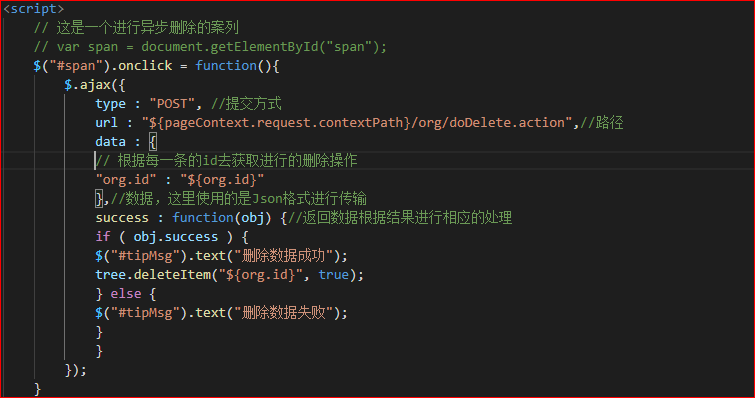
代码展示